مقدمه
برای طراحی یک ابزار 3 هدف وجود دارد اول،آسان تر کردن یک یا مجموعه کارهای پیچیده. دوم، رفع محدودیتها یا کامل کردن توانایی کاربر برای یک کار مشخص و در نهایت لذت بردن کاربر از یک کار معمولی . مهم نیست شما یک اتومبیل طراحی میکنیدیا یک قوطی نوشابه یا یک وب سایت. در تمام این موارد شما با این سه هدف ابزاری را برای استفاده انسانها طراحی می کنید و چون انسان چیزی نیست جزء 1750 گرم لیپید ( چربی ) متراکم به نام مغز که بسیار تنبل، ترسو و نسبتا قابل پیشبینی، مطالعات زیادی روی آن انجام شده تا بفهمیم چه چیزهایی باعث می شود چطور یک محصول کاربردی تر و یا جذاب تر تولید کنیم. این مطالعات منجر به پیدایش یک سری قوانین و اصول شده که هر کسی که میخواهد محصولی طراحی کند باید آنها را بداند. این قوانین در سایت Lowsofux.com موجود است که ما آنها را ترجمه کردیم و علاوه برا آن روش به کارگرفتن هر یک از آنها در طراحی سایت را با مثال مشخص کردیم. در این مقاله قصد داریم با اثر زیبایی شناسی کاربردی و کاربرد آن در طراحی سایت آشنا شویم.
اثر زیبایی شناسی کاربردی در طراحی
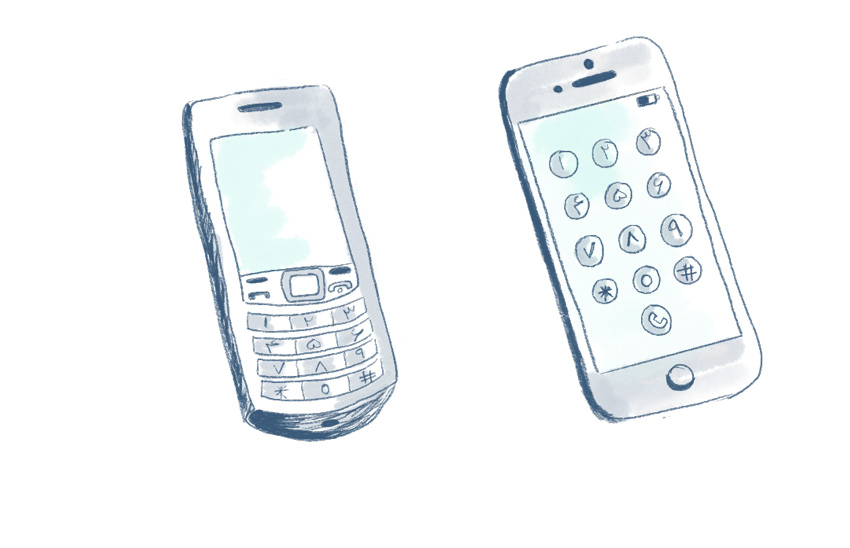
اثر زیبایی شناسی –کاربردی یا Aesthetic Usability Effect بیشتر در زمینه طراحی UI یا رابط کاربری کاربرد داره مهمترن کاربرد اثر زیبایی شناسی کاربردی در طراحی سایت اینه که با رعایت فاکتورهایی برای طراحی خوب ظاهر سایت رو تا جای ممکن زیبا طراحی کنیم این باعث میشه کاربران کارکرد اون سایت رو کاربردی تر یا جذابتر ارزیابی کنند ولو اینکه در واقعیت اینگونه نباشه و حتی دارای نواقص هم باشه . این کلیّت کاربرد اثر زیبایی شناسی کاربردی در طراحی است.

اثر Aesthetic Usability میتونه به موفقیت محصول کمک بکنه اما باید در نظر داشت که این اثر محدودیت داره و نمیتونه باعث نادیده گرفته شدن مشکلات بزرگتر بشه. همچنین ممکنه باعث عدم کشف مشکلات کاربردپذیری در مرحله تست بشه که برای محصول مشکل ایجاد میکنن. چینی ها به خوبی از این اثر در طراحی و ساخت محصولاتشون استفاده می کنند. مثلا یک خودروی چینی از لحاظ ظاهر و یا امکانات ظاهری با بهترین خودروسازان دنیا رقابت میکنه ولی از نظر کیفیت حرفی برای گفتن نداره.
تاریخچه:
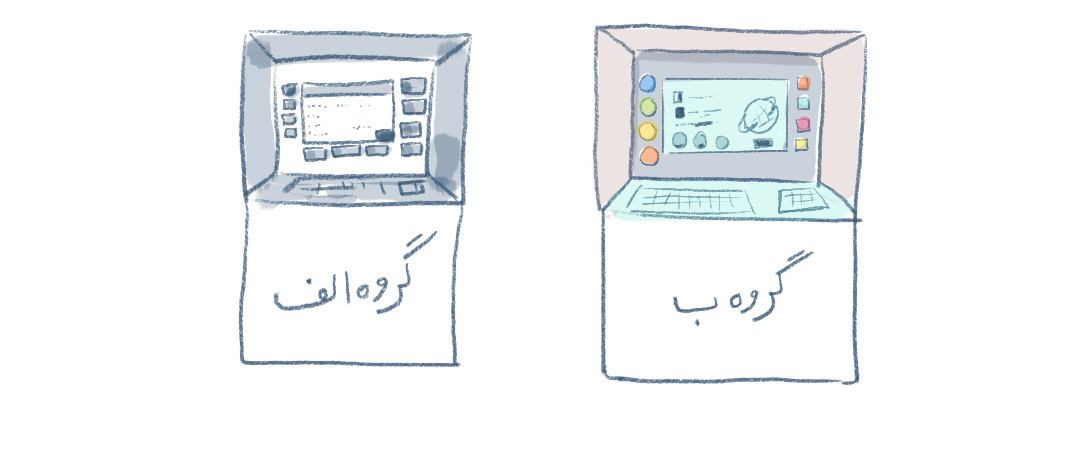
اثر زیبایی–کاربردی یا Aesthetic Usability Effect برای اولین بار در مطالعات روابط انسان و کامپیوتر در سال ۱۹۹۵ بررسی شد. محققین، ماساکی کوروسو و کائوری کاشیمورا از مرکز دیزاین هیتاچی، ۲۶ نوع متفاوت از رابط کاربری یک دستگاه خودپرداز ATM رو تست کردند و از ۲۵۲ نفر خواستند تا به هر دیزاین بر اساس سادگی کار و رضایت از زیبایی، امتیاز بدند.
این محققین متوجه شدند که در امتیازات رابطه مستقیمی بین رضایت افراد از زیبایی دیزاین و راحتی کار با اون وجود داره. در حالی که ممکنه یک دیزاین زیبا الزاماً کاربردی تر از یک دیزاین دیگر نباشه.
کوروسو و کاشیمورا از این تست نتیجه گرفتند که کاربران حتی زمانی که قصد دارند جنبه های عملکردی یک سیستم رو ارزیابی کنند، باز هم به شدت تحت تاثیر زیبایی اینترفیس اون قرار میگیرند و با توجه به اون تاثیر، سیستم رو ارزیابی میکنند.

کاربرد اثر زیبایی شناسی کاربردی در طراحی سایت
این قانون به تنهایی ثابت میکنه که چرا باید برای طراحی سایت هزینه کرد و منظورم از هزینه، شل کردن سر کیسه برای کارفرما و صرف وقت برای طراح است. طراحی خوب و لذت بخش میتونه نارضایتی کاربر از عملکرد بد یک وب سایت رو تا حدی جبران کنه اما این نباید منجر به این بشه که بگیم : ” ولش کن بابا همینجوری خوبه” چرا که پس از مدتی کاربر به ظاهر سایت شما با تمام زیبایی هاش عادت میکنه و کم کم براش عادی میشه و اون موقع کم کم ایرادات سایت رو متوجه میشه دقیقا مثل ازدواج! 😊
جمع بندی
- دیزاین هایی که از نظر زیبایی رضایتبخش هستند، میتونن باعث بشن کاربر از ایرادهای کوچیک کاربردی چشمپوشی بکنه.
- دیزاین های زیباتر، باعث ایجاد واکنش مثبت تری در ذهن افراد میشه و به افراد این تصور رو میده که این دیزاین واقعاً بهتر و کاربردی تر از دیزاین های دیگه هست. این دیزاین های زیبا میتونن مشکلات کاربردی رو تا حدودی بپوشونند.
- زمانی که اینترفیس ها مشکلات اساسی کاربردی داشته باشند یا دیزاینر کاربردپذیری رو فدای زیبایی بکنه، ممکنه کاربران به مرور از محصول خسته شده و اون رو رها کنند. این موضوع در طراح وب و اپلیکیشن زیاد اتفاق میافته.
بنابراین زیبا طراحی کنید اما یادتون باشه که هدف ساده تر کردن کارها برای یک توده چربی تبله !