قانون اتصال یکنواخت یکی از قوانین گشتالت است که عنوان میکند اجزائی که به صورت بصری با هم ارتباط (visually connected) دارند، نسبت به سایر المانها بیشتر مرتبط با هم در نظر گرفته می شوند.
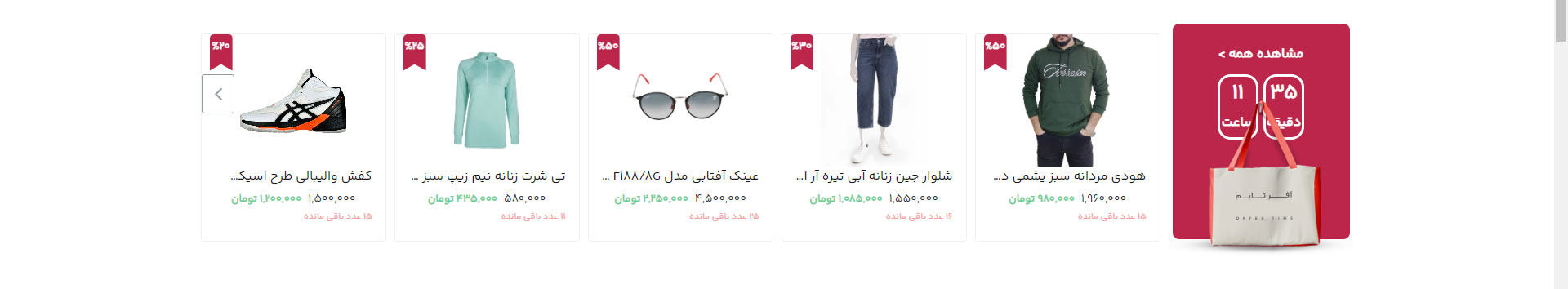
تصور کنید در حال طراحی سایت برای یک فروشگاه آنلاین لباس هستید چطور دسته بندی های مربوط به هر کدام از انواع پوشاک را به مخاطب نمایش می دهید؟ اجناسی که به صورت موقت در یک دسته بندی قرار می گیرند (مانند اجناس حراجی آخر فصل) را چطور؟ مشخصا شما از یک ویژگی بصری برای جدا کردن آنها از سایر محصولات استفاده میکنید. ویژگی های مانند رنگ متفاوت، سایز متفوات چینش متفاوت و غیره…
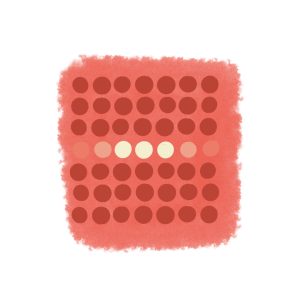
ویژگی ها متفاوت گروهی از آیتم ها در یک صفحه وب یا اپلیکیشن موبایل این پیام را به کاربران می رساند که این آیتم های به نوعی با هم در ارتباط هستند و از سویی نسبت به سایر آیتمها تفاوت دارند این پایه و اساس قانون اتصال یکنواخت است.
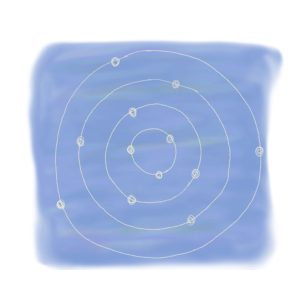
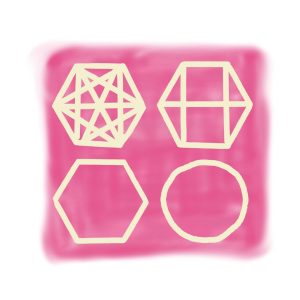
به تصاویر زیر دقت کنید که خطوط ارتباطی بین دو المان با فاصلهها و ابعاد متفاوت چگونه ارتباط برقرار کرده اند

قانون اتصال یکنواخت چیست؟
قانون اتصال یکنواخت یا پیوستگی یکنواخت، یکی از اصول مهم روانشناسی گشتالت، توضیح میدهد که چگونه عناصر مرتبط از طریق رنگها، خطوط، قابها، یا شکلها به یکدیگر وصل شده و به عنوان یک واحد یکپارچه تلقی میشوند. این اصل بر این نکته تاکید دارد که مغز ما تمایل دارد تا عناصر متصل را به صورت یکپارچه و هماهنگ درک کند.
ذهن انسان جهت کاستن بار شناختی و مختصر کردن اطلاعات همواره به دنبال راههایی برای سادهسازی و ترکیب اجزای مرتبط به شکل یک تصویر کلی است. با توجه به محدودیتهای ذهنی در ذخیرهسازی اطلاعات، هنگام روبرو شدن با حجم زیادی از اطلاعات بصری، مغز به صورت خودکار اطلاعات را سادهسازی میکند که این گزاره خود شالوده قانون پراگنانز می باشد. استفاده از قانون اتصال یکنواخت به ما این امکان را میدهد که با ساده سازی اطلاعات بار شناختی کاربر را کمتر کنیم تا کاربر راحت تر به مقاصد خود دست یابد.
تاریخچه قانون اتصال یکنواخت یا Law of Uniform Connectedness:
اصول گروهبندی (یا قوانین گشتالت گروهبندی) مجموعهای از اصول در روانشناسی است که برای اولین بار توسط روانشناسان گشتالت برای توضیح این مشاهدات ارائه شد که انسانها به طور طبیعی اشیاء را بهعنوان الگوها و اشیاء سازمانیافته درک میکنند. روانشناسان گشتالت استدلال کردند که این اصول وجود دارند زیرا ذهن تمایلی ذاتی برای درک الگوهای بصری بر اساس قوانین خاصی دارد. این اصول در طراحی و تجربه کاربری (UX) کاربرد گسترده ای دارند و به پنج دسته تقسیم می شوند: مجاورت، مشابهت، تداوم، پراگناز یا ساده انگاری و اتصال یکنواخت.
کاربرد قانون اتصال یکنواخت در UX
اجزای مشابه را به واسطه رنگ ها، خطوط، قاب ها یا سایر ویژگی ها مشابه در یک گروه طبقه بندی کنید.
می توانید از یک المان ملموس مانند (خط، فلش، و غیره) از یک عنصر به عنصر بعدی برای ایجاد یک ارتباط بصری استفاده کنید.
از ارتباط یکنواخت برای نشان دادن زمینه مشترک یا تأکید بر رابطه بین موارد مشابه استفاده کنید.
قانون اتصال یکنواخت در طراحی تجربه کاربری
تا اینجا متوجه شدیم برای استفاده از قانون اتصال یکنواخت باید بین عناصر مرتبط به صورت بصری اتصالی و رابطه ای برقرار کرد در دنیای طراحی تجربه کاربری یا UX این اتصال را معمولا به کمک یک ویژگی بصری ثابت مانند رنگ، شکل، یا اندازه حاصل شود. برای مثال، در وبسایتهای تجارت الکترونیک، اندازه و شکل یکسان تصاویر محصول، اشاره به هدف مشترک آنها (نمایش محصولات) دارد.
قانون پیوستگی یکنواخت همچنین با سایر قوانین UX مانند قانون مجاورت که بیان میکند عناصر نزدیک به هم به عنوان یک گروه ارزیابی میشوند، و قانون فیتس که بر روی سهولت تعامل با عناصر بر اساس اندازه و فاصلهشان تمرکز دارد، نیز همخوانی دارد.
پیروی از قانون اتصال یکنواخت، نه تنها زیبایی طرح که کاهش بار شناختی کاربر و سفر تجربه کاربر بر اساس احساس و رفتار او را تضمین کرده و تجربه کاربری را در وبسایتها، اپلیکیشنهای موبایل، صفحات فرود و فرمها بهبود میبخشد.
علاوه بر این، قانون پیوستگی یکنواخت نقش مهمی در تست کاربرد پذیری دارد، زیرا به شناسایی بخشهایی که ممکن است کاربران در آن دچار سردرگمی شوند، کمک میکند. با اجرای این قانون، طراحان قادرند رابطهای کاربری را طراحی کنند که کنترل کاربر بر آنها آسانتر، وقفهها کاهش یافته و در نهایت، تجربه کاربری راضیکنندهای ارائه دهند.
روشهای استفاده از پیوستگی یکنواخت در طراحی تجربه کاربری
همانطور که قبلا گفتیم با استفاده از ویژگی های بصری می توان بین المانهای موجود در یک صفحه ارتباط برقرار کرد. در مثالی برای هر کدام از روش های مرسوم می آوریم؛
رنگ: با به کاربردن و تکرار رنگی خاص برای المانهای مشخص آنها را به هم متصل می کنیم.

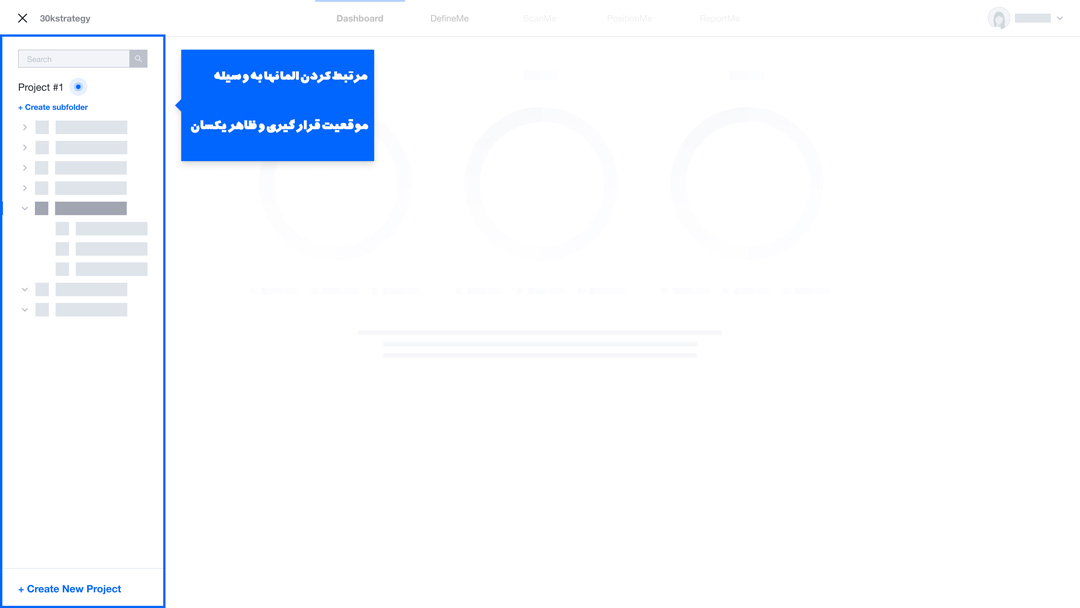
موقعیت: با قراردادن چند المانه در موقیعت یکسان می توان بین آنها پیوستگی بصری ایجاد کرد

استفاده از علائم: با درج علائمی(که معمولا خط، خط چین یا فلش ها هستند) می توان المانها را در ارتباط با هم نشان داد

استفاده از سلسله مراتب بصری: با رعایت سلسله مراتب بصری نیز میتوان ارتباط معنا داری بین المانها برقرارکرد.
 نتیجهگیری
نتیجهگیری
اصل اتصال یکنواخت یا پیوستگی یکنواخت بر اهمیت اتصال بصری عناصر برای بهبود کاربردپذیری، افزایش فهم کاربر و کاهش خستگی فکری کاربر تاکید دارد.
بر راه نیست اگر بگوییم این اصل نقش حیاتی در طراحی تجربه کاربر (UX) بازی میکند. این اصل طراحان را قادر میسازد تا با ایجاد رابطهای کاربری اصولی، کاربر را کمتر دچار اصطکاک فکری کنند این امر در نهایت منجر به خلق تجربه کاربری مطلوبی خواهد شد چرا که کاربر راحتتر با محصول دیجیتال تعامل خواهد داشت.
با استفاده از الگوهای بصری ثابت، تکرار رنگ، یا به کارگیری اشکال و نمادهای خاص، ایجاد یک اتصال یکنواخت حس انسجام و وضوح را به محصول میافزاید. تلفیق صحیح و موفقست آمیز اصل اتصال یکنواخت با سایر اصول و استانداردهای طراحی UX به ارائه تجربهای یکپارچهتر و رضایتبخشتر برای کاربران منجر میشود و آنها را قادر میسازد تا به طور موثر و بدون زحمت با محصولات دیجیتال تعامل داشته باشند.