تو این مقاله میخواهیم کاربرد قانون پوستل در طراحی سایت رو با هم بررسی کنیم. تا به حال به دستگاه آبمیوه گیری دقت کردین ( مخصوصا مدل های صنعتیش) یک دهانه بزرگ داره که تقریبا هر میوه ای رو میتونید داخل بیاندازید و از اون طرف آبمیوه رو تحویل بگیرید. مهم نیست شما چه مدل میوه ای بهش میدید، دستگاه فقط آبمیوه تحویلتون میده و این اصل و اساس قانون پوستل است.
به طور کلی این قانون بیان میکنه که محصول شما ( که در اینجا منظور ما طرح UI یا UX است( باید مثل یک قیف عمل کنه و هر نوع ورودی رو بپذیره اما در نهایت تمام اونها رو به صورت ساختارمند و تحت استاندارد مشخصی به خروجی تحویل بدهد.
تاریخچه:
قانون پوستل که به عنوان “اصل استحکام” (Robustness Principle) هم شناخته میشود، نخستین بار توسط یکی از پیشگامان اینترنت به نام “جان پوستِل” ارایه شد. این قانون، یک دستورالعمل دیزاین برای نرمافزار، به ویژه در رابطه با شبکه و پروتکل TCP است که بیان میکند: “پیادهسازی پروتکل TCP باید از اصل کلی استحکام پیروی کند. در مورد آنچه که انجام میدهید محافظهکار باشید اما در مورد آنچه از دیگران میپذیرید آزاد باشید”. به عبارت دیگر برنامههایی که به دیگر ماشینها پیام میفرستند (یا به دیگر برنامهها در یک ماشین) باید کاملا با مشخصات، مطابقت داشته باشند. اما برنامههایی که پیام دریافت میکنند، باید تا زمانی که معنی آن پیامها واضح است، ورودیهای نامنطبق را بپذیرند.
کاربرد قانون پوستل در طراحی UI
قانون پوستل دو بخش دارد که در قالب یک جمله ارایه می شود: ” ورودی ها را آزاد منشانه و خروجی ها را محافظه کارانه طراحی کنید.” هدف از این قانون در نهایت کم کردن فاصله بین انسان و ماشین و رسیدن به فهمی مشترک بین این دو است.
قسمت اول قانون پوستل “در مورد ورودی ها لیبرال باشید” : حقیقت اینه که کاربر نهایی ما طیف گسترده و متفاوتی از انسانهایی هستند که خطا کردن جزیی از طبیعت آنهاست، انسانهایی که که در رده های سنی مختلف هستند و حتی کسایی که دارای محدودت های جسمی و ذهنی اند. پس برای پذیرش ورودی از آنها باید منعطف بود و محصولی ارایه کنیم که پذیرش ورودی در آن پیشبینی هر گونه خطا یی شده باشد . و هر شخص با هر سطح دانش و توانایی بتواند با کمترین تلاش ورودی ها خودش را به محصول ما تحویل دهد.
قسمت دوم قانون پوستل ” در مورد خروجی ها محافظه کار باشید”: بر خلاق قسمت اول که ارتباط بین انسان و ماشین است اینجا ارتباط بین دو ماشین است. اینجا کار کمی ساده تر است ماشینها مانند انسانها قوه درک، استنباط و هوش کافی (البته تا امروز) برای ارتباطات بدون چهاچوب ندارند . در ماشینها برای ارتباط با هم نیازمند چهارچوب و استانداردهای خاصی هستند تا بتوانند زبان یک دیگر را متوجه بشوند. مثلا برای ارسال داده ها به صورت API از استاندارهایی مانند Rest یا Soap یا غیره… استفاده می شود یا برای ارسال اطلاعات در شبکه اینترنت برای ارسال اطلاعات بین دو ماشین از پروتوکلهایی مانند TCP/IP، HTTP یا FTP استفاده می شود که هر کدام استانداردها و کاربردهای خاصی دارند.
در نهایت محصول شما باید خروجی متناسب و قابل فهم برای ماشین مقصد ( که در اینجا سرور یا هاستِ میزبان سایت یا وب اپلیکیشن ما می باشد) را تولید کند.
چند مثال برای کاربرد قانون پاستل در طراحی سایت:
شما هم حتما حدس زده اید که بیشترین کاربرد این قانون در طراحی فرم هاست. فرم جستجو، فرم ثبت نام یا احراز هویت در سایت، جایی که لازم است کاربر اطلاعاتی رو وارد کنه.
مثال اول گوگل
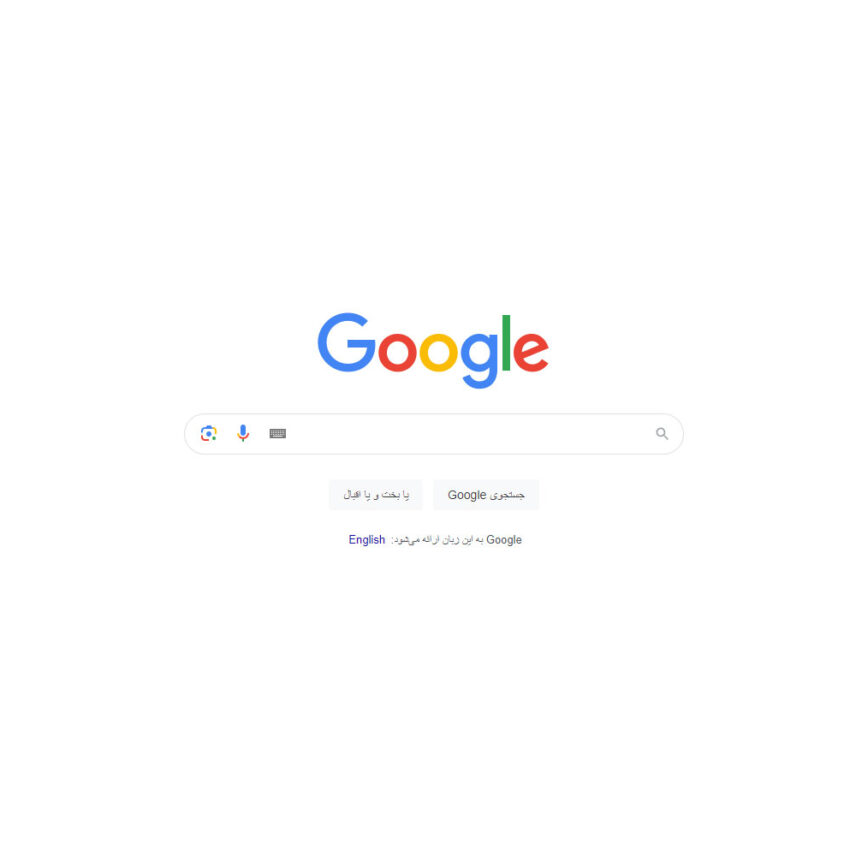
نمونه بارز کاربرد این قانون در صفحه جستجوی گوگل است.
وقتی سوالی رو در کادر جستجوی گوگل تایپ میکنید، چه جملهی شما غلط املایی داشته باشه، یا فرمت غیر عادی داشته باشه یا از نظر گرامری غلط باشه، و یا حتی اگه شما انگلیسی چیزی رو سرچ کنید ولی صفحه کلیدتون فارسی باشه، گوگل به ندرت خطایی رو به شما برمیگردونه. به طور کلی گوگل بسیار منعطف طراحی شده. و حتی با جمله (Did you mean…) اصلاحاتی رو برای اصلاح اشتباه کاربر پیشنهاد میده
این نشون میده که کاربران همیشه ورودی کاملی رو ارائه نمیکنن، اما به جای ارایه پیام خطا یا مردود کردن این ورودی ها، با یک سیستم قوی تمام ورودی ها را تفسیر و درنهایت خروجی منطبق با اون رو تولید میکنه.همچنین درکنار کادر ساده جستجو شما میتوانید به ابزارهایی برای جستجوی صوتی و جستجو بر اساس یک تصویر و حتی جستجو به کمک صفحه کلید مجازی دسترسی داشته باشید (تصویر زیر) و در نهایت گوگل بر اساس هر کدام از این ورودی ها نتایجی رودر اختیار شما قرار میده.
 مثال دوم ویرگول
مثال دوم ویرگول
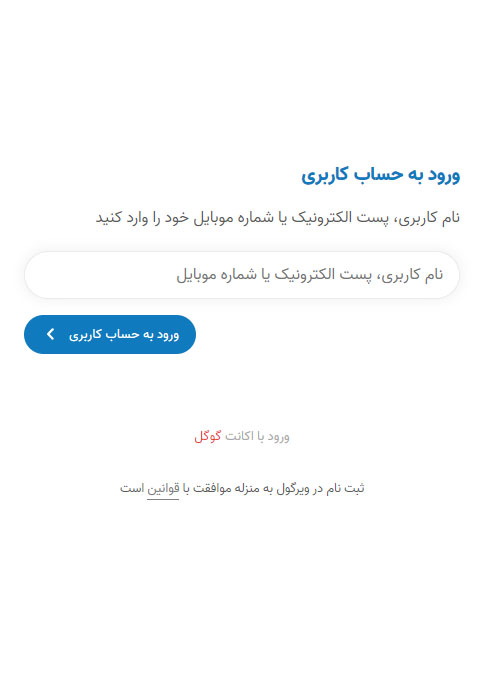
مثال بعدی در مورد فرم ثبت نام یا احراز هویت است. تا چند سال پیش مرسوم بود که عمل ثبت نام و احراز هویت فقط از طریق ایمیل صورت میگرفت. کم کم با همه گیر شدن تلفن شخصی، استفاده از تلفن همراه برای احراز هویت فراگیر شد. در این بین برخی از وب سایت ها یا اپلیکیشن ها با به کار بردن قانون پوستل این امکان را فراهم نمودند که کاربر در یک کادر بتواند با شماره موبایل یا ایمیل عملیات ثبت نام یا احراز هویت را انجام دهد. برای مثال سایت ویرگول این امکان را برای کاربران خود فراهم نموده که با نام کاربر، شماره موبایل یا ایمیل بتوانند احراز هویت کرده و به سایت وارد شوند. (تصویر زیر)
 مثال آخر لینکدین
مثال آخر لینکدین
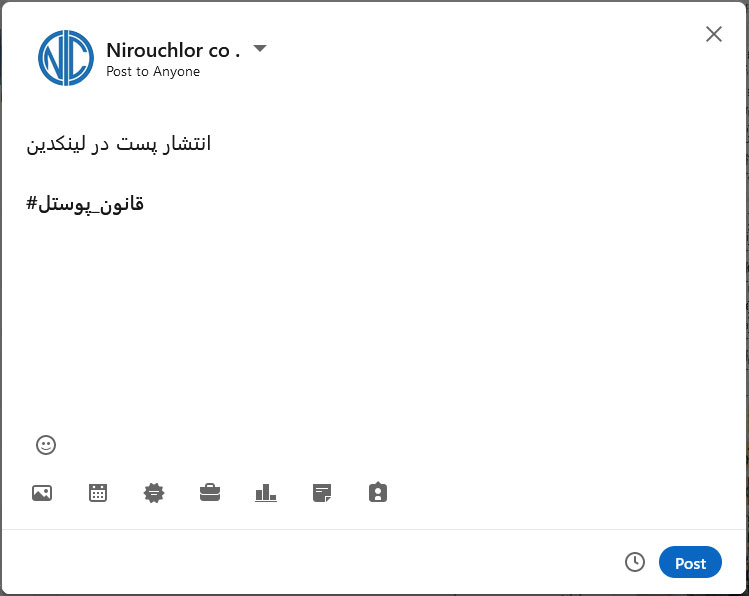
از کاربرد قانون پوستل در طراحی سایت، وب اپلیکیشن لینکدین را بررسی میکنیم. هنگام انتشار پست، لینکدین در یک کادر محاوره ای ساده امکانات زیادی رو در اختیار شما قرار میده که به وسیله اون میتوندی انواع محتوا مانند تصویر، ویدیو، نظرسنجی، اسلایدشو و غیره … رو تولید کنید بدون اینکه لازم باشه خدوتون رو درگیر فرمت بندی هر کدام این نوع محتوا بکنید. حتی برای هشتگ زدن کافیست یک علامت # ابتدا متن قرار بدید. لینکدین با متمایز کردن فرمت، هشتگها رو از بقیه متن مشخص میکنه.

جمع بندی:
هدف نهایی از کاربرد قانون پوستل در طراحی سایت، ایجاد زبان مشترک بین ماشین و انسان است. طراح خوب و با هوش به جای اینکه کاربران را محدود به استفاده از قالب های مشخص و استاندارد برای ورودی ها کند، با پیشبینی انواع ورودی، طرح خود را برای پذیرش هر نوع ورودی تا حد امکان منعطف می کند. البته این به معنای آزادی مطلق نیست و نباید انتظار داشته باشیم کاربر به جای تاریخ تولید نام خود را وارد کند و ماشین بتواند تاریخ تولد او را پیدا کند! و در نهایت باید تمام ورودی ها ممکن را به صورت استاندار به خروجی مورد نظر ارسال کنیم.
چند نکته کلید برای کاربرد قانون پوستل در طراحی سایت
درخواست حداقل اطلاعات
اطلاعات مورد نیاز از کاربران را به حداقل برسانید تا اصطکاک را کاهش دهید و سهولت انجام کارها را افزایش دهید.
نسبت به ورودیهای کاربر منعطف باشید
رابطهایی (Interfaces) طراحی کنید که ورودیهای کاربر را مدیریت و پردازش کنند، حتی اگر کمی از قالب یا قراردادهای مورد انتظار فاصله داشته باشند.
اعتبارسنجی انعطافپذیر ارائه دهید
به شکلی مکانیسمهای اعتبارسنجی را پیادهسازی کنید که با اشتباهات جزئی، منجر به خطا نشود.
ترجیح کاربران مختلف را در نظر بگیرید
در طراحی، ترجیحات و رفتارهای کاربران مختلف را در نظر بگیرید و با آنها سازگار شوید. اجازه دهید تا بدون اعمال محدودیتهای سخت، به روش دلخواه خود با سیستم تعامل داشته باشند.
تبدیل ورودیهای کاربر بهصورت هوشمند
سیستمهایی طراحی کنید که ورودیهای کاربر را به صورت هوشمند تشخیص دهد و تجربه کاربری بهتری برای کاربر بسازد.
ارایه پیام های بازخورد شفاف و هدایت کننده
تلاش کنید برای هر نوع خطای احتمالی، پیام بازخورد مشخصی ارایه کنید تا هنگامی که کاربران با خطا مواجهه میشوند، بتواند به کاربران کمک کند تا متوجه اشتباه خود بشوند.