هر طراح سایت در کنار مهارت های سختی مانند کار با نرم افزارهای طراحی، فیگما، جاوااسکریپت و غیره… میبایست برخی مهارت ها نرم نیز بیاموزد. مشکلی که مهارت های نرم دارند این است که مانند مهارت های سخت به راحتی قابل انتقال و آموزش نیستند و معمولا با تمرین و تجربه زیاد کسب می شوند. یکی از این مهارت های نرم خلاقیت است که بر خلاف تصور عموم صرفا ذاتی نیست و مانند یک مهارت قابل یادگیری است و برای طراحی وب سایت خلاقانه لازم و ضروری است. با به کار گیری تکنیک هایی برای طراحی وب سایت می توان وب سایتهایی با خلاقیت بیشتر طراحی کنیم که باعث تمایز کار ما نسبت به رقبا می شود خلاقیت تعریف ها متنوعی داره اما طبق تعریف ویکی پدیا خلاقیت یا آفرینندگی توان ساختن یا خلق نمودن چیزی نو است، راهکاری نو برای حل یک مشکل، یک روش یا یک دستگاه نو، یا یک شیء یا فرم نو هنری.
خلاقیت در طراحی وب سایت
چطور میتوانیم از خلاقیت در طراحی ها خود استفاده کنیم. برای شروع نیاز به ایده داریم اما قبل از اون باید بدانیم ایده های ما باید چه مشکلی را حل کند.
– آسانتر کردن کار با رابط کاربری وب سایت
– جذابتر کرد ظاهر رابط کاربر به لحاظ بصری
-ساده تر یا قابل فهم تر کردن طرح برای کاربر
-ترغیب تر کردن کاربر به سمت اهداف یا همان CTA یک رابط کاربری
و…

اینها برخی از اهدافی است که معمولا با کمک کمی خلاقیت می توان به آنها دست یافت و بر اساس هر کدام باید از منابع و یا روش های متفاوت ایده یابی استفاده کرد. پس از مشخص نمودن هدف بر اساس اون ایده یابی میکنیم.
تیم ها معمولا از روش طوفان فکری استفاده میکنند. یعنی در یک جلسه دور هم جمع می شوند و هر ایده حتی مسخره ترین ها را یادداشت میکنند. اگر به صورت فردی این کار را میکنید نیز میتوانید از روش مشابه استفاده کنید.
میوانید از کاغذهای برچسب دار رنگی یا یک دفترچه یادداشت برای دسته بندی ایده ها و الویت بندی آنها استفاده کنید. معمولا ایده ها را می توان به سه گروه تقسیم نمود. تمام ایده ها در یکی از گروه های زیر قرار میگیرند.
1- ایدههای لازم و ضروری
2- ایده های لازم ولی غیر ضروری
3- ایده های غیر ضروری و غیر لازم
بیایید با یک مثال تجربی این فرآیند رو در عمل بررسی کنیم.
مشتری از ما خواسته تا صفحه فروشگاه یک وب سایت را به صورت مینیمال باز طراحی و ساده سازی کنیم تا کاربران کمتر دچار گمراهی شوند.
پس از انجام جلساتی با مشتری و چند جلسه طوفان فکری ایده هایی استخراج شده که برخی از آنها به شرح زیر است؛
حذف بک گراند از کلیه تصاویر محصولات – یکسان سازی تصاویر به لحاظ اندازه و زاویه عکاسی – حذف چکیده توضیحات محصول در صفحه فروشگاه – تغییر متن دگمه از “افزودن به سبد خرید” به “بررسی و خرید این کالا” – انتقال فیلتر بار از بالای صفحه به ساید بار سمت راست و به صورت ثابت ( به صورتی که همواره در دسترس کاربر باشد) – تقسیم بندی کالاها در سه بخش محصولات جدید، پرتخفیفترینها و محصولات پر فروش و مشخص نمودن هر قسمت با رنگ های مجزا – قرار دادن تمام آیتمهای فیلتر بار در یک منوی کشویی – طراحی یک سبد خرید به صورت کشویی در سمت راست – اسلایدی کردن تصاویر محصول – مشخص نمودن محصولات (جدید، پرتخفیفترینها و محصولات پر فروش ) توسط بَجِت با رنگبندی مجزا – تغییر تایپوگرافی – تغییر رنگ دگمه فراخوان محصول – تغییر نوع دگمه مقایسه محصول به صورت شناور در بالای کارت محصول – تغییر دگمه افزودن به “فهرست مورد علاقه” از حالت متنی به صورت آیکون با آیکون قلب تو خالی ( و قلب تو پر برای محصولاتی که در فهرست مورد علاقه ها موجود است”) – ایجاد انیمیشن هنگام افزودن محصول به سبد خرید – پیاده سازی سبد خرید در صفحه محصولات به صورت ایجکس بدون نیاز به رفتن به صفحه دیگر برای تکمیل خرید و …
موارد فوق بخشی از ایده هایی بود که برای باز طراحی صفحه خرید جدید پیشنهاد شد. پس از این مرحله باید ایده ها را طبقه بندی کنیم.
ایدههای لازم و ضروری
ایده هایی که برای هدفی که مشخص کردیم لازم است و باید در الویت بالایی قرار بگیرند. ما ایده های زیر را در این دسته قرار دادیم؛ حذف بک گراند از کلیه تصاویر محصولات – یکسان سازی تصاویر به لحاظ اندازه و زاویه عکاسی – حذف چکیده توضیحات محصول در صفحه فروشگاه – تغییر متن دگمه “افزودن به سبد خرید” به “بررسی و خرید این کالا” – انتقال فیلتر بار از بالای صفحه به ساید بار سمت راست و به صورت ثابت ( به صورتی که همواره در دسترس کاربر باشد) – تغییر تایپوگرافی – طراحی یک سبد خرید به صورت کشویی در سمت راست – تغییر متن دگمه “افزودن به سبد خرید” به “بررسی و خرید این کالا” – تغییر دگمه افزودن به “فهرست مورد علاقه” از حالت متنی به صورت آیکون با آیکون قلب تو خالی ( و قلب تو پر برای محصولاتی که در فهرست مورد علاقه ها موجود است”)و غیره …
ایده های لازم ولی غیر ضروری
ایده هایی که لازم هستند اما در الویت های کمتری قرار میگیرند و می توان آنها در بروز رسانی های بعدی اعمال کرد مانند ؛ تقسیم بندی کالاها در سه بخش محصولات جدید، پرتخفیفترینها و محصولات پر فروش و مشخص نمودن هر قسمت با رنگ های مجزا – اسلایدی کردن تصاویر – تغییر رنگ دگمه فراخوان محصول و غیره
ایده های غیر لازم و غیر ضروری
ایده هایی که معمولا نه لازم هستند و نه الویت دارند اما ممکن است در مواردی مانند افزایش انسجام یا زیباتر شده طرح وب سایت کاربرد داشته باشند؛ ایجاد انیمیشن هنگام افزودن محصول به سبد خرید، قرار دادن تمام آیتمهای فیلتر بار در یک منوی کشویی، مشخص نمودن محصولات (جدید، پرتخفیفترینها و محصولات پر فروش ) توسط بَجِت با رنگبندی مجزا، ایجاد انیمیشن هنگام افزودن محصول به سبد خرید و تغییر نوع دگمه مقایسه محصول به صورت شناور در بالای کارت محصول در این دسته قرار میگیرد.
خروجی این موارد تبدیل به یک پروتوتایپ یا نمونه اولیه محصول می شود و پس از پیاده سازی شروع به پایش و اندازه گیری میکنیم تا بدانیم تغییرات اعمال شده تا چه حد در رسیدن به هدف تاثیر داشته است که آن فرآیند خارج از موضوع این مقاله است.
منابع ایده یابی، اولین گام در طراحی وب سایت خلاقانه :
تا اینجا متوجه شدیم که خلاقیت یعنی یافتن ایده ها و اجرایی کردن آنها برای رسیدن به یک هدف مشخص. اما چطور می تونیم این ایده ها را پیدا کنیم و از آنها برای طراحی یک وب سایت خلاقانه استفاده کنیم. منبع ایده و الهام برای هر شخص ممکن است متفاوت باشد. تکنیک ها نقشه ذهنی، طوفان فکری و تکنیک اسکَمپر SCAMPER و غیره …

تکنیک اسکمپر یکی از تیکنیک ها مناسب و جذاب برای طراحی خلاقانه سایت است. نام این روش از کنار هم قرار گرفتن حرف اول هفت کلمه (SCAMPER) تشکیل شده است. این کلمات عبارت است از:
- جایگزینی (Substitute)
- ترکیب (Combine)
- انطباق و سازگار کردن (Adapt)
- اصلاح کردن (Modify)
- استفادههای دیگر (Put to another use)
- حذف کردن (Eliminate)
- معکوسسازی (Rearrange)
در مانایید ما نیز از همین تکنیک استفاده میکنیم. در این تکنیک یک ایده اولیه به عنوان ایده اصلی یا “ایده اولیه” انتخاب نموده و به کمک یک یا چند روش از این تکنیک آن را تقویت می کنیم. برای یافتن ایده اولیه نیز معمولا از سایتهای اشتراک گذاری استفاده می کنیم.
وب سایتهایی برای ایده گرفتن در طراحی وب سایت خلاقانه
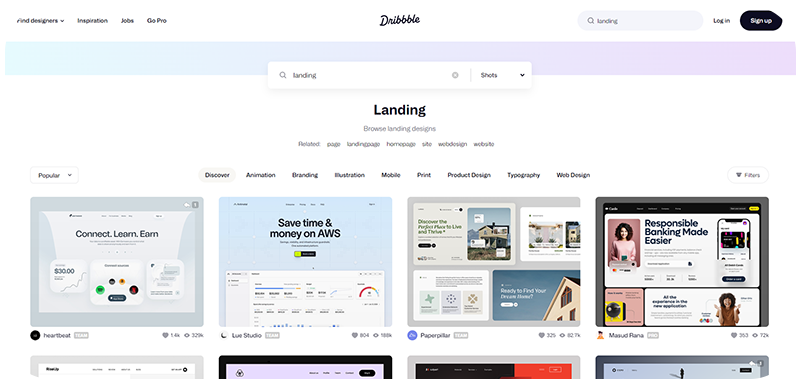
 یکی از وب سایتهای پرکاربرد برای الهام گرفتن سایت دریبل می باشد که کاربران مختلف نمونه کارهای خود را در دسته بندی های مختلف به اشتراک می گذارند. وجود فیلتر قوی که بر اساس اون میتوانید طرحهای مدنظرتان را به کمک برچسبها، رنگ، برنامهی سازننده و… پیدا کنید از نقاط قوت این وب سایت می باشد.
یکی از وب سایتهای پرکاربرد برای الهام گرفتن سایت دریبل می باشد که کاربران مختلف نمونه کارهای خود را در دسته بندی های مختلف به اشتراک می گذارند. وجود فیلتر قوی که بر اساس اون میتوانید طرحهای مدنظرتان را به کمک برچسبها، رنگ، برنامهی سازننده و… پیدا کنید از نقاط قوت این وب سایت می باشد.
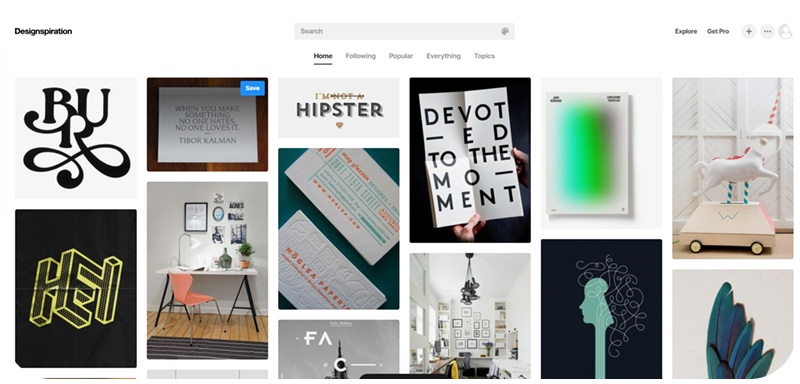
 یکی دیگر از اون سایتهایی که می توانید از اون برای ایده گرفتن در طراحی سایت استفاده کنید سایت Designspiration است که میتوانید به کمک اون طرحها را بر اساس رنگ یا رنگهای خاصی فیلتر کنید. همچنین می توانید طرح ها را در کالکشنهای مشخص دسته بندی و ذخیره کنید تا در فرصت های بعدی به راحتی به اونها دسترسی داشته باشید.
یکی دیگر از اون سایتهایی که می توانید از اون برای ایده گرفتن در طراحی سایت استفاده کنید سایت Designspiration است که میتوانید به کمک اون طرحها را بر اساس رنگ یا رنگهای خاصی فیلتر کنید. همچنین می توانید طرح ها را در کالکشنهای مشخص دسته بندی و ذخیره کنید تا در فرصت های بعدی به راحتی به اونها دسترسی داشته باشید.
در این وب سایت می توانید به نمونه کارهایی از طیف گستره ای از هنرهای دیجیتالی دسترسی داشته باشید. در این وبسایت علاوه بر صدها نمونه طراحی وبسایت، میتوانید انواع طراحیهای گرافیک، عکاسی، موشن گرافیک، ui و ux و… را مشاهده کنید. این وب سایت یک پکیج کامل ایده از هر چه که بشود نام طراحی بر آن گذاشت برای طراحی وب سایت خلاقانه در اختیار شما قرار میدهد.
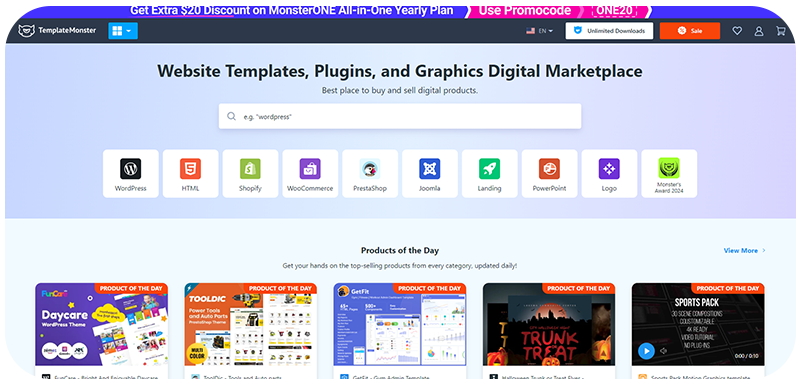
 این وبسایت مانند نمونههای قبل، با هدف ایده گرفتن در طراحی ساخته نشده است! در این وبسایت انواع قالب ها و طرحهای گرافیکی به فروش میرسند. میتوانید به این وبسایت مراجعه کرده و طراحیهای حرفهای را مشاهده کنید.
این وبسایت مانند نمونههای قبل، با هدف ایده گرفتن در طراحی ساخته نشده است! در این وبسایت انواع قالب ها و طرحهای گرافیکی به فروش میرسند. میتوانید به این وبسایت مراجعه کرده و طراحیهای حرفهای را مشاهده کنید.
وجود دمو برای هر طرح کمک میکند جزییات طراحی برای شما ملموستر شود. از آنجا که ماهیت این وبسایت فروشگاهی است و قصد فروش طرحها و قالبها را دارد، بنابراین طرحهای بیکیفیت یا نامناسب در آن کمتر دیده میشود.
همچنین به کمک دستهبندیها، امتیاز کاربران و سایر فیلترها میتوانید طرح مدنظر خود را به سادگی پیدا کنید.
احتمالا با وبسایت پینترست آشنایی دارید و نیازی به توضیحات اضافه دربارهی آن نیست. این وبسایت منبع بزرگی از تصاویر در زمینههای گوناگون است.
طراحی خاص این وبسایت ممکن است جستجو در تصاویر و پیدا کردن طرح مدنظر را کمی پیچیده نشان دهد. برای سادگی این کار در نوار مرروگر بعد از اسم و آدرس سایت search | را تایپ کنید تا از جستجوی گوگل کمک بگیرید.
عنوان این سایت را هم به صفحهی مربوط به تصاویر طراحی سایت لینک کردیم تا پیدا کردن تصاویر وبسایت برای شما دشوار نباشد.
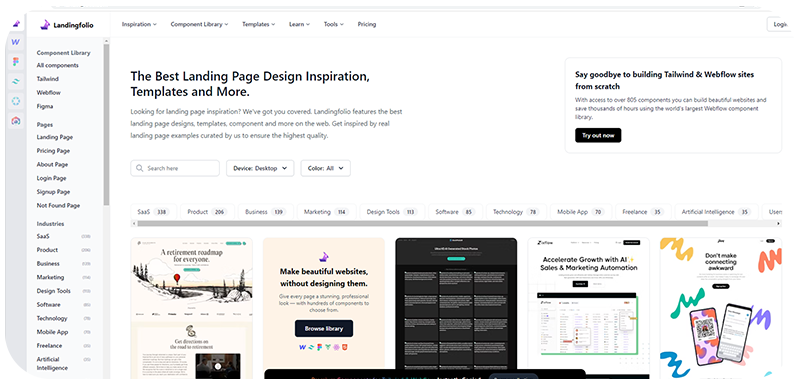
 اگر قصد دارید برای یک وب سایت صفحه فرود (Landing page) دارید میتوانید از نمونه طرح های این سایت استفاده کنید. در این سایت همچنین میتوانید طرح ها را بر اساس عرض صفحه نمایش مد نظر و رنگبندی فیلتر کنید.
اگر قصد دارید برای یک وب سایت صفحه فرود (Landing page) دارید میتوانید از نمونه طرح های این سایت استفاده کنید. در این سایت همچنین میتوانید طرح ها را بر اساس عرض صفحه نمایش مد نظر و رنگبندی فیلتر کنید.
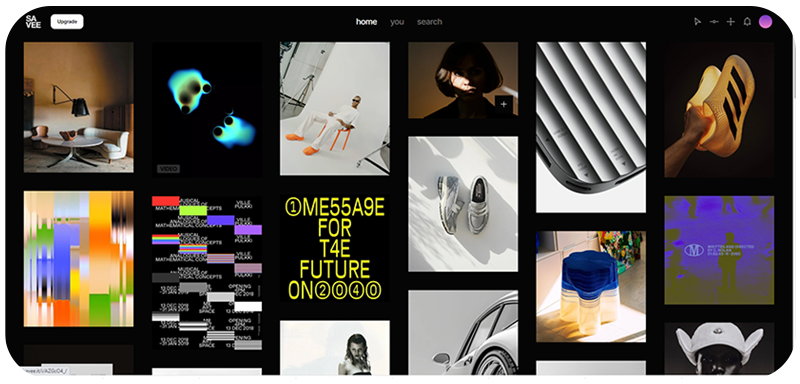
 این هم منبعی دیگر جهت ایده گرفتن برای طراحی سایت است که به نسبت بقیه جدید تر است. اما میتوانید به کمک قسمت سرچ نمونه کارها خوبی برای ایده گرفتن در آن پیدا کنید.
این هم منبعی دیگر جهت ایده گرفتن برای طراحی سایت است که به نسبت بقیه جدید تر است. اما میتوانید به کمک قسمت سرچ نمونه کارها خوبی برای ایده گرفتن در آن پیدا کنید.
چند تکنیک کاربردی برای طراحی وب سایت خلاقانه
قبلا در مقاله ایی با عنوان 15 تکنیک طراحی خلاقانه سایت به طور مفصل در مورد پیاده سازی تکنیکهایی برای خلاقانه کرن سایتها صحبت کردیم که توصیه میکنم حتما اون رو مطالعه کنید. در اینجا هم چند تکنیک رو به صورت مختصر بررسی میکنیم.
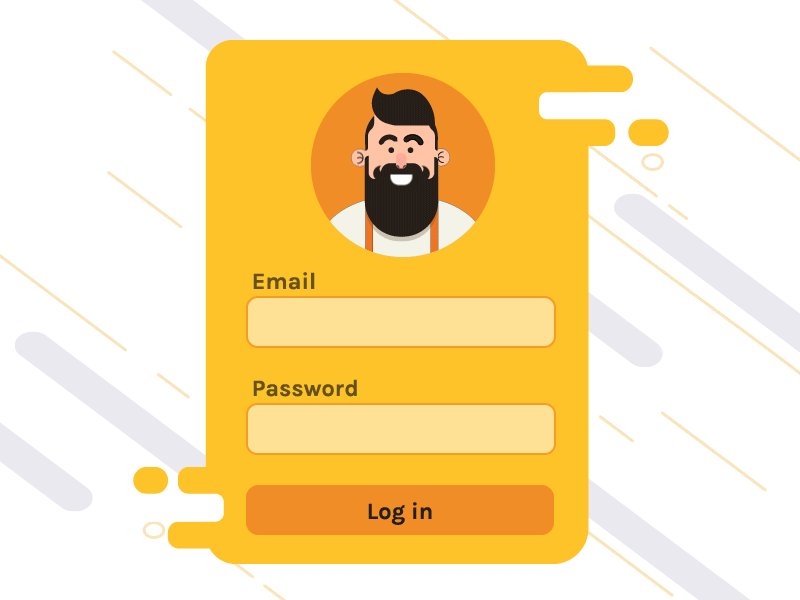
وب سیات خود را تعاملی کنید:
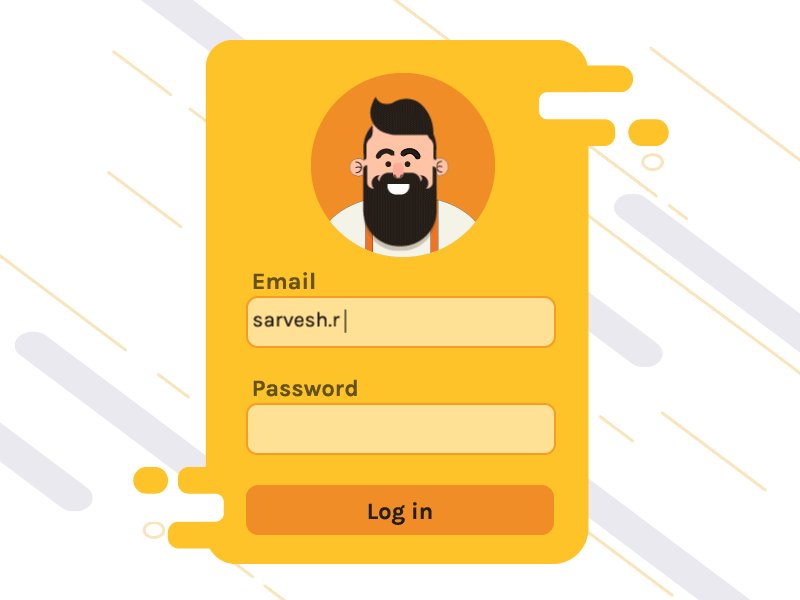
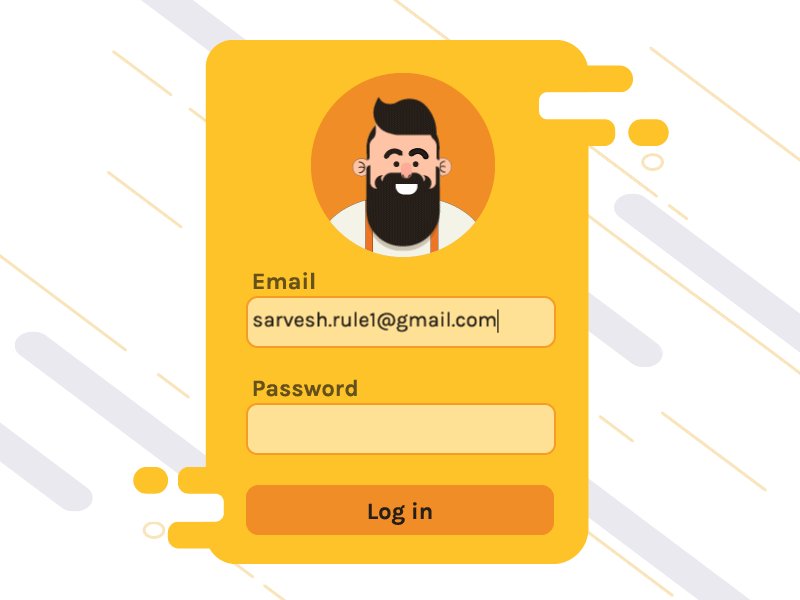
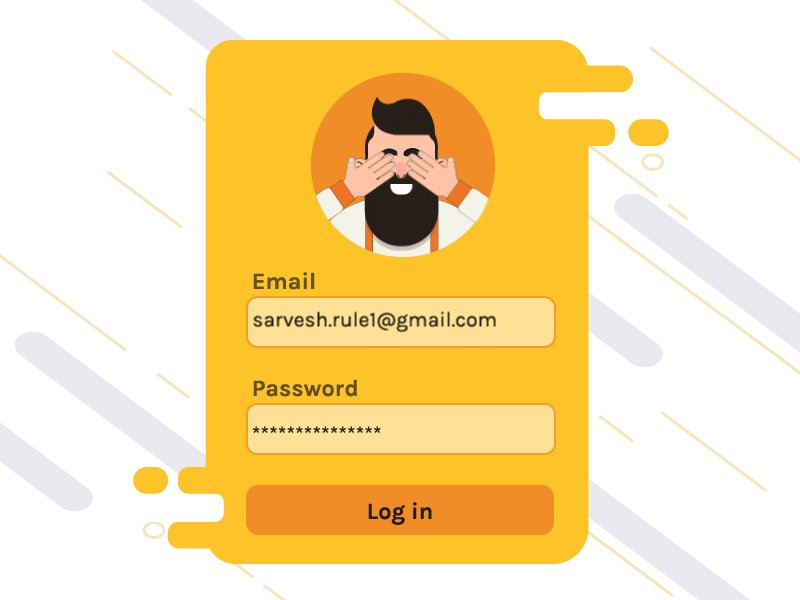
تعاملی کردن سایت نقش یکی از اصلی ترین تگنیک ها کاربرد خلاقیت در طراحی وب سایت است و به معنی نشان دادن واکنش ها متناسب با کنش کاربردر صفحه وب سایت. برای مثال در تصویر زیر می بینید که هنگامی که کاربر روی فیلد رمز رورد کلیک میکنه، شخصیت بالای فرم ورود، جلوی چشمهاش رو میگیره.

استفاده از گیفیکشن:
گیمفیکیشن (Gamification) عبارت است از قرار دادن عناصر سرگرم کننده برای تعامل کاربر با محصول و خدمات مورد نظر به منظور حفظ نگه داشتن کاربر در صفحه. گیمفیکشن در واقع نوعی از ایجاد تعامل با کاربر است.
تصاویر و آیکونهای اختصاصی:
آیکونها و تصاویر از اصلی ترین ابزارهای طراحی خلاقانه سایت هستند. سعی کنید در سایتهایی که طراحی میکنید از تصاویر اختصاصی استفاده کنید نه تصاویر آماده یا در حد امکان تصاویری با تم رنگی مشابه ایجاد کنید. این کار علاوه بر افزایش اعتبار، سایت شما رو متمایز و منحصر به فرد میکنه در مورد آیکون ها و سایر المان های وکتور هم همینطور. از آیکونها با رنگ بندی متناسب با تم کلی سایت و استایل یکسان استفاده کنید. اگر هم از آیکونهای آماده استفاده میکنید، سعی کنید آیکونهای هم خانواده یا استایل مشابه داشته باشند.
از انیمیشن استفاده کنید.
انیمیشن می تواند یک روش جذاب دیگر برای طراحی سایت خلاقانه و ایجاد یک تجربه به یاد ماندنی برای یک وب سایت باشد. با افزودن برخی حرکات به تصویر صفحه می توان کاری کرد تا توجه افراد جلب شود و آن ها را به آنچه می بینند علاقمند کرد.
استفاده از ترفند های طراحی
با استفاده از ترفنهایی برای ترکیب و ویرایش تصاویر، قاب بندی های جذاب ، ترکیب رنگ و افکتها متنوع به کمک css و نرم افزارهای طراحی گرافیک می توانید یک وب سایت خلاق تر و جذابتر طراحی کنید.
لحن عامیانه:
وقتی صحبت از خلاقیت در طراحی سایت میشه ذهن به سمت تصاویر و انیمیشن های عجیب و پیچیده میره اما گاهی حتی تغییر لحن نوشتار می توان خلاقیت به شمار بیاید مثلا اگر همونطور که صحبت میکنید، بنویسید، حس صمیمیت و همدلی رو در مخاطب بیشتر میکنه و شانس این که مطلب شما رو تا انتها دنبال کنه بیشتر میشه .
استفاده از یک فونت منحصر به فرد:
فونت در نحوه تعامل کاربر با وب سایت های مختلف تأثیر دارد و یکی از عوامل خلاقیت در طراحی سایت است. انتخاب یک فونت منحصر به فرد روشی است که شما می توانید شخصیتی و یا هویتی را به وب سایت خود بیفزایید و یک تجربه طراحی مثبت و با اصالت ایجاد کنید.
گشت و گذار در سایت خود را سرگرم کننده کنید.
بدون شک شما هم در زندگی خود برای یک بار کتاب ها یا سریال های ژانر ماجراجویی و فانتزی را مطالعه کردید و می دانید که در شروع داستان آن ها شما را برای ادامه دادن دیگر می کند. شما می توانید وب سایت خود را طوری طراحی کنید که با انتخاب ‘گزینه های مختلف ، تجارب متفاوتی را مشاهده کند.
قدم بعدی کاربرد خلاقیت در طراحی سایت چیست؟
باید همیشه این نکته را به خاطر داشته باشیم که طراحی خلاقانه وب سایت هدف اصلی نیست بلکه ابزاری برای رسیدن به هدف است. بنابراین همواره می بایست تعادل بین خلاقیت در طراحی سایت و عملکرد و کابردپذیر بودن را ایجاد کنید. اگر می خواهید سطح سایت هایی طراحی شده خود را بالاتر ببرید می توانید از این روش ها برای خلاقتر شدن طرح های خود استفاده کنید همچنین می توانید مقاله 15 تکنیک طراحی خلاقانه سایت را در همین وب سایت مطالعه نمایید.