قبل از هر چیز بیایید یک بار برای همیشه به بحث و دعوا درباره تعداد اصول مهم طراحی UX خاتمه بدیم. آیا واقعا این اعداد مهم اند؟ قطعا در طراحی اعدادی هستن که مهم باشند اما اینکه که چه تعداد اصل مهم در طراحی UX وجود دارد واقعا مهم نیست. فقط بهتره که اونها رو بدونیم.
اصول طراحی UI / UX مجموعه ای از چهارچوب ها و دستور العمل ها برای ترکیب بندی یک طرح است که به طراحان کمک میکنن طرحهایی جذابتر ایجاد کنند. با پیروی از این اصول اولیه طراحی مانند؛ سلسله مراتب، تعادل، وحدت و تنوع، می توانید محصولات دیجیتالی و یا صفحاتی بیآفرینید که مردم دوست دارند و هنگام استفاده از آنها لذت می برند.
این اصول مهم طراحی UX که هر طرالحی باید با آنها آشنا باشد عبارتند از ؛ سلسله مراتب، تعادل، هم ترازی، تاکید، تناسب، پویایی، فضای منفی، تضاد، تکرار، تنوع و وحدت
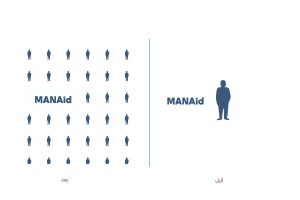
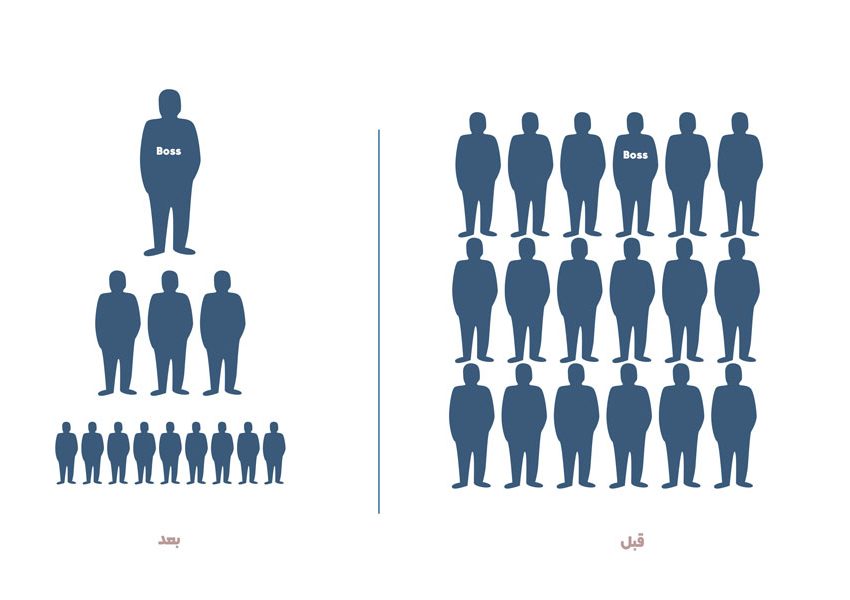
1- سلسله مراتب :

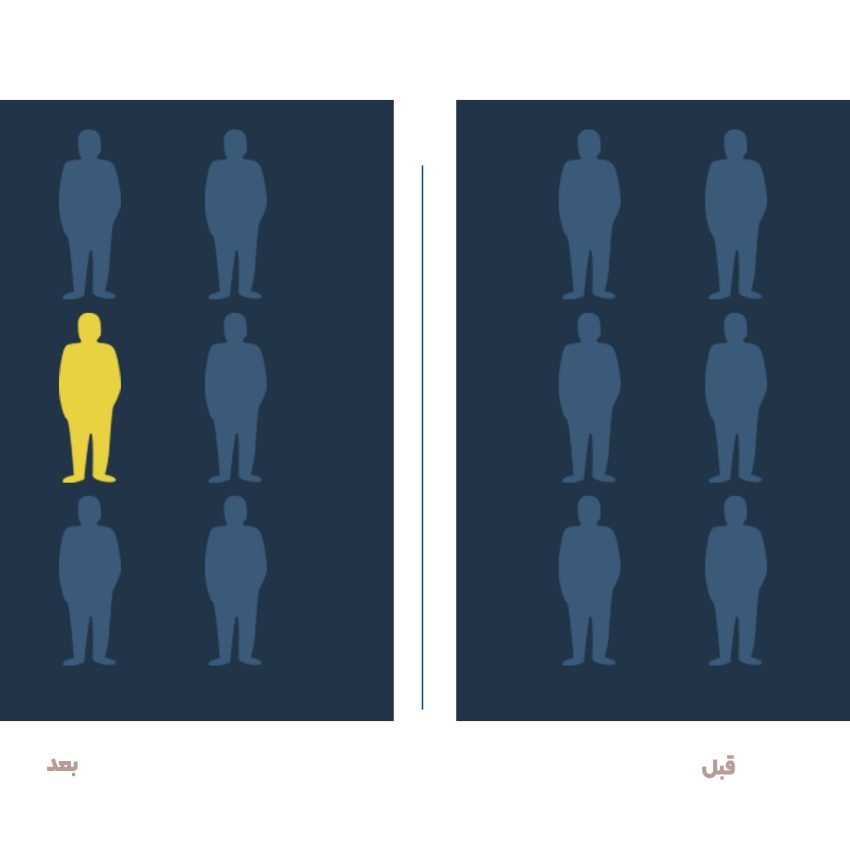
اولین اصل از اصول مهم طراحی UX سلسله مراتب بصری است که سکس از اصول مفید و کاربردی طراحی است و به معنای ” الویت بندی عناصر طراحی با کمک ویژگی های بصری است” اگر مخاطب شما نتواند با نگاه کردن به طرح شما متوجه بشود که کدام قسمت طرح با اهمیت تر است بدین معناست که شما از این اصل درست استفاده نکردید. با استفاده از ابعاد نسبی عناصر موجود در طرح، جایگاه آنها، تفاوت رنگ، اندازه و وزن فونت می توانید سلسله مراتب بصری را ایجاد و درجه اهمیت عناصر طرح را مشخص کنید.
2- تعادل:

تعادل در یک ترکیب را می توان به چند روش مختلف به دست آورد. قبل از همه لازمه بدونید که تعادل به معنی تقارن نیست! تقارن ساده ترین روش ایجاد تعادل در طرح است و زمانی ایجاد می شودکه چیدمان عناصر در دو طرف یک محور فرضی عمودی یا نسبت به یک نقطه مرکزی یکسان باشند. برای مثال، دو بلوک متنی در دو طرف صفحه تعادل متقارن ایجاد میکنند، حتی اگر محتوای آن بلوکها یکسان نباشد.
در مقابل تعادل متقارن، تعادل نامتقارن رو داریم که زمانی حاصل می شود که عناصر دو طرف یک محور مرکزی یکسان نباشند. به عنوان مثال، ممکن است یک تصویر بزرگ در یک طرف داشته باشید که با متن برجسته در طرف دیگر متعادل شده است.
همچنین زمانی که محور عمودی فرضی که دو عنصر را تقسیم می کند مستقیماً در مرکز صفحه قرار نگیرد نیز باز تقارن نامتقارن خواهیم داشت. در این صورت، برای حفظ تعادل عنصر باریکتر باید وزن بصری «سنگینتری» نسبت به عنصر پهنتر! داشته باشه. تقارن یکی از پرکاربردترین اصول مهم طراحی UX است که می توان در تمام طرح های گرافیکی و محصولات دیجتالی نمونه ای از آن را مشاهده نمود.
خبر خوب اینه که انسانها ذاتا میتونن تعادل و عدم تعادل رو درک کنند پس اگر طرحتون تعادل ( به هر شکل و روشی) نداشته باشه خودتون اول از همه متوجه میشید.
نکته کنکوری: گاهی برای گرفتن توجه بیشتر میشه از عمد طرح رو نا متقارن و بدون تعادل اجرا کرد. چرا که عدم تقارن برای انسانها آزار دهنده است. فقط مراقب باشید زیاده روی نکنید.
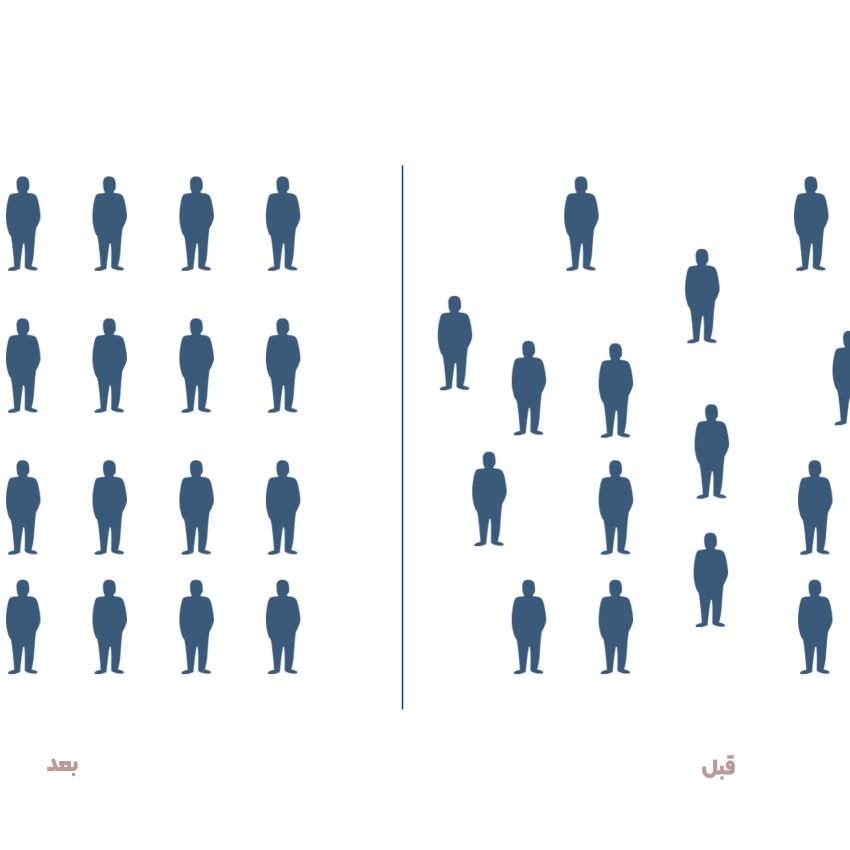
3- همترازی:

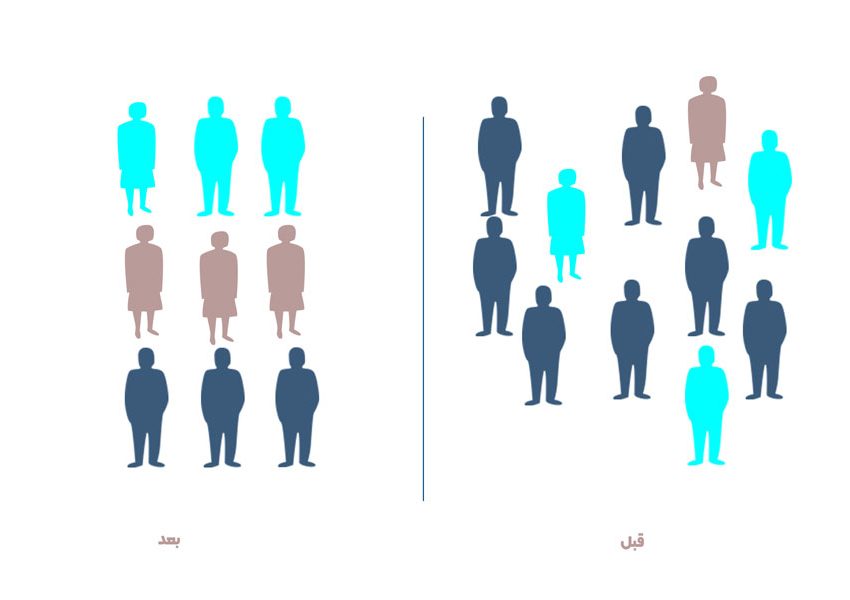
هم ترازی به نحوه ردیف شدن متن یا عناصر گرافیکی در یک صفحه اشاره دارد که می تواند به چیدمان آنها در رابطه با کل ترکیب (چپ، مرکز یا راست چین) و همچنین هم ترازی آنها نسبت به یکدیگر باشد. هنگامی که عناصر طرح به درستی در یک راستا قرار نگیرند، (به خصوص در رابطه با یکدیگر) باعث ایجاد حس آشفتگی می شوند. اتفاقی و نامرتب به نظر می رسد. این اصل در نهایت به همترازی چیدمان عناصر نسبت به یکدیگر و همسویی نسبت به کل طرح را بیان میکند.
4- تاکید:

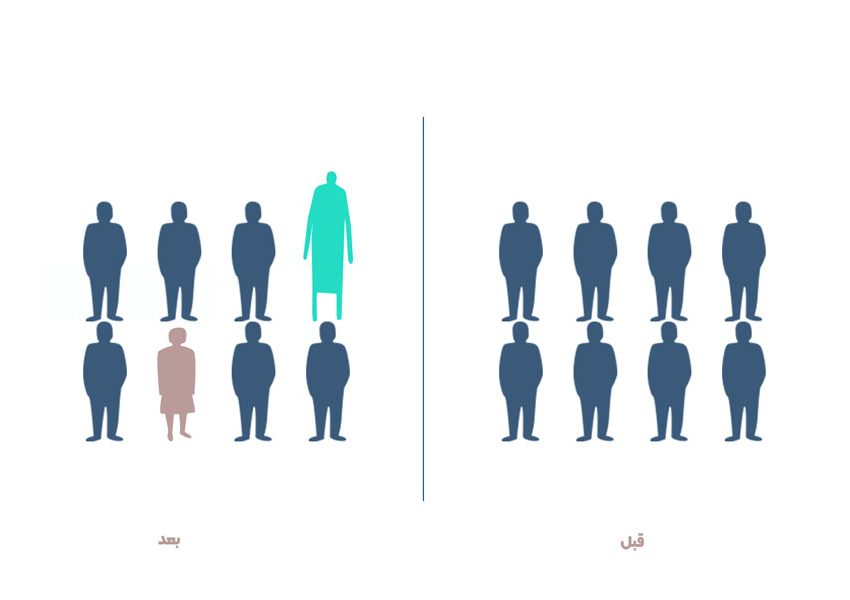
تاکید یکی دیگر از اصول مهم طراحی UX است که کمتر به آن توجه می شود. منظور از تاکید بخشی از طراحی است که چشم کاربر را به خود جلب می کند. به عبارتی دیگر نقطه کانونی طرح شماست. در حالت ایده آل، نقطه کانونی باید مهمترین قسمت طرح باشد. جایی که کاربر را نسبت به اجرایی هدف نهایی طرح راهنمایی کند. این نقطه تاکید می تواند تیتر، یک تصویر و یا یک دگمه (یا لینک) اقدام (همون CTA) باشد.
اما همیشه اینگونه نیست و متاسفانه برخی طراحان کم تجربه خواسته یا ناخواسته توجه کاربر را به قسمتهای کم اهمیت تر سوق می دهند. شما می توانید با روشهایی مانند مقیاس، رنگ و جایگاه متمایز یا ایجاد فضای سفید اضافی و یا هر تکنیک دیگری برای اجرای این اصل در طرحتون استفاده کنید. اما مطمئن شودی که کاربر را به نقطه درست هدایت می کنید.
5- تناسب:

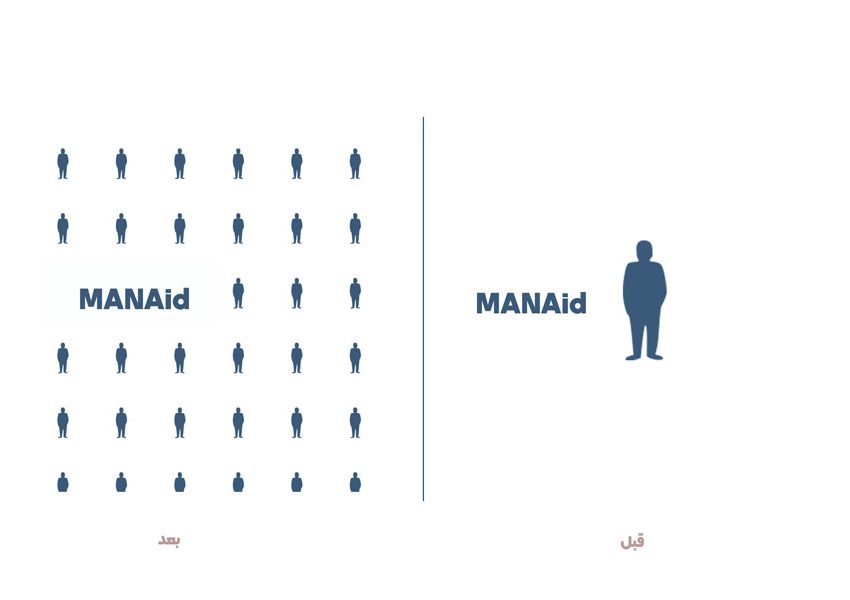
تناسب یا مقیاس به اندازه نسبی اشیاء درون یک طرح اشاره دارد. به طور کلی آشنایی با کارکرد مغز انسانی از اصول مهم طراحی UX است. برای مغز انسان عناصری که نسبت به دیگران بزرگتر هستند متمایزتر و دارای ارزش و اهمیت بیشتر ارزیابی می شوند در حالی که برای عناصر کوچکتر عکس آن مصداق دارد.
از این اصل می توانید برای جلب نظر مخاطب به عناصر بصری خاص در طراحی های خود استفاده کنید.
در به کاربردن این اصل دقت داشته باشید که اعتدال را رعایت کنید چرا که تفاوت بیش از حد در مقیاس آیتم ها می تواند باعث شود که کوچکترین آیتم ها به طور کامل گم شوند یا بزرگ ترین ها به شکلی خنده دار بزرگ به نظر برسند.
6- پویایی:

منظور ما از پویایی نحوه گردش چشم مخاطب روی طرح است. طرحهای پویا چشم را به گردش روی کل طرح ترغیب می کنند، در حالی که طرحهای استاتیک کمتر چشم ها را وادار به گردش میکنند. پویایی یکی دیگر از اصول مهم طراحی UX است. این اصل کاربرد گسترده ای در کلیه رشته های طراحی دارد و یک طراح خوب و با تجربه می داند چگونه قطعات یک طرح را چیدمان کند تا چشم مخاطب را بر اساس الگوهای رایج به گردش وادارد.
در وهله اول شما به عنوان یک طراحی می بایست با رایج ترین الگوهای حرکت چشم، الگوهای F ،Z و الگوی کیک لایه ای آشنا شوید. عموما الگوهای F و Z در صفحات با تعداد زیاد تصویر رایج تر هستند، در حالی که الگوی کیک لایه ای خواندن (اسکن کردن) صفحات با تعداد زیادی متن عنوان بندی شده با زیرعنوانهای متعدد را برای کاربر راحتتر میکند.
7- فضای منفی:

فضای منفی در یک طرح که فضای سفید ( یا نفس خور!) نیز نامیده می شود، فضایی است که هیچ عنصر طراحی به جز پس زمینه (که میتواند رنگی باشد یا داری الگوی ظریف یا بافت باشد) ندارد. به عنوان یکی از اصول مهم طراحی UX، فضای منفی ضروری است زیرا به عناصر موجود در ترکیب طرح شما اجازه تنفس می دهد. بدون فضای سفید، صفحات به هم ریخته و آشفته به نظر می رسند و باعث سردرگمی و حس اضطراب در کاربر می شوند. همچنین فضای سفید در اطراف المانهای طراحی یکی از روش های ایجاد تمایز است. بنابراین میتوانید با ایجاد فضای سفید در اطراف المانهای مهم، آنها را متمایز نمایید.
8- کنتراست یا تباین:

بسیاری از طراحان واژه کنتراست را با به کاربرد دو رنگ متضاد مترادف می دانند که تا حدودی اشتباه است. کنتراست از لحاظ لغوی یعنی کنار هم قرار دادن دو عنصر متضاد در یک اثر هنری است. امااین تضاد را می تواند از طریق رنگ، شکل، اندازه یا خواص مشابه عناصر ایجاد کرد و با ایجاد این تفاوت یک عنصر طراحی را نسبت به دیگر عناصر متمایز کرد. کنتراست یکی از اصول مهم طراحی UX است که دو کاربرد بسیار مهم دارد؛ اول، (همانطور که گفته شد)به شما امکان می دهد عناصر را از یکدیگر متمایز کنید.
دومین عملکرد مهم کنتراست، قابلیت دسترس پذیری است. ایجاد تضاد کافی بین عناصر، به ویژه متن و پسزمینه آن، برای افراد مبتلا به اختلالات بینایی یک اصل ضروری است خواندن متن روی پس زمینه ای که کنتراست بالایی ندارد حتی برای افراد با بینایی سالم نیز می تواند مشکل باشد. ابزارهای آنلاین و افزونه های زیادی برای اندازه گیری کنتراست طرح شما وجود دارد برای مثال می توانید از APAC برای این منظور استفاده کنید.
9- تکرار:

تکرار به استفاده از عناصر یکسان یا مشابه در سراسر طراحی شما، با الگوهای منظم یا نامنظم اشاره دارد. برای تقویت برخی از عناصر و همچنین ایجاد حس وحدت و تداوم در طراحی و همچنین جلوگیری از سردرگمی کاربران می توانید از اصل تکرار استفاده کنید.
ایجاد استایل یکسان برای المانهای مشابه (مثلا عکسها یا لینک ها) و یا استفاده از آیکونها و فونتهای یکسان نمونه های کاربرد این اصل در طراحی است. به عنوان مثال اگر تمام لینکهای شما از یک استایل واحد پیروی کنند، کاربران به سرعت می آموزند که کدام متن لینک و قابل کلیک کردن است. و این خیلی راحت می تواند برای دستیابی به اهداف شما در یک طراحی کمک کننده باشد.
همچنین برای ایجاد حس پویایی، می توانید از اصل تکرار، به خصوص تکرار نامنظم المان ها استفاده کنید، اما مراقب باشید که تکرار منظم بیش از حد می تواند اثر معکوس داشته باشد و حالتی استاتیک و یکنواخت به طرح شما بدهد.
10- تنوع:

تنوع یکی از اصول مهم طراحی UX و در اصل چاشنی! طراحی است. در حالی که تکرار هماهنگی و همگنی را به طراحی شما می بخشد، تنوع آن را جذابتر کرده و از خسته شدن کاربران جلوگیری می کنه.
با افزودن عناصر منحصر به فرد یا غیرمنتظره به طرح های خودتون تنوع ایجاد کنید. تنوع را می توان برای جلب توجه کاربر به عناصر یا مناطق خاصی از طراحی استفاده کرد و آنها را برجسته کرد.
11- وحدت:

وحدت هم از نظر بصری و هم از نظر مفهومی، یعنی هماهنگی تمام اجزای تشکیل دهنده یک کل. اصل وحدت باعث میشود کاربران هنگام وارسی طرح شما،احساس راحتی کنند چرا که بر اساس الگو های یادگیری مغز طراحی شده است.
وحدت را می توان به روش های مختلفی ایجاد کرد. اصلی ترین این روش ها عبارتن از؛
مجاورت – عناصر نزدیک به یکدیگر توسط مغز انسان متعلق به یک گروه تلقی می شوند.
تراز – عناصری که با یکدیگر تراز شده اند مرتبط با هم در نظر گرفته می شوند.
تکرار – عناصر تکرار شونده نیز حس وحدت ایجاد می کنند، به خصوص اگر با یک الگو یا استایل بصری یکسان و منظم تکرار شوند.
اصول مهم طراحی UX به چه کار میآید؟
اول اینکه برای طراحی یک سایت خلاقانه می بایست اول اصول و قوانین رایج رو بدونید. و بعد با روشهای 9گانه خلاقیت و کار روی ایده های جدید طرحی پیشرو و خلاق ارایه کنید.
دوم اینکه یادگیری و پیروی از اصول طراحی ثابت در طراحی گرافیک به شما این امکان را می دهد که طرح های منسجم تری ایجاد کنید که کاربران را خوشحال می کند و تجربه کاربری – UX – استثنایی را ارائه می دهد.
من گاها از روی عمد برخی از آنها را نادیده میگیرم و سعی میکنم یه صورت عکس از آنها استفاده کنم چرا که برخی موارد ایجاد طرح های ساختار شکنانه باعث می شود مغز تنبل ما کمی به چالش کشیده شده و دلیل این اغتشاش را دریابد. این باعث توجه بیشتر کاربر به قسمتی از طرح ما می شود.