اما چرا ما باید درباره ی این نظریه و قوانینش بدانیم؟ اگر بدانیم مغز انسان چگونه چیزهایی را که میبیند درک میکند، چه فوایدی برایمان دارد ؟ جوابهای متعددی برای این پرسشها میتوان یافت اما همگی در سه مورد زیر خلاصه می شود.
- انتخاب کاربردیترین و مؤثرترین عناصر: وقتی طراح با قوانین گشتالت آشنا باشد، میداند برای هر موقعیت و وضعیت کاربردیترین نوع طراحی و آرایش المانها و عناصر و طرحها و حروف کدام است.
- هدایت کاربر (شاید گولزدن او): منظوراز گولزدن با هدف سوءنیت نیست. در طراحی رابط کاربری سایت یا اپلیکیشن، طراح هدفهایی دارد و باید پیامهایی را هم منتقل کند؛ دانستن این قوانین به او کمک میکند تا چیزی را که او میخواهد کاربر ببیند و درک کند.
- شناختن بیشتر کاربر و برآوردن نیازهای او: رابط کاربر هم باید اصول طراحی محصول را در طراحیهایش در نظر بگیرد چون او هم در طراحی محصول نهایی (چه سایت باشد و چه اپلیکیشن) دخیل است.
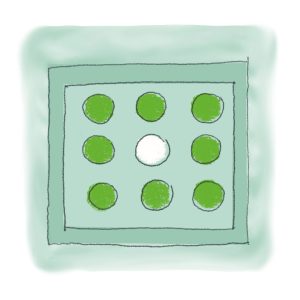
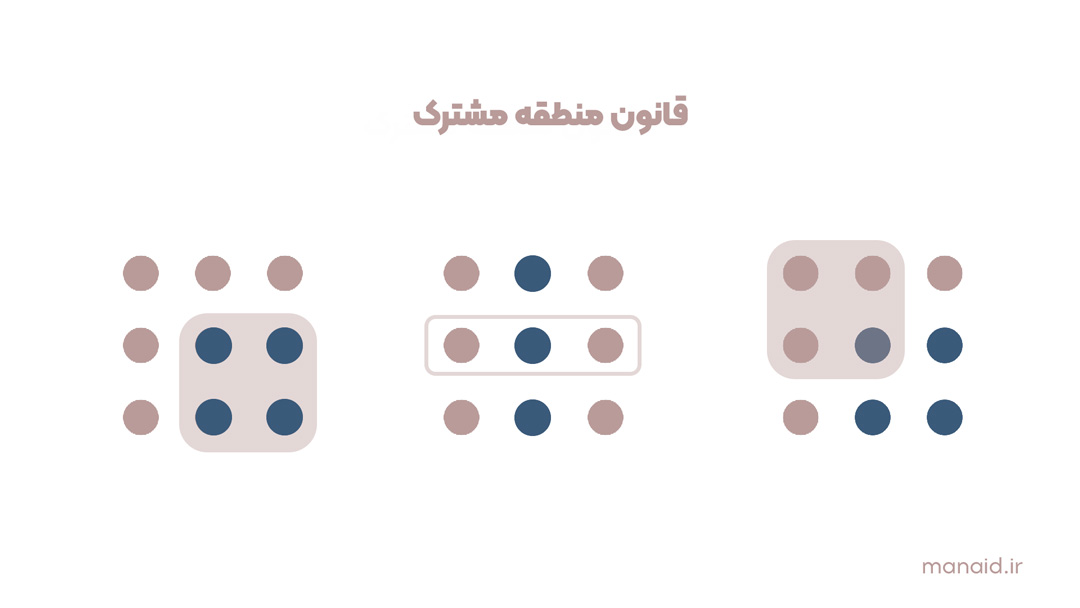
مفهوم گشتالت به زبان ساده یعنی ذهن انسان برای درک پدیدهها آنها را به صورت یک کل دریافت میکند. به بیان دیگر، با استناد به اصول گشتالت، ذهن در نگاه نخست به جای درک جزء به جزء یک تصویر در صدد است که یک کلیت از آن ارائه دهد. یکی از این قوانین گشتالت، قانون منطقه مشترک است.
کاربرد قانون منطقه مشترک در UX
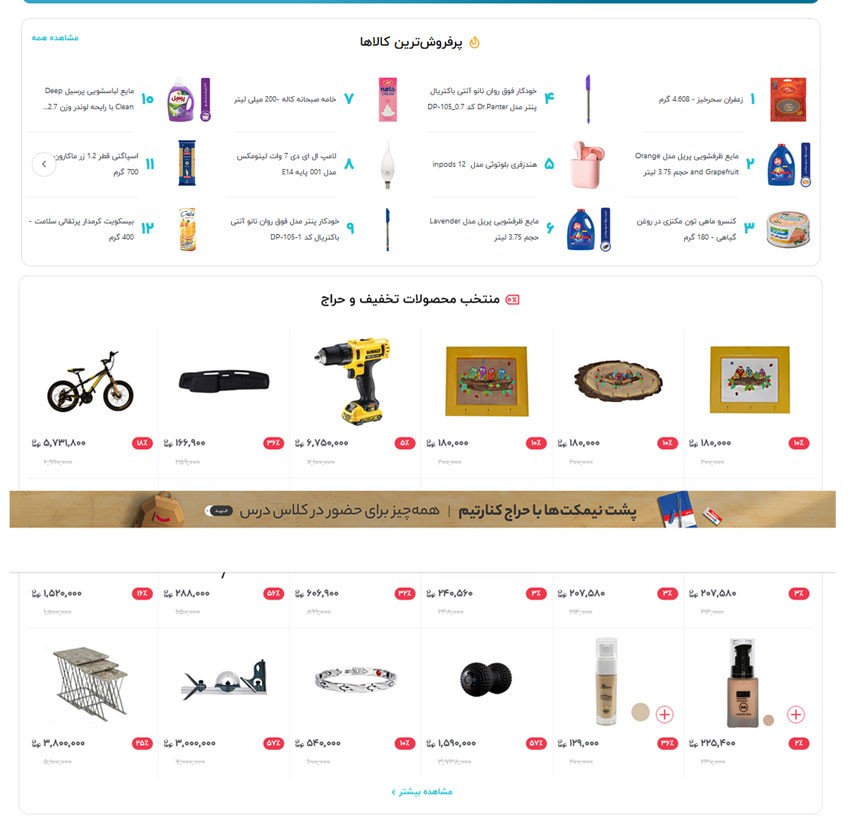
قانون منطقه مشترک کاربردهای فراوانی در UX دارد. یکی از کاربردهای مهم این قانون در استفاده از card ها دیده می شود. مثلا در یک card محصول اطلاعات روی آن در یک مرز مشخص ( با استفاده ار بورد یا فضای سفید) قرار میگیرند. کاربرد دیگر آن را می توان در فروشگاههای اینترنتی دید برای دسته بندی محصولات با یک وجه مشترک ( مثلا پرفروشترین ها، کالاهای تخفیف خورده و یا …) به تصویر زیر نگاه کنید.

جمع بندی
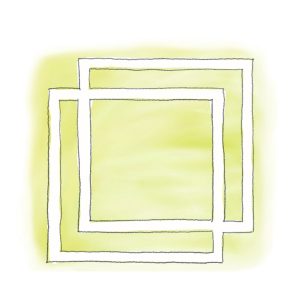
یک مرز یا حاشیهی ساده و یا حتی یک فاصله سفید می تواند روند استخراج اطلاعات از یک صفحه نمایش را سرعت ببخشد. با استفاده از این موارد در بین آیتم هایی با یک وجه مشترک، کاربر بدون صرف “بار شناختی زیاد” آنها را در یک گروه ارزیابی می کند. بنابراین می توانید با ایجاد حاشیه ( چه یک خط ساده، چه با کمک رنگ زمینه متفاوت و چه با ایجاد فضای خالی در اطراف) آیتمهایی با وجه مشترک را گروه بندی کنید.