در این نوشته در مورد کاربرد قانون وان رستوف در طراحی صحبت خواهیم کرد. قانون وان رستوف که به ” قانون انزوا ” ، ” اثر برجستگی ” و ” اثر تمایز ” هم معروف است یکی از قوانین سوگیری شناختی بوده و بیان میکنه احتمال به یاد آوری یک المان متفاوت در میان سایر المانها به مراتب بیشتر است. احتمالا شما هم در پروژه های طراحی سایت از این قانون زیاد استفاده کرده باشید بدون اینکه نامش را بدانید در ادامه با این قانون و کاربردهای آن در طراحی رابط کاربری UI و UX بیشتر آشنا می شویم

تاریخچه اثر وان رستوف
این نظریه نخستین بار توسط روانپزشک و متخصص اطفال آلمانی، “هِدویگ وان رِستروف” (۱۹۰۶ تا ۱۹۶۲) ابداع شد. او در مورد مطالعات خود دریافت که وقتی به شرکتکنندگان، لیستی از آیتمهای مشابه داده شود، به طوری که یکی از آیتمها نسبت به دیگران متفاوت و مجزا باشد، حافظه در مورد آن آیتم بهتر عمل میکند.
کاربرد اثر اثروان رستوف در طراحی
اصلی ترین کاربرد اثر وان رستوف در طراحی خلاصه میشه در متمایز کردن نقاط مهم محصول. در تصویر زیر شما یک لیست خرید دارید. اگر از شما بخواهم به آن نگاهی بیاندازید و بعد سعی کنید آیتم های آن را به خاطر بسپارید به احتمال زیاد “چیپس فلفلی” را راحت تر سایر آیتم ها به خاطر می آورید! چرا؟ خوب قطعا متوجه شدید با بقیه متفاوته و این یک روش ایجاد تفاوته.
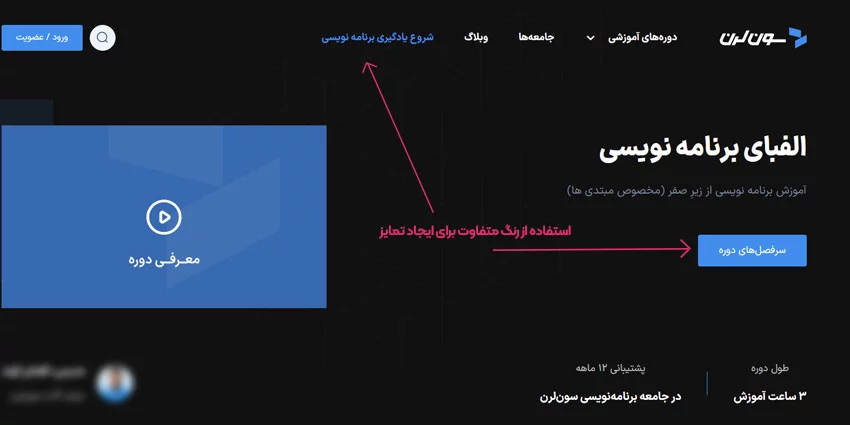
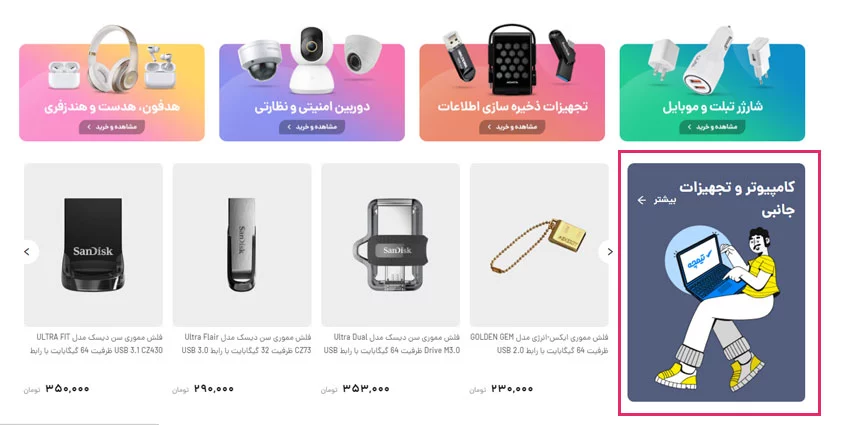
یکی دیگر از روشهای تفاوت استفاده از المانهای بصری است ممکن است بسته به سیاست های کارفرما، فروش یک دسته از محصولات به دلایلی الویت بیشتری داشته باشد. اینجا می توان با استفاده از قاتون وان رستوف و بایک تغییر کوچک به خاطر سپاری آن دسته بندی را مشخص کنید. اگر منوی یک سایت فرض شبیه به منوی سایت 1 در تصویر بالا باشد. احتمال این که آن سایت را به عنوان یک سایت فروش موبایل به یاد بیاورید بیشتر است تا یک سایت فروش لپتاپ.
گاهی می توان از چندین ویژگی بصری برای تمایز استفاده کرد. مانند منوی سایت 2 که علاوه بر رنگ از فونت ضخیم تر برای ایجاد تمایز استفاده کردیم. با این کار ریسک ایجاد تمایز برای کاربرانی با محدویت ها خاص مانند افراد دارای کورنگی و کم بینایی را کمتر میکنید.
نکات کلیدی کاربرد اثر وان رستوف در طراحی UX
اثر وان رستوف یکی از اثرات سوگیریهای شناختی است. سویگیری های شناختی الگوهای فکری هستن که منجر به تفسیر نادرست از اطلاعات توسط افراد می شوند. خوشبختاخته این نوع سو یگیری از نوع خوبش است و به نفع طراحان UX اقدام میکند. فقط کافیست ما به عنوان یک طراحی Ux حرفه ای با ابزارهایی موجود از این اثر در جهت ارایه یک محصول خوب استفاده کنیم. برخی از این ابزارها عبارتند از؛
رنگ : پرکاربردترین ویژگی برای ایجاد تمایز در طراحی، رنگ است اما همانطور که گفته شد بهتر است با سایر ویژگی ها برای ایجاد تمایز تلفیق شود.

اندازه: تفاوت در اندازه می تواند یکی دیگر از ویژگی ها برای استفاده از اثر وان رستوف در طراحی UX می باشد

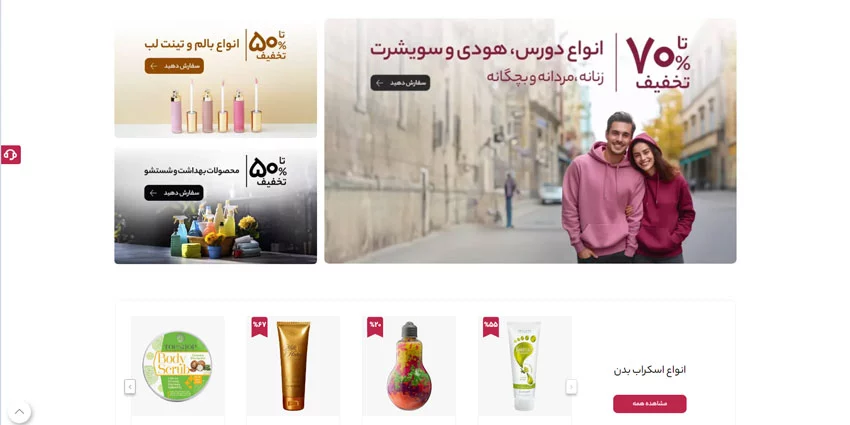
حرکت : به طوری کلی ایجاد پویا نمایی می تواند بین یک عنصر و سایر عناصر ایستا تمایز ایجاد کند. این ترفندی است که اغلی در بنرهای تبلیغاتی زیاد شاهد آن هستیم. پویایی وقتی اسجاد تمایز میکند که تنها به یک یا چند آیتم محدود اختصاص داده شود. در تصویر بالا مشاهده میکنیم که طراح علاوه بر اندازه از انیمیشن ( تغییر رنگ ) برای تمایز یکی از بنرها کمک گرفته است

شکل : تغییر شکل نیز یکی دیگر ابزارهای سودمند برای کاربرد اثر وان رستوف در طراحی است با تغییر شکل یک آیتم میتوان بین آن آیتم و سایر آیتمها تمایز ایجاد کرد

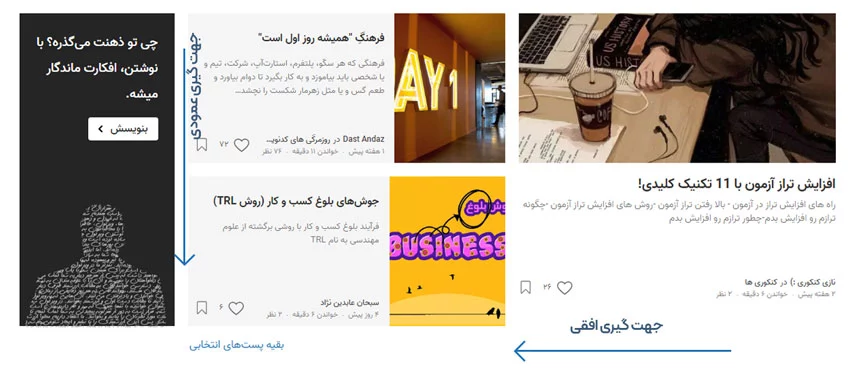
جهت : این ویژگی برای استفاده از اثر وان رستوف کمتر مورد استفاده قرار میگیرد اما می توان با تغییر جهت در یک آیتم، تفاوت ایجاد کرد برای مثال در بین کارتهایی که همگی به صورت افقی هستند و چیدمان آنها نیز افقی است یک کارت با چیدمان عمودی می تواند تمایز ایجاد کند.

نتیجهگیری
اثر ون رستورف تاگید میکند که عناصر منحصر به فرد یا متمایز به احتمال زیاد در حافظه ما برجسته و ماندگار می شوند. با استفاده از تمایز در طراحی، میتوانیم میزان توجه را افزایش دهیم، حافظه را بهبود بخشیم و تجربیات جذابی ایجاد کنیم. اما همواره باید نقطه تعادل را حفظ کرد و از ایجاد المان های متمایز زیاد دوری کرد چرا که علاوه بر کاهش حساسیت کاربر نسبت به المان های واقعا با اهمیت، باعث سردرگمی و پراکندگی فکری کاربر می شود.