چکیده:
معمولا در بخش هایی از زندگی به سولات بنیادینی! 😨 برمیخوریم که پاسخ دادن به اونها میتونه جهت زندگی رو عوض کنه!. مثل این سوال معروف که: ” اول مرغ 🥚 بوده یا تخم مرغ 🐔 ؟ ” یا ” موی فرفری بهتره یا موس صاف؟ ” یا قهوه با شیر خشومزه تره یا بدون شیر ☕ ؟ ” برای طراحان رابط کاربری هم از این دست سوالات زیاده مثل عنوان این پست! یکی از دوراهی های مهم در طراحی وب سایت یا اپ موبایل که هر طراحی حتما چند بار بهش میرسه اینکه بالاخره طراحی کارت عمودی یا افقی کدام برای طراحی سایت بهتر است؟ توی این پست یکبار برای همیشه به این پرسش پاسخ میدیم.
اما قبل از اینکه به تفاوت طراحی کارت عمودی یا افقی بپردازیم، ببینیم کارت چیه اصلن؟
کارت یک شیوه ارایه اطلاعات در طراحی سایت است که تقریبا از سال 2016 مورد اقبال طراحان قرار گرفت. ایدهی استفاده از کارت به این منظور بود که برا اساس قانون منطقه مشترک، اطلاعت فشرده و مورد نیاز در رابطه با یک موضوع در یک ظرف گنجانده شود. و از روی نمونههای عینی آن یعنی کارت ویزیت و کارت بازی الهام گرفته شده است. فیسبوک، پینترست و توییتر اولین وب سایتهایی بودند که از کارت و مزیتهای اون به خوبی استفاده کردند. در این مقاله ابتدا آناتومی یک کارت رو بررسی میکنیم. سپس بررسی میکنیم در چه پروژه هایی از کارتهای افقی و در کجا از کارتها عمودی استفاده کنیم.
آناتومی کارت
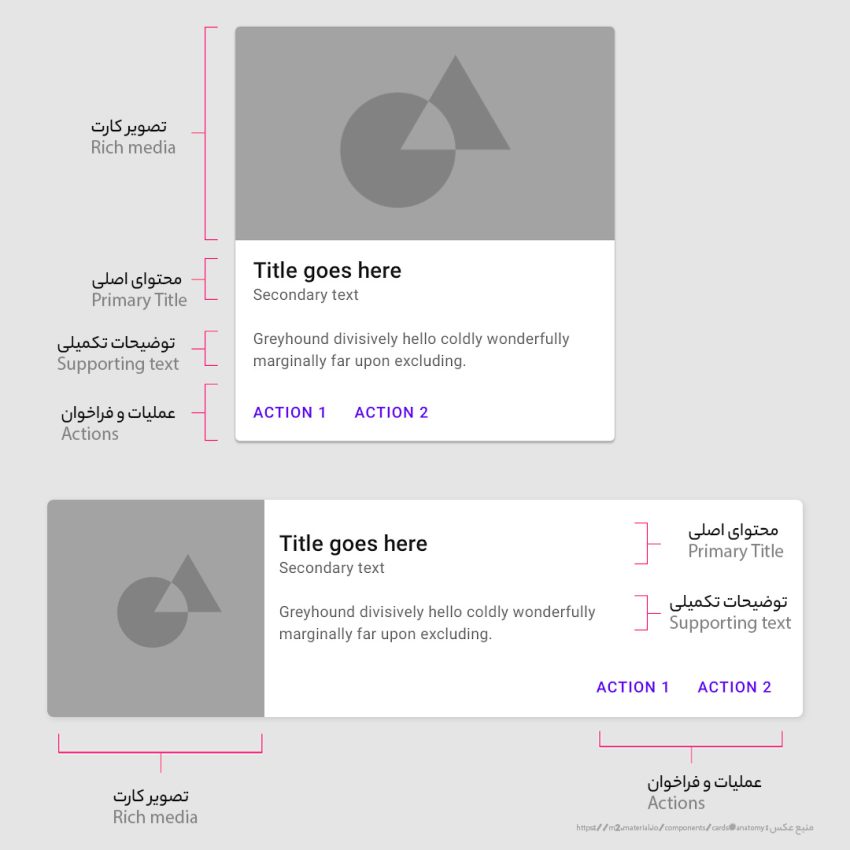
یک کارت معموملا از چند قسمت تشکیل شده که در تصاویر زیر چیدمان این المانها را در کارت عمودی و افقی مشاهده میکنید.

تصویر: اگر کارت شما دارای تصویر است. بهترین مکان برای آن در کارتهای عمودی در بالا و در کارتهای افقی، در کناره ها (سمت چپ برای زبانهای چپ چین و کناره راست برای زبان های راست چین ) است.
متن اصلی: مهمترین ترین قسمت کارت که تمام اطلاعات اصلی و مورد نیاز در اینجا قرار میگیرد. معمولا شامل یک عنوان(مانند تیتر خبر، نام محصول، مبدا و مقصد سفر و …) و متنی کوتاه به عنوان توضیحات کمک کننده است. این بخش اختیاری می باشد.
توضیحات تکمیلی: هدف از این توضیحات قابل فهم تر کردن محتوای کارت برای کاربر و کمک به تصمیم گری بهتر می باشد. ( مانندچکیده ای از مقاله، سایزها و یا رنگ بندی موجود برای محصولات، نام وسیله نقلیه مدل و اطلاعات تکمیلی در مورد بلیط های آنلاین و غیره …).
قسمت عملیات: در این قسمت معمولا یک دگمه فراخوان قرار داده می شود. ممکن است فراخور نوع کارت دگمه های دیگری نیز وجود داشته باشد. هدف از طراحی کارت در نهایت هدایت کردن کاربر به انجام وظیفه ای خاص است .این وظیفه معمولا توسط دگمه فراخوان صورت میگیرد. ( مانند اضافه کردن محصول به سبد خرید، هدایت کاربر به صفحه ای دیگر، رزرو بلیط و غیره…)
کارت عمودی
به طور کلی منظور ما از کارت افقی یا عمودی سبک چیدمان آنها است نه نسبت ابعاد. چرا که ممکن است یک کارت به لحاض ابعاد مربع باشد اما چیدمان عناصر آن از راست به چپ یا چپ به راست باشد. پس منظور ما در اینجا کارتهایی است که عناصر آن از بالا به پایین چیده شده اند.
 مزایا:
مزایا:
در کارت عمودی تمام عناصر موجود به صورت عمودی چیدمان شده اند بنابراین؛
گردش چشم راحت تر و اسکن جزییات کارت توسط کاربر سریعتر انجام میگیرد: از آنجایی که تمام المانها بر اساس سلسله مراتب بصری به ترتیب اهمیت زیر هم قرار گرفته اند گردش چشم راحتتر است در نتیجه کاربر می تواند خیلی سریعتر آن را اسکن کنه و ارتباط بین عناصر رو درک کنه.
ریسپانسیوتر! : کارتهای عمودی با توجه به ساختارشون با طیف گسترده تری از از اسکرین ها سازگار ترند. این موضوع در رابطه با کارتهای افقی به ویژه در صفحه نمایش هایی با عرض زیاد و صفحه نمایش هایی با عرض خیلی کوچک کمی چالش برانگیز تره ( اغلب کارتهای افقی در نهایت در نمایشگرهای کوچک تبدیل به کارت عمودی میشن!) به غیر از صفحات موبایل در بیشتر نمایشگر ها عرض نمایشگر از ارتفاع آن بیشتر است پس می توان تعداد بیشتری کارت را با هر بار اسکرول کردن در معرض دید کاربر قرارداد
چپ به راست یا راست به چپ… فرقی نمیکنه: معمولا در کارتهای افقی نوع چیدمان با تغییر زبان تغییر میکند. برای مثال در زبان فارسی ممکن است تصاویر سمت راست و متن سمت چپ باشد و در زبان انگلیسی بر عکس. اما در کارتها عمودی تمام اجزا زیر هم هستند و فقط جهت متن تغییر میکنه.
معایب:
در کارت های عمودی به خاطر محدودیت عرض و ارتفاع نمی توان جزییات زیادی در آن گنجاند. نباید طراحی کارت به گونه ای باشه که کاربر برای دیدن برخی جزییات مجبور به اسکرول کردن بشه.
کارت افقی

با توجه به آنچه که در مورد عمودی و افقی بودن کارتها گفتیم. منظور ما از کارتهای افقی، کارت هایست که چیدمان اجزای آن به صورت افقی و در کنار هم است.
مزایا:
فضای بیشتر: در کارتهای افقی می توان جزییات و محتوای زیادتری گنجاند. با توجه به عرض زیادتر اینگونه کارتها میتوان دگمه ها یا لینکها بیشتری در آنها قرار داد.
مناسب برای متن: کارتهای افقی با توجه به اینکه چیدمان اجزا کنار هم است. (و معمولا هم جهت با جهت نوشتن) برای ارایه محتوای متنی بسیار مناسب است. چرا که کاربران عادت کرده اند بسته به زبانشان از راست به چپ یا بر عکس بخوانند ( به استثنای چینی ها و ژاپنی ها ).
معایب: در کارتهای افقی در نمایشگرهای با عرض زیاد معمولا فاصله بین آیتمها زیادتر میشه. برای اسکن کل محتوای کارت نیاز به گردش چشم بیشتری هست و اسکن مطالب با سرعت کمتری انجام میشه.
کدام کارت را در کجا استفاده کنیم؟
حالا که بیشتر با کارت ها بیشتر آشنا شدیم. وقت اینه که ببینیم طراحی کارت عمودی یا افقی کدام برای طراحی سایت بهتر است؟ به این نکته توجه داشته باشید که در نمایشگر ها کوچک مانند صفحات موبایل چه بخواهیم و چه نخواهیم (توصیه می شود) معمولا چیدمان کارتها به صورت عمودی می باشد.
در صفحات عریض تر مهمترین عنصر برای تعیین افقی یا عمودی بودن کارتها، نوع محتوا است. قبل از هر چیز ببینید کارتی که قرار است طراحی کنید دارای رسانه است. (مفروشگاههای آنلاین که معمولا تصویری از محصول نیز وجود دارد) یا فقط متن و اطلاعات متنی است ( مانند اطلاعات پروازی در سامانه های آنلاین فروش بلیط)؟ اگر کارت شما رسانه ای برای نمایش ندارد، توصیه ما طراحی کارت به صورت افقی است.
در مرحله بعد باید از خود بپرسیم کام نوع محتوا برای کاربر اهمیت بیشتری دارد محتوای متنی مهمتر است یا تصویر یا پیش نمایش ویدیو؟ به طور کلی در جایی که محتوای متنی ارزش بیشتری برای کاربر دارد طراحی کارت به صورت افقی توصیه اول است. شبکه های اجتماعی متن محور، بلاگ ها و مجله های خبری، وب سایتهای ارایه کننده خدمات که جزییات خدمات ارایه شده برای تصمصم گیری کاربر مهم است ( مانند سامانه های فروش بلیط قطار، هواپیما و غیره…) مثالهایی از این نوع هستند.
در عوض وب سایتها یا اپ هایی که محتوای تصویری اهمیت بیشتری دارد طراحی کارت به صورت عمودی بیشتر توصیه می شود. وب سایتها ارایه کنندگان خدمات رسانه ای (مانند نماوا و نتفلیکس)، فروشگاههای آنلاین، منوی آنلاین رستورانهان و کافی شاپها، وب سایتهای ویژه اشتراک گذاری نمونه کار و تصویر مانند پینترست، دریبل، بیهانس و غیره نمونه هایی از این نوع هستند
نتیجه گیری:
در دنیای طراحی رابط کاربری هیچ استاندار و قانون نوشته ای وجود نداره. فقط توصیه هایی است که بر اساس تجربه و دانشی که از رفتار انسان ها حاصل شده. پیروی از این توصیه ها میتونه نتیجه کار رو برای کاربر دلپذیرتر کنه. طراحی کارت عمودی یا افقی شاید چندان مهم به نظر نرسه اما چه بسا همین تفاوت های جزی باعث تمایز های بزرگی بشه و کاربران از یک وب سایت بخاطر رعایت همین نکات کوچک بیشتر استقبال کنند برای مثال در صفحه اصلی مانایید از کارتهای افقی برای نشان دادن محتوای بلاگ استفاده کردیم. اما در صفحه بلاگ از کارتهای عمودی فقط برای اینکه نتایج رو بررسی و امتحان کنیم. در این پست به ترفندهای کوچکی اشاره کردیم تا در پروژه های بعدی طراحی سایت راحت تر بتونید در مورد طراحی افقی یا عمودی کارتها تصمیم گیری کنید. همچنان کنکاو بمانید…