برای طراحی یک سایت خوب باید چه کارهایی انجام بدیم؟ در این مقاله بررسی میکنیم که چطور استفاده درست از ابزارهایی مانند تایپوگرافی ، سلسله مراتب بصری، پالت رنگی و شبکه بندی تراز باعث میشوند یک طرح خوب به نظر برسد.
جزییات بصری مانند قلمها، رنگها و ترازبندی، در خلق یک تجربه و در نهایت ارزیابی کاربر از نام و نشان شما نقش داشته و ویژگیهای برند را (مانند دوستی یا قابلیت اطمینان) بیان میکنند. به راحتی می توان با یک نگاه متوجه شد که یک طرح خوب به نظر می رسد یا نه؟ اما اغلب تشخیص اینکه چرا خوب به نظر می رسد بسیار سخت است. در این مقاله ما سه طراحی رابط کاربری را تجزیه و تحلیل و اصول طراحی بصری که آنها را جذاب میکند را بررسی میکنیم.
برای طراحی یک سایت خوب چه کارهایی باید انجام بدهیم؟
در ادامه این با معرفی 3 وب سایت که به لحاظ طراحی توانستند نظر کاربران خودشتون و کارشناسان رو جلب کنند را بررسی و دلایل خوب بودن طراحی هر کدام را واکاوی میکنیم.
تایپوگرافی و فاصله گذاری:
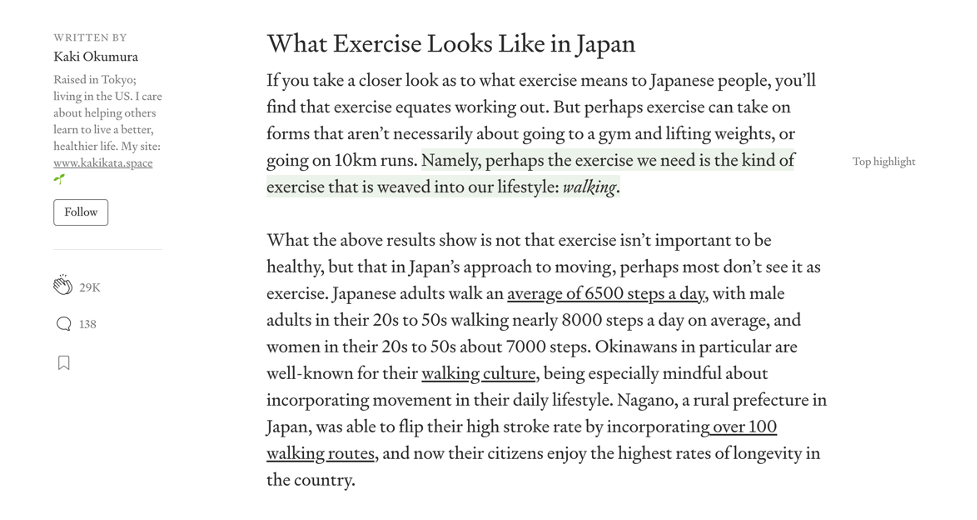
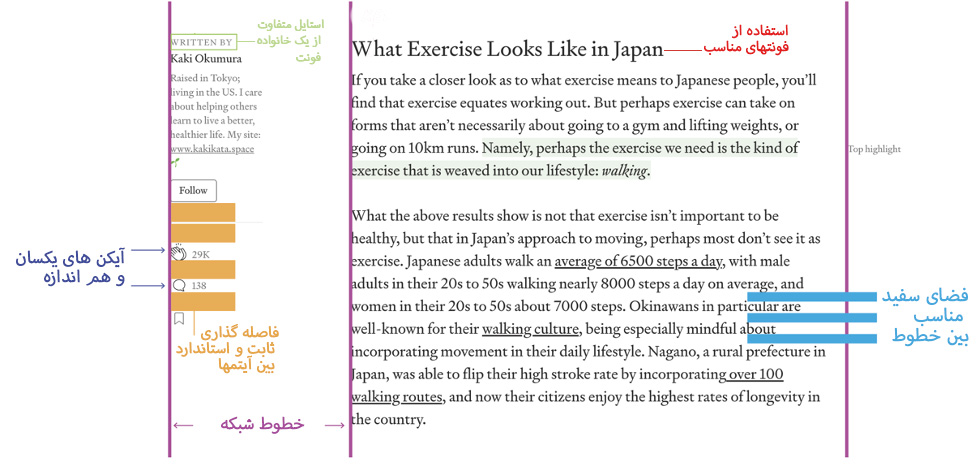
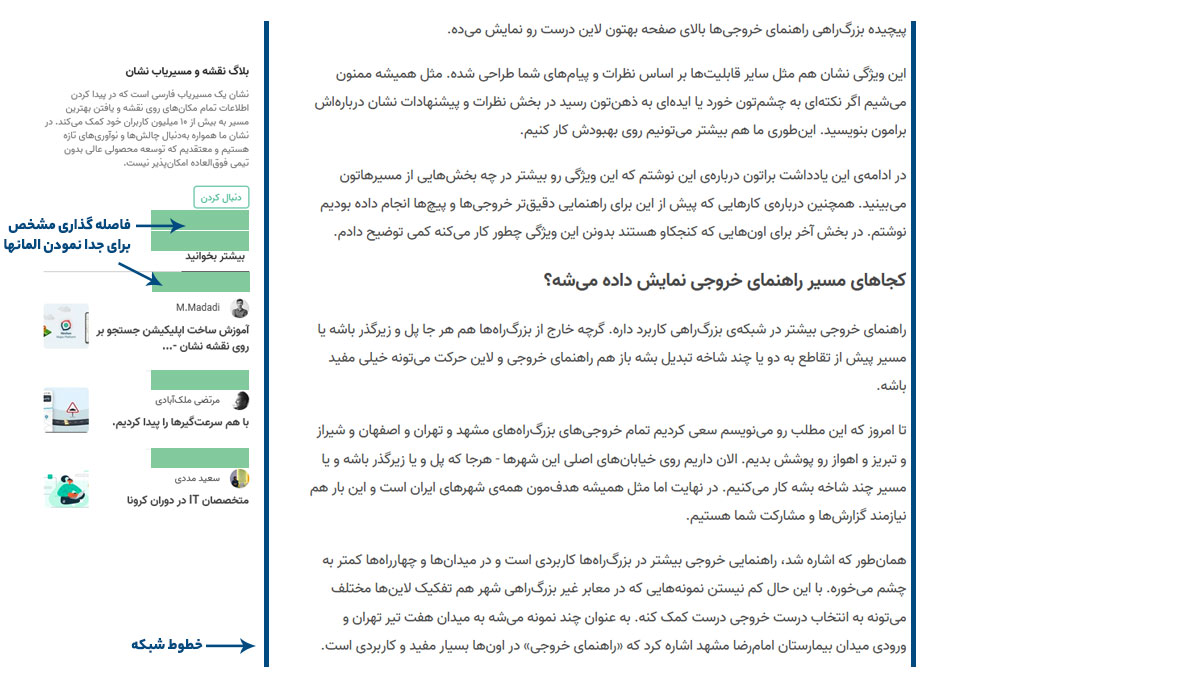
اولین مثال ما از وبسایت مدیوم است. این وب سایت با استفاده از طراحی یک شبکه، فضای سفید و یک سیستم تایپوگرافی با حفظ زیبایی و سادگی، تجربه ای لذت بخش ازخواندن راحت مقالات که هدف اصلی این سایت است برای مخاطب ایجاد میکند.


چیدمان بر اساس یک شبکه، یک شبکه شامل دو ستون در این طرح (خطوط صورتی در تصویر بالا) دیده می شود. شبکه ستونی اول به عنوان لنگر عمودی برای تراز کردن المانهای موجود در سمت چپ وجود دارد از آنجایی که محتواهای نوار کناری به صورت چپ چین قرار گرفته اسکن آنها توسط کاربر راحتر و سریعتر است ( توجه داشته باشید که این یک نمونه سایت انگلیسی زبان است که نوشتار طراحی واضح به نظر می رسد و محتوای نوار کناری اسکن آسان است. متن مقاله نیز در یک ستون دیگر و به صورت چپ چین تراز شده است تراز کردن متن های بلند اهمیت زیادی در تجربه خوب برای مخاطب ایجاد میکند چرا که خوانند به راحتی میتواند شروع خط بعد را قبل از آنکه آخرین کلمه خط قبلی از ذهنش بپرد، پیدا کند. شما در طراحیهایتان میتوانید از یک شبکه تراز بندی منظم و منسجم استفاده کنید با این تفاوت که تراز بندی در صفحات فارسی می بایست از سمت راست باشد.
تنوع در قلمهای استفاده شده در سایت Medium شامل سبکهای متفاوت از یک خانواده قلم (حروف کوچک، پررنگ، مورب، زیرخط دار) با تغییرات جزئی در رنگ (مشکی در مقابل خاکستری) می باشد
در واقع در این سایت از یک قلم استفاده شده و برای ایجاد تمایز در بین انواع محتوا از تغییرات رنگ و سبک های مختلف قلم استفاده میکند. چرا که استفاده از قلمهایی با سبکهای متفاوت مانند استفاده از تعداد زیاد رنگ، علاوه بر مختل کردن انسجام و یکپارچگی طرح باعث سردرگمی کاربر میشود. این کار باعث می شود که کاربر در طرح صفحه نتواند هیچ نظم و الگویی را شناسایی کند و در نتیجه طرح شما را تصادفی و بی قاعده ارزیابی میکند. برای مثال در تیتر WRITTEN BY استفاده از حروف کاپیتال علاوه بر ایجاد توجه، نسبت به بقیه متن تمایز ایجاد میکند به عنوان یک قاعده کلی، یک سیستم تایپوگرافی را شناسایی کنید و طراحی خود را به 1 یا 2 قلم محدود کنید. همیشه از نوع یکسانی (مورب، پررنگ، حروف کوچک) برای کاربردهای مشابه استفاده کنید.
وب سایت ویرگول با پیروی از اصولی مشابه (شکل زیر) یک نمونه خوب در وب پارسی با خوانایی بالاست

استفاده از فضای سفید: فضای اضافی بین خطوط متن. تیتر، در این طرح برای جدا کردن پارگراف ها از فضای سفید بیشتری (4 تا 6 پیکسل بزرگتر از اندازه قلم) استفاده میکنند. این فضای سفید کمی بیشتر از فضای پیش فرض (که معمولاً 2 پیکسل بیشتر از اندازه قلم است) بین خطوط عادی است. استفاده از این فضاهای سفید اضافی باعث شکسته شدن متن های طولانی و بلوک بندی می شود.
این کار باعث میشود متن در نگاه اول دلپذیر تر و خواناتر به نظر برسد. اگر متن طولانی در صفحه خود دارید با ایجاد یک فاصله سفید مناسب متنی خواناتر و روانتر داشته باشد.
نکته دیگر در مورد فونتها، استفاده از فونتهایی است که متناسب با صفحات وب طراحی شده باشند. به ویژه قلم های فارسی. معمولا این قلمها فاصله مناسب بین حروف را رعایت میکنند و درنتیجه میزان خوانایی بالایی دارند. علاوه بر آن چندین مدل سبک دارند که میتواند کلیه نیازهای یک طراح وب برای ایجاد تمایز و سلسله مراتب بصری به وسیله سبک و ابعاد قلم را پوشش دهد. قلمهایی مانند ایران سانس، وزیر، انجمن، کلمه، دانا و غیره… تعدادی از فونتهایی است که برای طراحی وب سایت مناسب هستند. در مجموع، همین جزئیات، طراحی را زیبا می کند و طرح را با هدف اصلی که بهینه کردن قابلیت خواندن است، متناسب می کند.
سلسله مراتب و رنگ
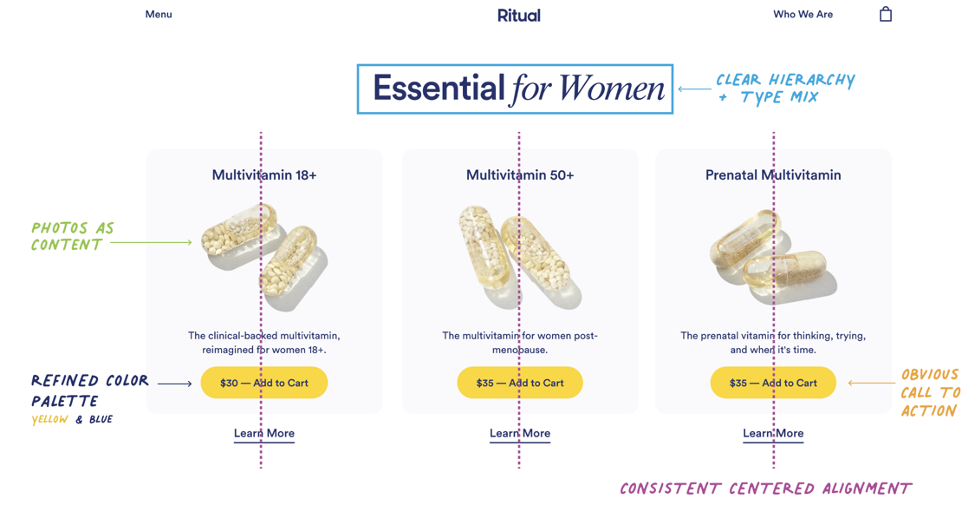
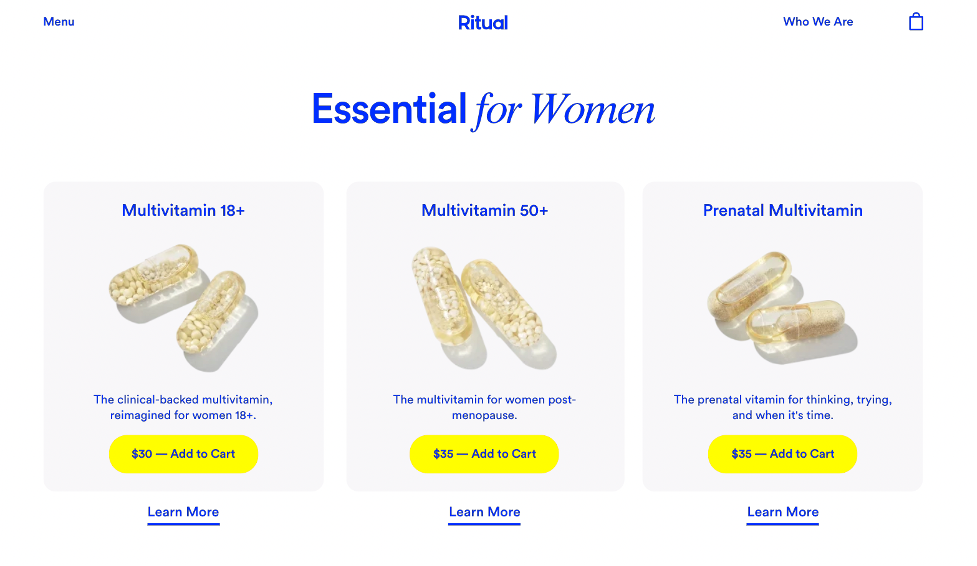
مثال دوم ما از وبسایت ریتوآل ، یک شرکت ویتامین است. این طرح از سلسله مراتب، رنگ و تصاویر برای ایجاد یک تجربه بصری جذاب استفاده میکند.


پالت رنگی محدود شده به دو رنگ: آبی و زرد، یکی از ترکیب رنگهای کلاسیک. ترکیب رنگ انتخاب شده کاملا در خدمت جذابیت طرح است. رنگ زرد چندان روشن نیست که در دیدن آن مشکل ایجاد شود و آبی آنقدر تیره است که بتوان روی پس زمینه سفید به راحتی آن را خواند. اگر به جای آن مثلا از زرد و آبی رنگهای اصلی CMYK (فیروزهای و زرد) استفاده میشد، طرح شبیه وبسایت های اوایل دهه 90 بود! ). در انتخاب رنگ باید کمی به روش آزمون و خطا عمل کرد و رنگهای مختلف را کنار هم گذاشت و نتیجه را مشخص کرد از رنگهای با فام – HUE بالا استفاده نکنید. تصویر زیر نشان میدهد اگر ار رنگ های اصلی CMYK استفاده کنید طرح به چه شکل می شود. از مد رنگ RGB برای ایجاد ترکیب رنگ استفاده کنید ( مد رنگ CMYK برای طرحهای چاپی استفاده می شود). هرگز از اسم رنگ ( مانند RED،BLUE،GREEN و غیره… برای ایجاد رنگ استفاده نکنید و در عوض از کدهای هگزادسیمال مانند #F8D478 (کد رنگ زرد استفاده شده در طرح) ، RGB یا RGBA استفاده کنید.

برای الهام گرفتن می توان از منابع کاربردی مانند Adobe Color استفاده کرد. اگر رنگهای موجود در وبسایت دیگری را دوست دارید، سعی کنید دلیل آن را بیابید – آیا این ترکیب رنگ خاص، میزان اشباع شدگی و یا موارد دیگری باعث این جذابیت شده؟
با محدود کردن پالت رنگ به 2 تا 4 رنگ (بهترین حالت سه رنگ است)، تمرکز کاربر را افزایش می دهید(حواس پرتی کمتری ایجاد می شود)، چرا که تعدد رنگ، بار شناختی بیشتری برای کاربر ایجاد میکند.
سلسله مراتب بصری شفاف. سلسله مراتب بصری به عنوان یک راهنمای نا محسوس چشم کاربر را هدایت می کند و عناصر مهم صفحه را مشخص میکند. در این مثال، ابتدا چشم به بزرگترین عنصر تایپوگرافیک، یعنی هدر بالا “Essential for Women,” جذب میشود، که به کاربر یک نمای کلی سریع و مختصر از محتوای صفحه میدهد. سپس توجه ما به تصاویر زرد و دکمه های افزودن به سبد خرید معطوف می شود.
یکبار دیگر به عنوان سایت با دقت نگاه کنید و به تفاوت تایپوگرافی در آن توجه کنید: “Essential for Women” ، طراح با این کار احتمالاً تلاش میکند هم بر اهمیت محصولات و هم بر این واقعیت که آنها برای زنان سفارشی شدهاند تأکید کند.
در طرح های خود، هنگام استفاده از متد تلفیق قلم ها نکات زیر را در نظر داشته باشید:
- حداکثر از دو نوع فونت مختلف در یک عنوان استفاده کنید. (منظور از دو نوع فونتها یا دو وزن ، دو شکل و دو استایل از یک فونت است). برای مهم ترین کلمه (ها) از خط برجسته یا زیر خط و برای کلمه (ها) ی فرعی از ایتالیک استفاده کنید. کمتر، بیشتر است – برای مثال، اگر زیر « Women » نیز خط کشیده میشد، طراحی تصادفی به نظر میرسید. میزان اهمیت « Essential » تحت و الشعاع قرار می داد و سلسله مراتب خواندن را مختل می کرد.
- در تمام صفحات سایت از سبکها ی یکسان استفاده کنید. برای مثال از آنجایی که «Essential» در این عنوان پررنگ است، باید در صفحه فرود مجموعه «Essentials for Men» نیز پررنگ باشد.
پس از خواندن عنوان، توجه ما به تصاویر بزرگ محصول و دکمه های زرد رنگ افزودن به سبد خرید معطوف می شود.
استفاده از تصاویر با کیفیت بالا: تصاویر می توانند اطلاعات ارزشمندی را به توضیحات محصول اضافه کنند. سبک عکاسی ساده، بدون عناصر و اشیا اضافی جهت جلوگیری از تحمیل بار اطلاعات اضافی به کاربر و منحرف کردن حواسش از محصول، بر طراحی بصری کلی نیز تأثیر می گذارد. پسزمینههای تصویر با پسزمینه کارت محصول بهطور یکپارچه ترکیب شده و تمایز آشکاری برای هر کارت محصول ایجاد میکند. عموما عکسهای طراحی شما صرفا نباید کاربرد تزیینی داشته باشند و باید به کاربران کمک کند یا مشخصات، جزییات و اطلاعاتی اضافه تر در رابطه با محصول را ارایه کند. برای ارتقا طرح خود می توانید رنگ پس زمینه محصول خود را با رنگ فضای کارت خود ترکیب یکسانی داشته باشد برای این کار می تواند از تصاویر با پس زمینه شفاف – Transparent و با فرمت png استفاده کنید.
سازگاری
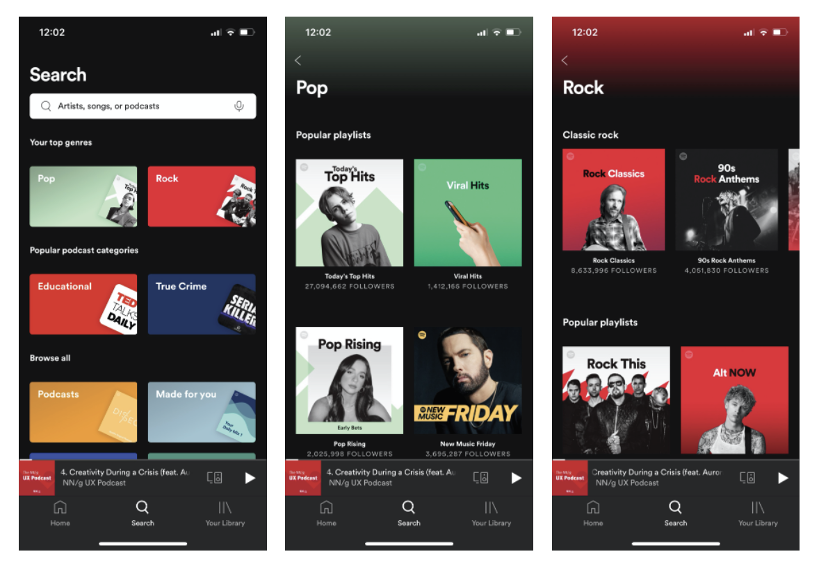
سومین موردی که بررسی میکنیم اپلیکیشن موبایل اسپاتیفای می باشد. این طراحی در سراسر برنامه به طور موثر از یک انسجام بصری برای ایجاد یک تجربه منسجم در انتخاب موسیقی استفاده میکند.


ایجاد انسجام بصری زمانی که از عناصر بصری (منظور رنگها، فونتها، فاصله گذاری ها و …) بدون دلیل خاص یا استاندارد و چهارچوب معینی استفاده کنیم، یک طرح غیرحرفه ای به نظر می رسد و به اصطلاح فاقد انسجام است.
در Spotify، بسیاری از عناصر بصری در بخشهای مختلف برنامه ثابت میمانند. به عنوان مثال؛
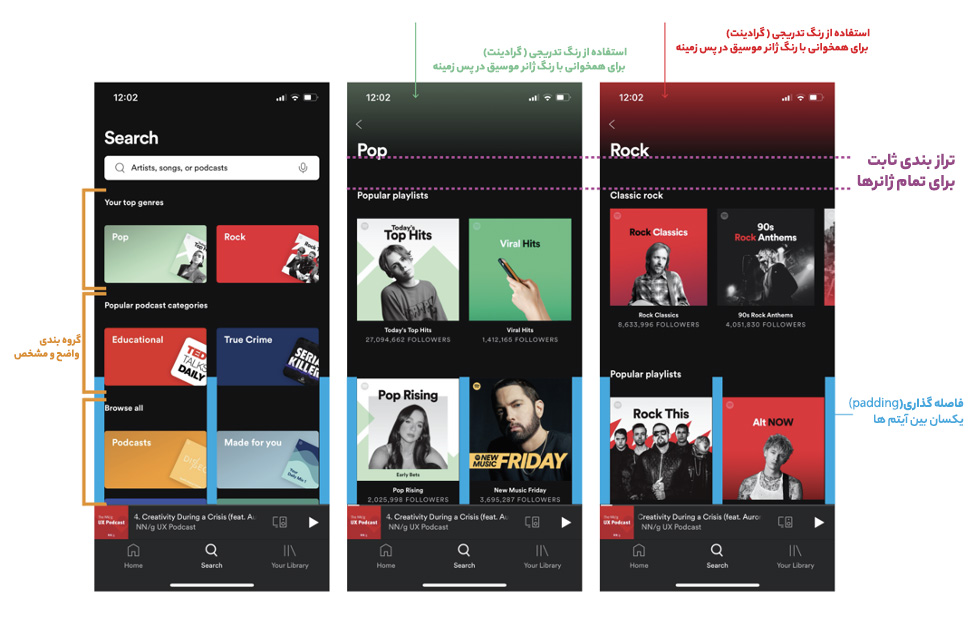
اول: فاصله بین ستونها (شکاف چپ و راست) در تمام صفحات برنامه به یک اندازه هستند. علاوه بر این، در صفحه مربوط به هر ژانر، شبکه بالا (و در نتیجه، هم ترازی و قرارگیری تیترها در بالای صفحه ها) و تایپوگرافی ثابت است در حالی که رنگ گرادیان بالای صفحه از ژانری به ژانر دیگر تغییر می کند اما فام – Hue رنگ و اشباع شدگی – Saturation ثابت است.
دوم: هر دسته دارای یک کاشی با یک طرح هنری منحصر به فرد است. اگرچه هر دسته دارای رنگ و گرافیک خاصی است اما کاشی ها از نظر طرح و سلسله مراتب یکسان هستند. به عنوان مثال، نام هر دسته (Pop، Rock، Ediucational در صفحه جستجو) در یک مکان در هر کاشی قرار دارد. تصویر موجود در کاشی (جلد آلبوم) نیز دارای جایگاه سامت (سمت راست) قرار دارد و از کاشی خارج می شود. این جزئیات باعث می شود که طراحی کلی منسجم و کاملا قابل فهم برای کاربر باشد.
در طراحی های خود، باید هدف خود را ایجاد یک سیستم بصری و پایبندی به آن در سراسر حوزه های مختلف تجربه کنید. به عنوان مثال، فاصله بین عناصر در اطراف صفحه وب خود را یکسان یا مضربی از یک واحد قرار دهید (به عنوان مثال، اگر فاصله پایه بین عنوان و بدنه 5 پیکسل باشد، می توان از 2 واحد فاصله پایه برای جدا کردن بخش های مختلف استفاده کرد و غیره )
فضایی برای ایجاد گروه بندی مجاورت یا فاصله اطراف عناصر به ایجاد گروه کمک می کند. در مثال ما، حداقل فضای بین کاشیهای محتوا در ژانرهای برتر شما (پاپ و راک) نشان میدهد که آنها به یکدیگر تعلق دارند، در حالی که آموزش و جنایت واقعی به دستههای پادکست محبوب تعلق دارند. هنگام ایجاد گروه بندی در طرح خود، از فضای کمتری بین هدر و محتوای آن و فضای بیشتری بین گروه ها استفاده کنید.
جمع بندی
طرح ها تصادفی خوب به نظر نمی رسند. هر تصمیم و هر اقدامی در یک طرح باید با قصد و نیت گرفته شود، با تمام این تفاسیر گاهی برای طراحی یک سایت خوب هیچ چیز خاصی وجود ندارد که توضیح دهد آیا یک طراحی خوب است یا نه چرا که ارزیابی یک طرح تا حد زیادی به سلیقه و علایق مخاطب وابسته است اما پیروی از چند اصل احتمال زیبایی یک طرح را افزایش می دهد: تایپوگرافیی، استفاده از یک شبکه ترازبندی و مقید کردن عناصر طرح به آن، پیاده سازی یک سلسله مراتب بصری و استفاده از یک پالت رنگی جذاب. المانهای مهم در طرحتان را مشخص کنید و با استفاده از سلسله مراتب بصری خاص (اندازه، رنگ، محل قرارگیری) اهمیت آن را برای مخاطب مشخص کنید. ثابت قدم باشید. قوانین بصری واضحی را تعریف (و یا حتی مدون ) کنید و آنها را به طور مداوم در طول طراحی خود اعمال کنید. استفاده از این اصول طراحی است که در مجموع یک طرح را زیبا می کند و به یک تجربه قابل استفاده و لذت بخش برای مخاطب کمک می کند.