خلاصه:
پژوهش های گسترده در مورد سیستم ادراکی انسان در نهایت منجر به تولید اصول و قوانینی شد که امروزه کاربرد گسترده ای برای طراحی محصولاتی کاربردی تر برای انسان شده است. در این مقاله قصد داریم 5 اصل از اصول مهم UI در طراحی بصری را با بررسی تابلو نگهبانان شهر، اثر معروف رامبراند مورد بررسی قرار دهیم.
مقیاس پذیری، سلسله مراتب بصری، تعادل، کنتراست و گشتالت مهمترین این اصول و قوانین هستند که نه تنها باعث جذابتر شدن طرح می شود بلکه در صورت استفاده درست، محصول طراحی شده را کاربردپذریرتر میکند.
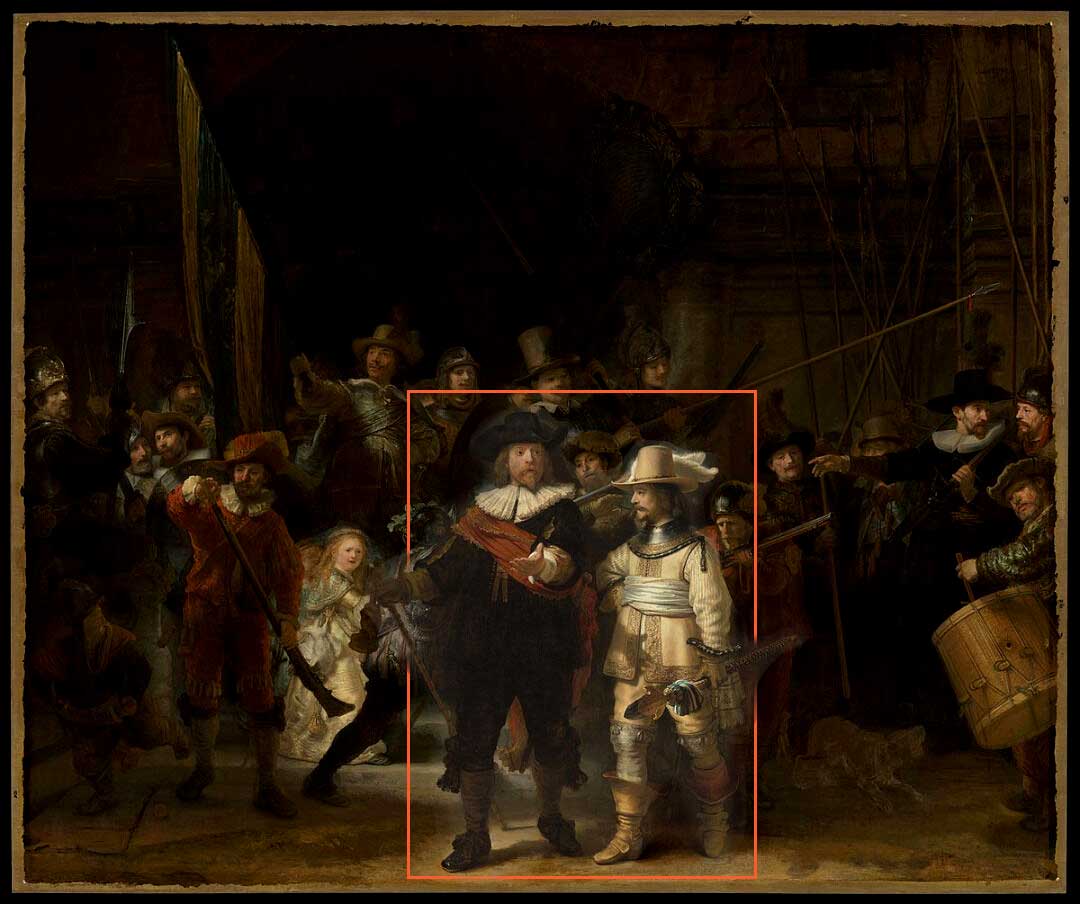
قبل از هر چیز به تصویر زیر نگاه کنید

اگر در مورد تابلو فوق از شما سوال کنند معمولاً بلافاصله آن را با کلماتی مانند جذاب، معمولی، قشنگ، زیبا و غیره… ارزیابی می کنید. شما این کار را بدون تعلل و فکر کردن انجام میدید( تقریبا در سطح غریزی) با این حال، اگر دلایل ارزیابی رو از شما سوال کنند تعداد اندکی میتونن دلیل جذابیت بصری یک چیدمان رو به زبان بیان کنند. اما واقعا چرا ما برخی از طراحی ها را خوب و برخی را بد یا معمولا ارزیابی می کنیم؟
دلیل آن استفاده از اصول طراحی بصری است. این اصول معمولا اطلاعاتی در مورد اینکه که چگونه عناصر طراحی مانند خط، شکل، رنگ، شبکه یا فضا با هم ترکیب میشوند تا جلوههای بصری کاملی که بیان کننده تفکر طراح است را ارایه میکنند. درادامه این مقاله 5 اصل از اصول مهم UI در طراحی بصری را که بر UX و UI یک صفحه وب یا ظاهربرنامه (منظور از برنامه در این مقاله برنامکهای موبایلی و برنامه های دستکتاپی است) تأثیر می گذارند بیان میکنیم.
- مقایس(Scale)
- سلسله مراتب بصری (Visual hierarchy)
- تعادل (Balance)
- تضاد (Contrast)
- گشتالت (Gestalt)
گرافیکهایی که از این اصول طراحی بصری به درستی استفاده کنند، میتوانند میزان تعامل با کاربر یا کاربردپذیری رو افزایش بدهند و معمولا مخاطب اونها رو چشم نواز ارزیابی میکنه.
1- مقیاس:
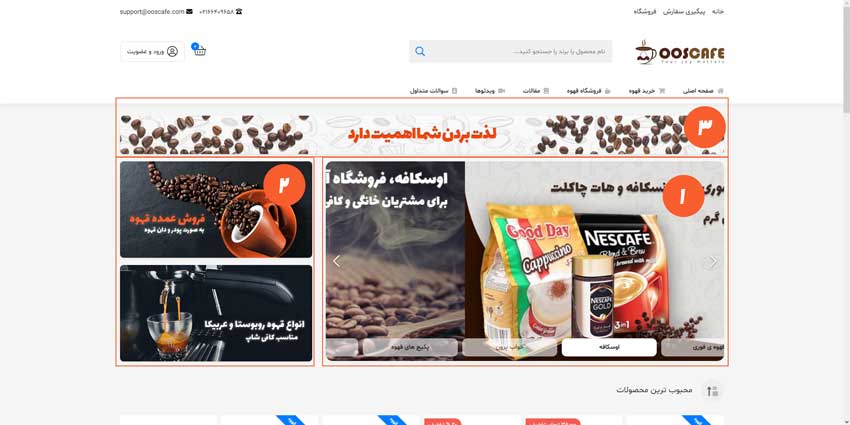
یک از اصول مهم UI در طراحی بصری مقیاس یا تناسب است. معمولاً در اغلب طرحها مورد استفاده قرار می گیرد. اصل مقیاس بیان کننده ایجاد تمایز و یا الویت بندی عناصر یک طرح بر اساس ابعاد نسبی آنهااست. یعنی با تغییر اندازه نسبی برخی آیتمهای یک طرح می توان آنها را مهمتر جلوه داد. یک طراح خوب به درستی می تواند از این اصل برای بیان تفکر خود بهره ببرد.
تعریف: اصل مقیاس به استفاده از اندازه نسبی برای نشان دادن اهمیت و رتبه در یک ترکیب اشاره دارد. به عبارت دیگه، اگه از این اصل به درستی استفاده بشه، مهم ترین عناصر در یک طرح بزرگتر از عناصری هستند که اهمیت کمتری دارند. دلیل این اصل هم ساده است: وقتی چیزی بزرگ است، بهتر به چشم میاد، پس احتمال دیده شدن و مورد توجه قرار گرفتنش بیشتره.

برگردیم به تابلو رامبراند. نقش اصلی داستان نهفته در این اثر کدام شخصیت است؟ درست حدس زدید دو نگهبانی که در مرکز تابلو و بزرگتر از شخصیتهای دیگر ( به خاطر نزدیک بودن به مخاطب) طراحی شده اند.

2- سلسله مراتب بصری:
سلسه مراتب پرکاربردترین اصل از اصول مهم UI در طراحی بصری است و به معنی تعیین اهمیت المانهای یک طرح با استفاده از مشخصات بصری آن مانند: رنگ، اندازه، جایگاه، فاصله و مقدار است

تعریف: اصل سلسله مراتب بصری به هدایت چشم در صفحه اشاره داره تا به عناصر مختلف طراحی به ترتیب اهمیت آنها توجه بشه. همانطور که گفته شد سلسله مراتب بصری را می توان از طریق تغییرات در مقیاس، مقدار، رنگ، فاصله، جایگاه و انواع دیگری از ویژگی ها پیاده سازی کرد.

اگر در مواجهه با یک صفحه به سختی می توانید بفهمید که کجای صفحه را ببینید یا برای مرحله بعد دقیقا کجا باید کلیک کنید ، به احتمال زیاد چیدمان آن سلسله مراتب بصری را به درستی رعایت نمیکند. برای ایجاد یک سلسله مراتب بصری واضح، بهتره از 2 تا 3 اندازه مختلف درحروف استفاده کنید تا به کاربران نشان دهید که کدام بخش از محتوا در صفحه مهمترین یا در بالاترین سطح است. یا، استفاده از رنگهای روشن و تیز را برای موارد مهم و از رنگهای مات یا کم رنگ برای موارد کمتر مهم در نظر بگیرید. یک قانون کلی این است که اجزای کوچک، متوسط و بزرگ را برای هدایت چشم کاربر از عناصر با اهمیت بالاتر به طرف عناصر با اهمیت کمتر هدایت کنید.
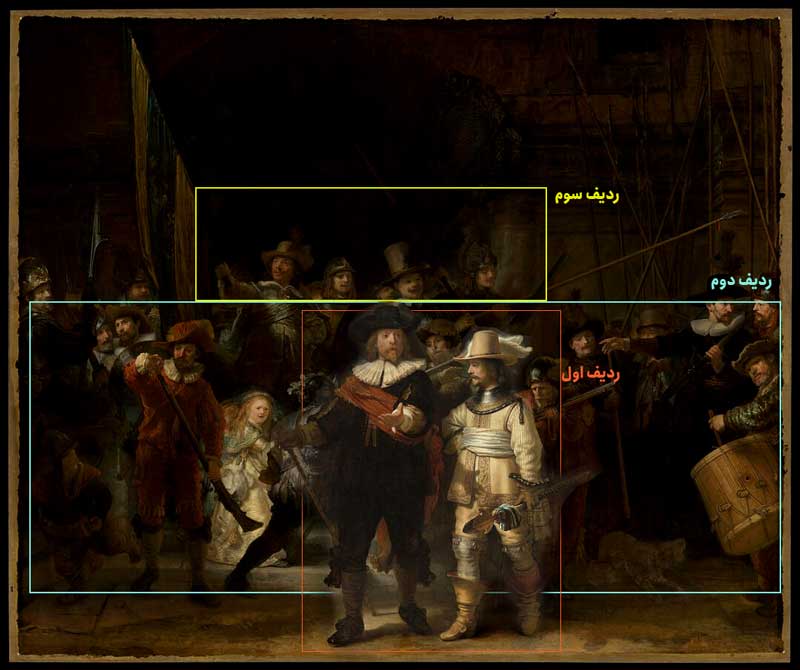
در شاهکار رامبراند. به وضوح یه ردیف انسان را به ترتیب اهمیت می توانید تشخیص دهید. ردیف اول دو نگهبان، ردیف دوم تعدادی شخصیت دیگر که در تعامل با این دو نگهبان هستند و ردیف سوم، چهار شخصیت که در پس زمینه قرار گرفته اند.

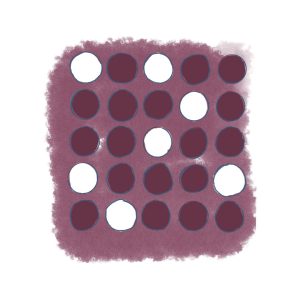
نکته: شما می توانید همزمان با استفاده از چند ویژگی، سلسله مراتب بصری را در طرح خود ایجاد کنید مثلا در طرح زیر که مربوط به صفحه خدمات طراحی UI و UX در سایت مانایید است همزمان از رنگ، اندازه و جایگاه برای ایجاد سلسله مراتب بصری استفاده شده تا اهمیت عدد 60 و توضیحات مربوط به آن برای کاربر مشخص باشد.

3- تعادل:
تعادل مانند یک الاکلنگ است در طراحی باید به جای وزن، عناصر طراحی را متعادل کنیم. درست مانند متعادل کردن وزنه در ترازو (منظورم ترازوهای دو کفه ای قدیمی است. باید دهه شصتی باشی متوجه بشی من چی میگم)، اگر یک عنصر طراحی کوچک و یک عنصر طراحی بزرگ در دو طرف محور داشته باشید، طراحی کمی نامتعادل می شود. در هنگام ایجاد تعادل، نه فقط تعداد عناصر، مساحت گرفته شده توسط عنصر طراحی هم مهم است.

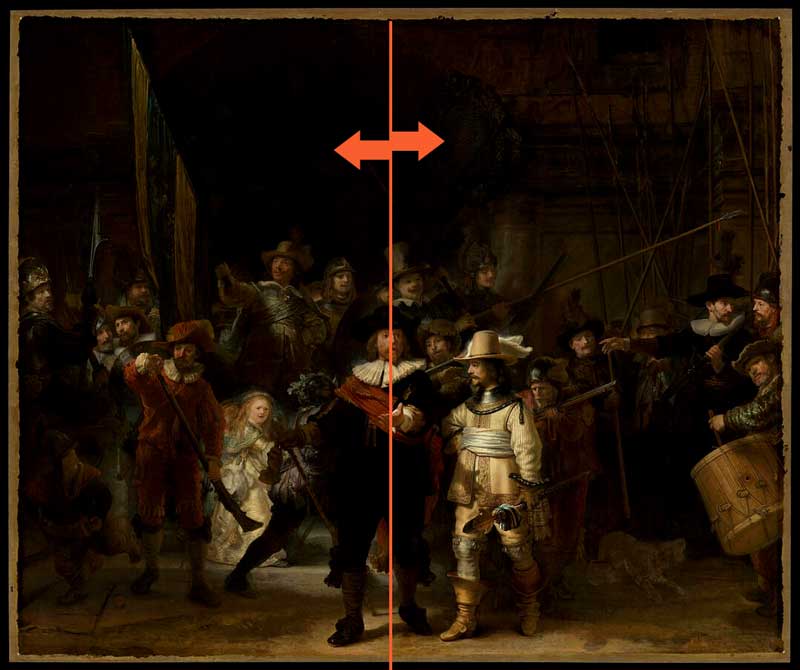
تعریف: اصل تعادل به ترتیب یا نسبت توزیع متعادلی از عناصر طراحی در طرح اشاره دارد. تعادل زمانی اتفاق می افتد که در هر دو طرف یک محور خیالی که از وسط صفحه می گذرد، سیگنال بصری به طور مساوی (اما نه الزاما متقارن) توزیع شده باشد. این محور اغلب عمودی است اما ممکنه افقی هم باشد.
محور خیالی که روی طرح خود ایجاد می کنید، نقطه مرجع برای نحوه سازماندهی چیدمان خواهد بود و به شما کمک می کند تا وضعیت فعلی تعادل در تصویر خود را درک کنید. در طراحی متعادل، هیچ ناحیه ای آنقدر چشم شما را جلب نمی کند که نتوانید قسمت های دیگر را ببینید (حتی اگر برخی از عناصر وزن بصری بیشتری داشته باشند و نقاط کانونی باشند). تعادل می تواند به صورت متقارن، نا متقارن، شعاعی، موزاییکی و یا ناسازگار باشد.
متقارن:
در تعادل متقارن، وزن بصری به طور مساوری در تمام کار توزیع میشود. برای رعایت این نوع تعادل، میتوانید یک خط فرضی مستقیم از وسط طرح بکشید و تعادل را دو طرف این خط برقرار کنید. این نوع تعادل، بهترین کار برای ایجاد احساس نظم در کار است.
نامتقارن:
جالب است بدانید تعادل به این معنی نیست که همه چیز با هم متقارن باشند؛ بلکه گاهی نامتقارن بودن هم یک نوع تعادل محسوب میشود. چگونه؟
فرض کنید در دو کفه ترازویتان دو جسم یکسان دارید و این دو کفه در یک راستا قرار گرفتهاند. خب این یک نوع تعادل است. میتوانید به جای این کار، روی هر یک از کفههای ترازو اجسامی با وزنهای مختلف قرار دهید. روی کفه دیگر هم اجسامی کاملاً متفاوت قرار دهید؛ اما مجموع وزن این اجسام با کفه دیگر برابر باشند. قطعاً این هم روشی برای برقراری تعادل است. نامتقارن بودن عناصر در یک طرح گرافیکی میتواند حس حرکت و پویایی را برای مخاطب تداعی کند.
شعاعی:
در تعادل شعاعی، به جای این که یک خط عمودی یا افقی را به عنوان مرکز تقارن در نظر بگیریم، سعی میکنیم این تقارن را در کل کار داشته باشیم.در تعادل شعاعی اکثراً وسط تصویر را به عنوان مرکز تعادل در نظر میگیریم. و باقی عناصر را طوری میچینیم که نسبت به مرکز متعادل باشند.
موزاییکی:در روش موزاییکی یا کریستالوگرافیک، تعادل در طراحی گرافیک را مثل شکل یک کریستال میچینیم. در کریستال یک مولکول یکسان دائماً تکرار میشود. پس ما هم در طرحمان میتوانیم یک عنصر یکسان را در جاهای مختلف تکرار کنیم.
ناسازگار:
گاهی اوقات میخواهیم کارمان را طوری طراحی کنیم که فکر بیننده را بیشتر درگیر کند. در چنین مواقعی میتوانیم از تعادل ناسازگاری استفاده کنیم.
در تعادل ناسازگاری، تمام کار را متعادل طراحی میکنیم غیر از یک بخش. ینی آن یک بخش با قسمتهای دیگر ناسازگار است.
مثال خوب این نوع تعادل در طراحی گرافیک، تایپوگرافیکها هستند. گاهی در تایپوگرافی یک کلمه خاص را بزرگتر از کلمات دیگر در نظر میگیریم.
نوع تعادلی که در طرح خود استفاده می کنید به مفهومی که می خواهید منتقل کنید بستگی دارد. عدم تقارن پویا و جذاب است. باعث ایجاد حس انرژی و حرکت می شود. تقارن بی صدا و ایستایی را تلقین میکند وتعادل شعاعی همیشه چشم را به مرکز ترکیب هدایت می کند.
برای آشنایی بیشتر با تعادل میتونید مطلب مفهوم تعادل در طراحی گرافیک را مطالعه کنید.
با نگاهی به تابلو نگهبانان شب (تصویر زیر به راحتی متوجه تعادل به کار رفته در طرح کلی می شویم.

4- تضاد:
یکی دیگر از اصول رایج مورد استفاده تضاد یا کنتراست است. با استفاده از تضادمی توان قسمت خاصی از طرح (یا قسمت خاصی از صفحه وب یا برنامه ) را برای کاربر متمایز کرد. با استفاده از ویژگی هایی مانند رنگ، اندازه و فاصله می توان تضاد ایجاد کرد.

تعریف:
کنتراست یا تضاد عبارت است از قرار گرفتن یک عنصر با مشخصات متفاوت بصری در کنار عناصر دیگر به منظور متمایز کردن عنصر مورد نظر. به عبارت دیگر، کنتراست بین دو جسم (یا بین دو مجموعه از اشیا) تفاوت قابل توجهی (مثلاً در اندازه یا رنگ) ایجاد میکند تا بر متمایز بودن آنها تأکید کند. اصل کنتراست اغلب از طریق رنگ، فاصله و اندازه اعمال می شود.
مثال بارز آن، رنگ قرمز اغلب در طراحی های UI ، برای حذف، غیرفعال کردن، پاسخ منفی یا خاموش کردن استفاده می شود. رنگ روشن زمینه نشان می دهد که یک عنصر قرمز با بقیه متفاوت است.
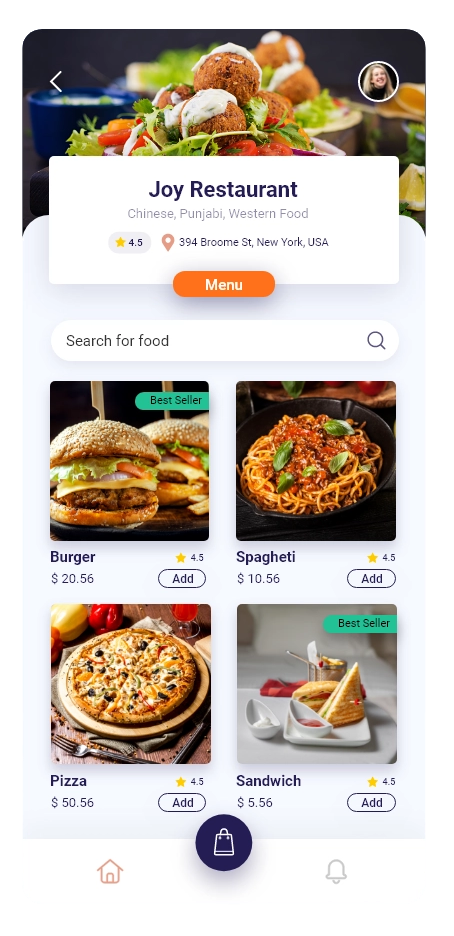
البته می توان تمایز را با ترکیبی از ویژگی ها مشخص کرد. برای مثال در طرح زیر دگمه خرید طراحی شده ( ![]() ) هم از نظر اندازه و هم به لحاظ رنگ با دگمه ها دیگر متفاوت است
) هم از نظر اندازه و هم به لحاظ رنگ با دگمه ها دیگر متفاوت است

یکبار دیگر به نقاشی رامبراند نگاه کنید به راحتی متوجه تمایز دو نگهبان وسط به واسطه رنگهای روشنتر و نبوغ این نقاش زبر دست می شوید.
5- اصول گشتالت:
اصول گشتالت شناخته شده تریت اصول مهم UI در طراحی بصری رابط ههای کاربری و محصولات دیجیتالی انسان محور هستند. مجموعه ای از اصول که در اوایل قرن بیستم توسط روانشناسان گشتالت پایه گذاری شد. تحقیقات آنها درباره نحوه درک و تفسیر انسان از دیدن تصاویر است.

تعریف: اصول گشتالت توضیح میدهد که چگونه انسانها تصاویر پیچیدهای را که از عناصر متعددی تشکیل شدهاند، سادهسازی و سازماندهی میکنند. مغز انسان به طور ناخودآگاه بهجای اینکه یک تصویر را بهعنوان مجموعهای از عناصر مجزا تفسیر کند، بخشهای مختلف آن را در سیستم منسجمی دسته بندی کرده تا نهایت به یک تصویر کلی برسد. به عبارت دیگر، اصول گشتالت گرایش ما به درک مفهوم کلی را در مقابل عناصر فردی نشان می دهد. چندین اصل گشتالت وجود دارد، از جمله تشابه، تداوم، گروه بندی کردن، اصل مجاورت، اصل منطقه مشترک، تصویر/زمینه، تقارن و غیره…
چرا اصول مهم UI در طراحی بصری مهم هستند!؟
رعایت این اصول، سوای اینکه باعث می شود طرحی”زیباتر به نظر می رسد”، درک و استفاده از آنها به موارد زیر کمک می کند:
افزایش کاربرد پذیری
پیروی از این اصول طراحی بصری اغلب منجر به طرحهایی میشود که درک و استفاده از آنها آسان است. به عنوان مثال، نسبت طلایی، که اغلب در آثار هنری زیبا استفاده می شود، در حروفچینی نیز برای ایجاد تناسب بصری بین اندازه قلم، ارتفاع خط و عرض خط استفاده می شود.در نتیجه تعادل (از طریق فضای سفید) در صفحه وب ایجاد میکند و خواندن متن را آسانتر میکند. وقتی طراحی بصری با یک طراحی تعامل قوی همراه شود، میزان رضایت بخشی کاربر از تعامل با طرح و نرخ موفقیت آن در رسیدن به اهدافش بیشتر می شود.
انگیزاننده احساسات
چیزهای زیبا باعث بروز احساسات مثبت می شوند. (در واقع، اثر زیبایی شناختی-کاربردی می گوید که وقتی افراد طرحی را از نظر بصری جذاب می یابند، ممکن است از اشتباهات جزئی در کاربردپذیری چشم پوشی کنند و آن طرح را اعلی رغم داشتم مشکلاتی، خوب ارزیابی کنند.) طراحان UI می توانند با استفاده از این اصل و ایجاد طراحی زیبا مشکلات احتمالی UX را پوشش دهند.
تقویت برند آگاهی
یک سیستم بصری قوی و مطابق با اصول برندینگ علاوه بر معرفی درست برند و تقویت آن در ماندگاری، اعتماد و علاقه کاربر را نسبت به استفاده از محصول افزایش می دهد.