توجه به اصول طراحی UX و UI برای سالمندان امروزه بیش از پیش اهمیت پیدا کرده چرا که در حال حاضر حدود یک میلیارد نفر در سراسر جهان بیش از 60 سال سن دارند که معادل 12% جمعیت کل جهان میشود و طبق گزارش سازمان جهانی بهداشت تا سال 2025 این عدد به 22% خواهد رسید.
این اعدا نشان میدهد عدم توجه به کاربران سالمند در محصولات دیجیتالی می تواند منجر به شکست محصول شود یکی از ارکان طراحی خلاقانه محصولات دیجیتالی انسان محور مانند طراحی سایت یا انواع رابط های کاربری توجه به محدودیتهای جسمی و ذهنی طیف کاربران است. یک طراح باید به این نکته واقف باشد که کاربران در هر سن و سالی یک سری محدودیتهای جسمی و شناختی دارند و برای هر کدام از این محدودیتها باید راهکاری در نظر بگیرد. در ادامه به برخی نکات که در حین طراحی یک رابط کاربری برای سالمندان باید در نظر گرفت می پردازیم.
چالشهای اصلی طراحی UXوUI برای سالمندان
۱. محدودیتهای بینایی:
با افزایش استفاده افراد از وسایل دیجیتالی و درگیر شدن مدت زمان زیاد با صفحه نمایشهای مختلف، امروزه سن پیر چشمی بسیار کاهش پیدا کرده و افراده تقریبا از 40 سالگی دچار این عارضه خواهند شد که از عواقب آن کاهش حساسیت به کنتراست رنگها و دشواری در خواندن متنهای کوچک است. طبق اطلاعات مندرج شده در وب سایت Nielsen Norman Group حدود ۱۲٪ افراد ۶۵ تا ۷۴ سال دارای اختلالات بینایی جدی هستند.

۲. مشکلات حرکتی:
لرزش دست یا آرتروز دامنه حرکات ناخواسته را افزایش می دهند این امر باعث می شود کاربران در برخورد با دکمه ها یا نواحی قابل لمس کوچک یا حرکات لمسی پیچیده دچار مشکل شوند.
۳. کاهش حافظه کاری:
یکی دیگر از معضلات سالمندان کاهش حافظه کوتاه مدت و مقاوت در پذیرش الگوهای جدید است این امر باعث ایجاد مشکل در یادگیری الگوهای جدید و نیاز به طراحیهای آشنا و قابل پیشبینی خواهد شد.
اصول طراحی UX و UI برای سالمندان
واقعیت این است که با افزایش دانش بشری و تکنولوژی امید به زندگی و شاخص میانگین سن افراد رو به افزایش است و این یعنی گروه سنی سالمندان سریعتر از هر گروه دیگری در حال رشد است. با این حال، نیازهای سالمندان در فضای آنلاین اغلب نادیده گرفته میشود.
پس برای فراگیرتر کردن طراحیهایمان باید سالمندان را نیز در نظر بگیریم و چه بسا در آینده یکی از ترندهای رقابتی طراحی، طراحی مبتنی بر سالمندان یا (eldery-first) باشد اما برای این منظور چه مواردی را باید در نظر بگیریم؟
کاربران را مستقل و توانمند جلوه دهید
یکی از اساسی ترین اصول طراحی UX و UI برای سالمندان این است که ذهن خود را از تصورات اشتباه به عنوان افراد کم توانمند در مورد سالمندان پاکسازی کنیم. تصور نکنید که سالمندان در استفاده از فناوری دیجیتال مشکل دارند. بسیاری از آنها سالم، فعال و دارای درآمد قابل توجهی هستند و در استفاده از رابط های کاربری محدودیت مهارتی یا دانشی ندارند. پس فکر طراحی کاشی های بزرگ و رنارنگ با فونت های بزرگ را به عنوان طرح رابط کاربری برای سالمندان کنار بگذارید. اما با اصولی که در ادامه خواهید آموخت می توانید طراحی های خود را مناسب سازی کنید.
ساده سازی تعاملات در طراحی UX و UI برای سالمندان
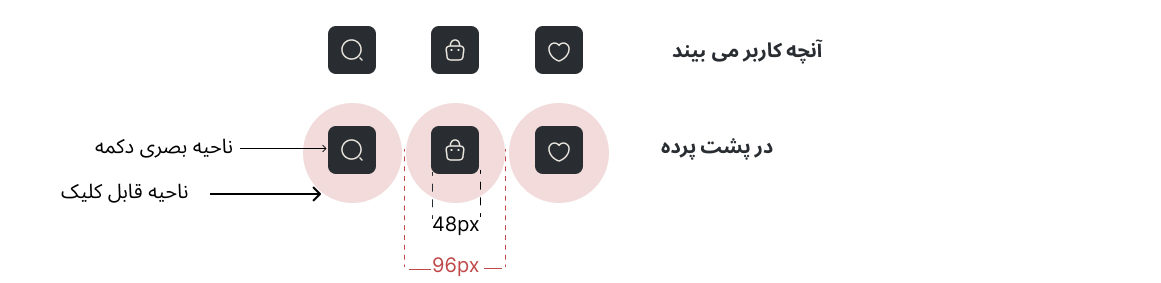
در طراحی UX و UI برای سالمندان باید محدودیتهای فیزیولوژِی را در نظر گرفت. سالمندان به ناحیههای قابل کلیک بزرگ برای دقت بیشتر نیاز دارند، اما دیگران هم میتوانند از آن بهره ببرند. بنا براین می توان نواحی قابل کلیک دگمه ها و آیکونها را به صور نامحسوسی بزرگتر در نظر بگیرید . در تصویر زیر می بینید که قسمتی که برای کلیک کردن در نظر گرفته شده یک آیکون و یک متن توضیحی است اما در واقع ناحیه قابل کلیک کردن بزرگتر است بخش قابل مشاهده توسط کاربر است.

اندازه مناسب دگمه ها: براساس راهنمای طراحی رابط کاربری شرکت اپل،حداقل اندازه مناسب برای دگمه ها و المانهای قابل کلیک، 48*48 پیکسل می باشد.
سلسله مراتب بصری ساده: از منوهای آبشاری تا حد امکان کمتر استفاده نمایید و سلسله مراتب بصری را به طور محدود به کار ببرید (حداکثر 4 گام)
استفاده ازریز تعاملات: سعی کنید از علایم بصری(مانند تغییر رنگ) صوتی (افکت صوتی)یا حرکتی(لرزش – در گوش های همراه) هنگام فشردن دگمه ها و و یا تکمیل ورودی ها استفاده کنید.
اندازه مناسب فونت: همانطور که قبلا گفته شد پیر چشمی و مشکل خواندن از مشکلات شایع در بین میان سالان و سالمندان است از این رو توصیه می شود حداقل اندازه فونت را معادل 16PX و فاصله خطی ۱.۵ برابر توصیه میشود (منبع: WCAG 2.1).
کنتراست مناسب: همچنین نسبت کنتراست متن به پسزمینه را حداقل ۴.۵:۱ (مثلاً متن سیاه روی زمینه زرد) در نظر بگیرید. برای این منظور میتونید قبل از استفاده از رنگهای پیشنهادی در ابزارهایی مانند accessibleweb میزان کنتراست رنگهای خود را تست کنید. همچنین در مورد کنتراست رنگها دقت کنید، بهویژه سایههای آبی/بنفش و زرد/سبز که اغلب بهسختی از هم تشخیص داده میشوند.
استفاده از برچسب های پشتیبان کننده: هنگام استفاده از آیکونها، اضافه کردن برچسبهای توصیفی ایدهی خوبی است تا همه، بدون توجه به بیناییشان، بتوانند معنا و مفهوم آنها را درک کنند.
![]()
کاهش بار شناختی
سالمندان اغلب از وب متفاوت از کاربران جوانتر استفاده میکنند، اما این به معنای طراحی یک نسخهٔ “سادهشده” برای آنها نیست. آنچه نیاز داریم، خلق یک تجربهٔ دیجیتالی قابل اعتماد و فراگیراست که به همه کمک کند احساس استقلال و توانمندی خود را حفظ کنند.همانطور که قبلا گفته شد حافظه کاری سالمندان نسبت به افراد عادی محدود تر است پس تا حد امکان باید چیدمان رابط کاربر و فرآیندها ساده و قابل فهم باشد تا از ایجاد اصطکاک فکری و بار شناختی جلوگیری شود. بنابراین توصیه می شود؛
دستورالعملهای شفاف: با استفاده از جملات کوتاه و آیکونهای آشنا (مثل ذخیره با نماد فلاپی) دستور العمل های شفافی برای اقدامات کاربر فراهم کنید.
بازخورد فوری: با ایجاد پیامهای بصری یا صوتی (مثلاً صدای کلیک پس از ثبت فرم). برای هر یک از اقدامات بازخوردی به عنوان تأیید انجام یا شکست عملیات ارایه کنید.
پرهیز از طرحهای شلوغ: تا حد امکان با استفاده از فضای سفید و حذف عناصر غیرضروری سردرگمی و بار شناختی کاربران را کاهش دهید.
کاهش گزینه های انتخابی: اگز لازم است کاربر از بین چند گزینه انتخابی داشته باشد تا حد امکان تعداد گزینه ها را به تعداد ایده آل 3 گزینه و یا حداکر 4 گزینه کاهش دهید.
تقسیم فرآیندها به مراحل کوچکتر: در طراحی فرمها سعی کنید آنها را به صورت مرحله به مرحله طراحی کنید و فقط یک سؤال در هر صفحه نمایش دهید.
پیشگیری از خطاها در اصول طراحی UX و UI برای سالمندان
در طراحی برای کاربران مسنتر، به خاطر داشته باشید که تفاوتهای قابل توجهی بین گروههای سنی ۶۰–۶۵، ۶۵–۷۰، ۷۰–۷۵ و غیره وجود دارد، بنابراین تصمیمات طراحی را برای هر گروه بهصورت جداگانه بررسی کنید.
سالمندان اغلب هر کلمه را با دقت میخوانند و تحلیل میکنند (اثر استروپ)، بنابراین به آنها فرصت کافی برای انجام کارها بدهید و کنترل فرآیند را در اختیارشان قرار دهید. از پیامهایی که خودکار ناپدید شونده خودداری کنید تا کاربران بتوانند خودشان آنها را زمانی که آماده هستند ببندند.
محدود کردن عوامل مستعد خطا:سعی کنید دکمهها را تا تکمیل فیلدهای ضروری و یا تکمیل همه موارد خواسته شده به حالت غیرفعال نمایش همچنین در صورت بروز خطا، راهنمای خطا رابه صورت برجسته و در دیدرس نمایش دهید.
سالمندان همچنین اغلب با حرکات دقیق مشکل دارند، بنابراین از حرکات کشیدن طولانی و دقیق خودداری کنید. اگر کاربر عملی را انجام دهد که منظورش نبوده و با خطا مواجه شود، مطمئن شوید که پیامهای خطایتان به لحاظ بصری واضح، به لحاظ نگارشی قابل فهم و کمککننده و با لحن حمایتگر هستند، زیرا سالمندان اغلب پیامهای خطا را بهعنوان یک شکست شخصی میبینند.
همانطور که پیتر سیلوستر اشاره کرده است، زمان واکنش حسی در حدود ۲۴ سالگی به اوج خود میرسد و سپس با افزایش سن بهآهستگی کاهش مییابد. با این حال، اکثر افراد مهارتهای حرکتی ظریف و زمان واکنش قابل قبولی را تا سنین بالا حفظ میکنند. بنابراین، پیامهای خطا و اطلاعیههای کوچک تقریباً همیشه باید مدنظر قرار گیرند. یک راه خوب برای تسهیل زمان واکنش، قرار دادن خطاها و اطلاعیهها در مرکز توجه است.
آموزش تعاملی
دموی راهنما: اگر سیستمی که طراحی میکنید ذاتا پیچیده است بهتر است یک راهنمای گام بهگام در اولین استفاده از اپلیکیشن یا وب سایت در نظر بگیرید
دسترسی به کمک:یک دکمه یا لینک «پشتیبانی» همیشه در دید و ترجیحاً با امکان تماس تلفنی برای کاربران در نظر بگیرید. تحقیقات نشان داده وجود چنین امکانی حتی اگر از آن استفاده نشود، حس اعتماد به به نفس کاربران سالمند را افزایش می دهد.
جمعبندی
دنیای تکنولوژی با سرعت زیادی در حال پیشرفت است و میانگین سنی جمعیت نیز با همان سرعت به سمت سالمندی پیش می رود. بر خلاف ده سال پیش سالمندان امروزه از مهارت و دانش بالایی برای کار با ابزارهای دیجیتالی بهره مند هستند و این رسالت طراحان Ux و UI است که بینش خود را در طراحی UX و UI برای سالمندان تغییر دهند و محصولات طراحی شده خود را برای این قشر نسبتا بزرگ نیز مناسب سازی کنند.
حتما در پروسه طراحی UX و UI برای سالمندان به کمک ابزارهایی که برای تست کاربرد پذری طراحی شده اند استفاده کنید و حتی می توانید خودِ سالمندان را در فرآیند طراحی دخیل کنید تا نیازهای آنها و نقاط ضعف وقوت محصولتان را پیدا کنید . این کار نه تنها برای سالمندان که برای قشر وسعی از میان سالان و سایر کاربران نیز میتواند مفید و کاربرد پذیری محصولتان را افزایش دهد. در ادامه چک لیستی از موارد مهم در طراحی UX و UI برای سالمندان را آورده ایم که میتوانید در طراحی ها بعدی از آن استفاده کنید.
– از پیامهای ناپدیدشونده خودداری کنید: اجازه دهید کاربران خودشان آنها را ببندند.
– از حرکات کشیدن طولانی و دقیق خودداری کنید.
– از برچسبهای شناور خودداری کنید و بهجای آن از برچسبهای ثابت استفاده کنید.
– فقط به آیکونها اکتفا نکنید: برچسبهای توصیفی اضافه کنید.
– برای اقدامات حذفی، تأیید صریح بخواهید.
– یک لینک “بازگشت” علاوه بر دکمهٔ بازگشت مرورگر اضافه کنید.
– در فرمها، یک سؤال یا یک موضوع در هر صفحه نمایش دهید.
– از کنتراست کافی استفاده کنید (بهویژه برای سایههای آبی/بنفش و زرد/سبز).
– پیامهای خطا را کمککننده و بخشنده طراحی کنید.
منابع
۱. Nielsen Norman Group. (2021). Usability for Senior Citizens.
۲. World Health Organization. (2022). Ageing and Health.
۳. Apple Inc. (2023). Human Interface Guidelines.
۴. Web Content Accessibility Guidelines (WCAG) 2.1.