تا حالل به نتلو های ال ای دی مغازه ها نگاه کردید. روشن و خاموش شدن یک ردیف LED این حس رو القا میکنه که چراغهای LED در حال حرکتن هستند. اما این خطای فقط یک خطای دیدی کاربردیه! . چراغها ثابت هستند و فقط روشن و خاموش میشن. قانون پراگنانز هم به همین موضوع اشاره داره و به سادگی میگه: “تصاویر مبهم و پیچیده در ذهن انسان به سادهترین شکل ممکن تبدیل و در حافظه ذخیره میشوند، زیرا این فهم، به کمترین تلاش شناختی ما نیاز دارد”
مکانیسم مغز انسان برای ضبط و بازیابی( یادآوری) اطلاعات به گونه ای است که اطلاعات رو تا حد امکان فشرده میکنه. این یعنی اطلاعات اضافه حذف میشوند. بر همین اساسه که وقتی ما به شکلهای پیچیده مثل ابرهای در آسمان! نگاه میکنیم مغز ما تلاش میکنه اون رو به یه طرح ساده تر تبدیل کنه تا راحت تر درک بشه. به تصویر زیر نگاهی بندازید. به وضوح میتونید لامپ رو در میان دست اون شخص ببینید با این حال لامپی وجود ندارده

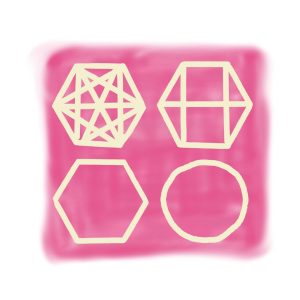
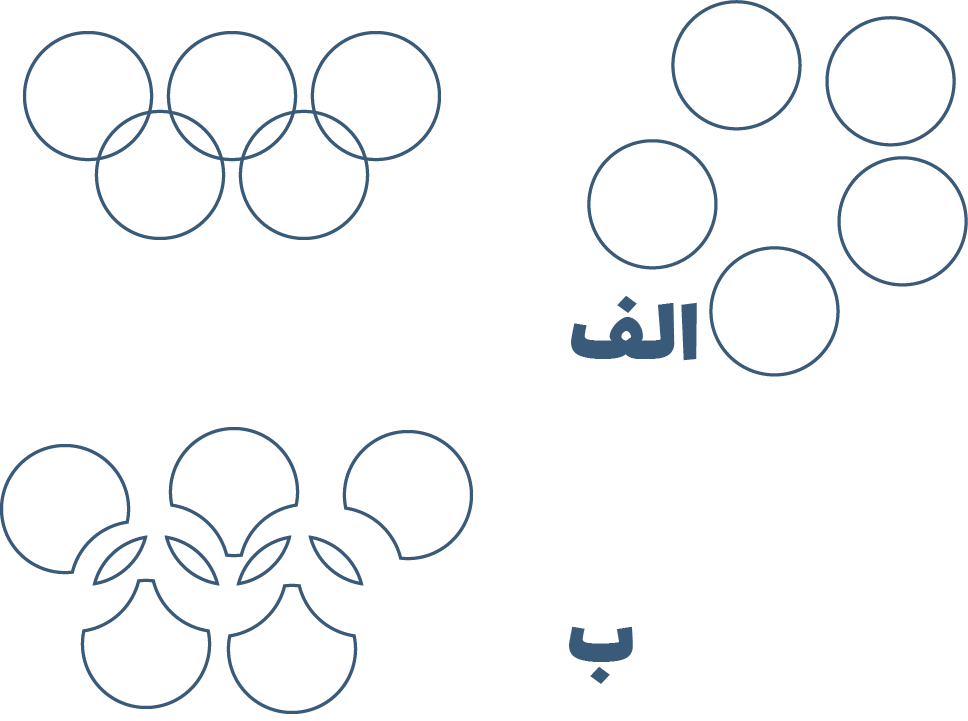
یا مثلا اگر از شما بخوان نشان المپیک رو تفسیر کنید، شما اون رو به شکل الف، یعنی 5 حلقه دایره ای در نظر میگیرید نه به شکل ب. چرا که برای مغز ما درک دایره که از پیش دبستانی با آن آشنا شده خیلی راحت تر از اشکال غریب و هزلولی است.

تاریخچه قانون پراگنانز:
در سال ۱۹۱۰، Max Wertheimer روانشناس، با مشاهدهی چراغهای گذرگاه راهآهن که خاموش و روشن میشدند، به یاد چگونگی خاموش و روشن شدن چراغهای مارپیچی تابلوهای سینما افتاد. در نظر انسان، اینطور درک میشود که یک چراغ واحد در حال حرکت است، ولی در واقعیت یک سری لامپ، فقط روشن و خاموش میشوند و چراغها جابجا نمیشوند. این مشاهده منجر به مجموعهای از اصول توصیفی در مورد چگونگی درک بصری اشیاء شد. این اصول تقریباً در هر کاری که بصورت گرافیکی به عنوان یک طراح انجام میدهیم، وجود دارد.
کلمهی Pragnanz یک اصطلاح آلمانی به معنای “فرم خوب” است. گاهی اوقات به عنوان قانون سادگی نیز معرفی میشود. این قانون از اساسیترین قوانین گشتالت محسوب میشود.
قانون پراگنانز در طراحی و تجربه کاربری (UX) کاربرد زیادی دارد.
قانون پراگنانز سه ستون اصلی دارد:
سادگی در طراحی:
طرحهای ساده و مینیمالیست باعث جذب کاربران میشود چون فهم و استفاده از آنها آسان است. این سبک طراحی بار شناختی را کاهش داده و به کاربران کمک میکند تا بدون حواسپرتی، روی محتوای اصلی تمرکز کنند.
سازماندهی بصری
یک رابط کاربری با چیدمان و ساختاربندی خوب، جستجوی اطلاعات را برای کاربران آسان میکند. طراحان با گروهبندی عناصر مرتبط و ارائه یک سلسله مراتب بصری واضح، میتوانند تجربه کاربری را بهبود بخشند.
رابط مینیمال
حذف عناصر اضافی برای ایجاد رابط کاربری مینیمال، به همریختگی را کاهش داده و بر محتوای اصلی تمرکز میکند. این امر به کاربر کمک میکند تا بهتر و موثرتر با رابط کاربری تعامل داشته باشد.
کاربرد قانون پراگنانز در طراحی سایت و UX
ما چیزهای ساده، واضح و مرتب را ترجیح میدهیم. به صورت ذاتی این موارد برای ما امنتر جلوه میکند. درواقع زمان کمتری برای پردازش نیاز است و کمتر سورپرایز میشویم. چشم انسان دوست دارد این سادگی و نظم را در اشکال پیچیده پیدا کند، زیرا مانع از غرق شدن مادر اطلاعات میشود.
در ادامه چند تکنیک کاربردی برای استفاده از قانون پراگنانز در طراحی تجربه کاربری را بررسی میکنیم
سادگی:
امروزه سبک طراحی مینیمال ( طراحی کمینه) روز به روز طرافداران بیشتری پیدا میکند در این سبک طراحی تنها عناصر لازم در دسترس قرار میگیرند و از ایجاد محیط های شلوغ و پیچیده دوری می شود شما نیز می توانید در طراحی صفحات همه چیز را در حداقل و ساده نگه دارید مانند صفحات اول گوگل یا ویکی پدیا. و یا سایت ایرانی ویرگول است.

استفاده از نشانه های آشنا
برای درک بهتر محتوای متنی بهتر است در کنار متن ها از یک آیکن نیز استفاده کنید ( مانند آیکن ذره بین در کنار کلمه “جستجو” ). کاربران معمولا متن ها را به طور کامل نمیخوانند و تنها آن را اسکن میکنند. استفاده از نمادها (آیکن ها و پیکتوگرامهای ساده) باعث درک سریع تر کاربر از یک محتوا می شود.
کمینه کردن کارایی صفحه
کارایی صفحات را در در کمترین حالت نگه دارید و برای هر صفحه از برنامه یا وب سایتتان فقط یک هدف در نظر بگیرید (برای مثال میتوانید صفحه احراز هویت یا ورد به سایت را از صفحه ثبت نام جدا کنید ) تا از پیچیده شده برنامه یا صفحه وب جلوگیری کنید. دلیل همه گیری و محبوبیت اینستاگرام سادگی آن بود در مقابل فیس بوک و توییتر و همین سادگی باعث شده که هر شخصی با هر رده سنی و سطح سواد دیجیتالی بتواند به راحتی کار کردن با آن را یاد بگیرد. حتی میتوانید فرآیندهای پیچیده را به کمک کامپوننتهایی مانند Stepper به بخش های کوچکتر تقسیم کنید.
ایجاد ساختار منسجم و رعایت سلسله مراتب بصری
سلسله مراتب بصری یه ایجا د تمایز و الویت بندی المانهای صفحه با استفاده از عناصر بصری مانند اندازه، رنگ و شکل. با تیتر بندی مناسب، استفاده از رنگ و اندازه برای ایجاد تمایز و یا راهنمایی کاربر ( برای مثال رنگ متن متفاوت برای لینکها و یا اندازه متفاوت هر کدام از تیتر ها) باعث کار شناختی کاربر و در نهایت ساده تر شدن طرح و محتوا می شود.