مقدمه
طراحی فرم تماس با ما علاوه بر اهمیت زیادی که دارد در بیشتر موارد آنچنان که باید به درستی مورد توجه طراحان قرار نمیگیرند. فرم تماس با ما یکی از مهمترین اجزای وبسایت است که با ایجاد مسیری برای ارتباط کاربر و کسب و کار یا برند اعتبار آن کسب وکار یا برند را افزایش می دهد.جالب است بدانید یکی از پارامترهای تشخیص سایتهای اسپم و فیک توسط ربات های گوگل بررسی وجود یا عدم وجود صفحاتی مانند تماس با ما و درباره ما است. در این مقاله با تمرکز بر اصول تجربه کاربری (UX) و رابط کاربری (UI) راهنمای طراحی فرم تماس ایده آل را بررسی میکنیم.
راهنمای طراحی یک فرم تماس با ما ی ایده آل
فرقی نمیکند که یک وب سایت با چه هدف ومنظوری ساخته شده باشد، فرم تماس با ما به عنوان ابزاری برای ارتباط با مخاطبان یا مشتریان، یکی از بخشهای مهم و ضروری برای هر سایتی میباشد.
تماس با ما همواره قسمتی از صفحه اصلی وب سایت است و حتی در برخی از سایتها یا صفحات فرود مربوط به کمپینهای تبلیغاتی نقش اصلی یا همان CTA (دکمه فراخوان یا عملی که کاربر باید ترغیب به انجام آن شود) را ایفا میکند. در ادامه راهنمایی تجربی از طراحی فرم تماس با ما در صفحه اصلی و در صفحه تماس با ما از دو جنبه طراحی تجربه کاربری (UX) و طراحی رابط کاربری (UI) را ارایه میکنیم و در آخر چک لیستی از طراحی فرم تماس با ما در اختیار شما قرار می دهیم.

اصول UX در طراحی فرم تماس با ما
در طراحی UX هر کامپوننت هدف اصلی کاهش بار فکری کاربر است. وقتی کاربر یک با یک فیلد با زمینه مشخص و عنوان “شماره تماس /ایمیل خود را وارد کنید” برخورد میکند، میداند که باید شماره تماس/ ایمیل خود را در آن وارد و در کنار آن دکمه ای برای ارسال آن پیدا کند. پس مرعایت موارد زیر پیشنهاد می گردد؛
قبل از هر چیز هدف از طراحی فرم را مشخص کنید؛ آیا فرم برای پشتیبانی، مشاوره، گزارش خطا یا شکایت و یا چند مورد از این موارد طراحی می شود.
تا حد امکان فیلدرها ی غیر ضروری را حذف کنید؛ برای فرمهای داخل صفحه اصلی حداکثر دو فیلد برای گرفتن نام و شماره تماس/ایمیل توصیه می شود و برای صفحات تماس باما حداکثر بسته به نوع و هدف فرم و ساختار سازمان 4 فیلد توصیه می شود.
یک فیلد برای دریافت نام کاربر. یک فیلد برای مشخص کردن موضوع تماس، دپارتمان یا بخش مربوطه و غیره … . یک فیلد برای گرفتن ایمیل و یا شماره تماس و یک فیلد برای درج پیام یا توضیحات. حتی میتوانید فیلدها را در هم ادغام کنید. برای مثال به جا دو فیلد نام و نام خانوادگی از یک فیلد با عنوان نام شما استفاده کنید یا به جای داشتن فیلدهای جداگانه برای ایمیل و شماره تلفن در صورتی که به یکی از آنها نیاز دارید می توانید آنها را در یک فیلد از کاربر بگیرید و در قسمت بک اند آنها را تفکیکی کنید.
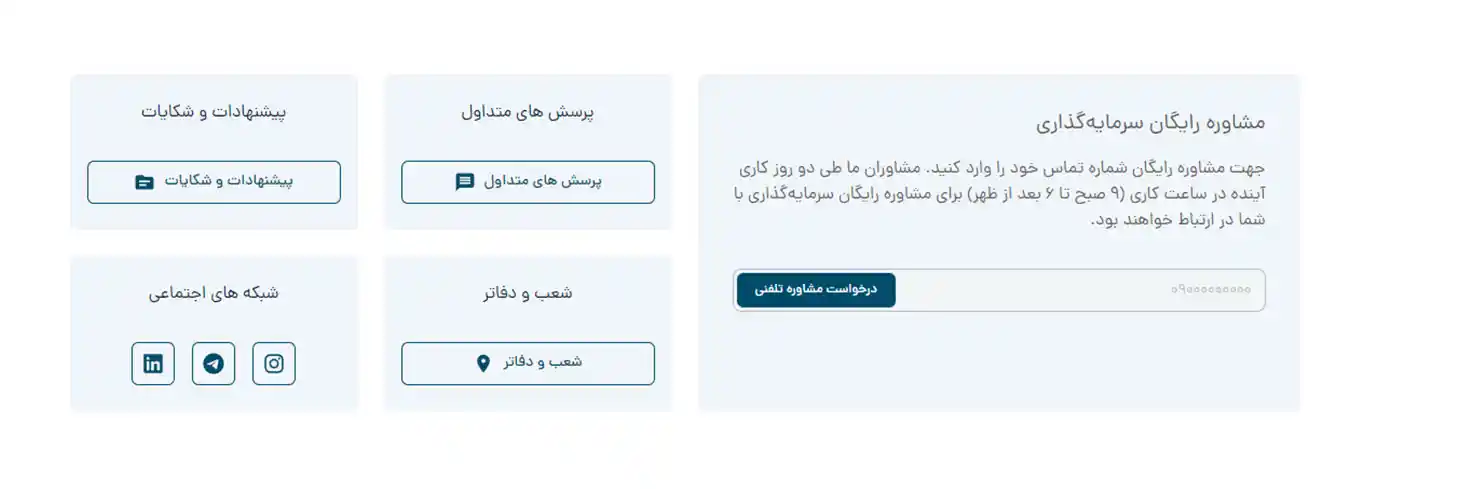
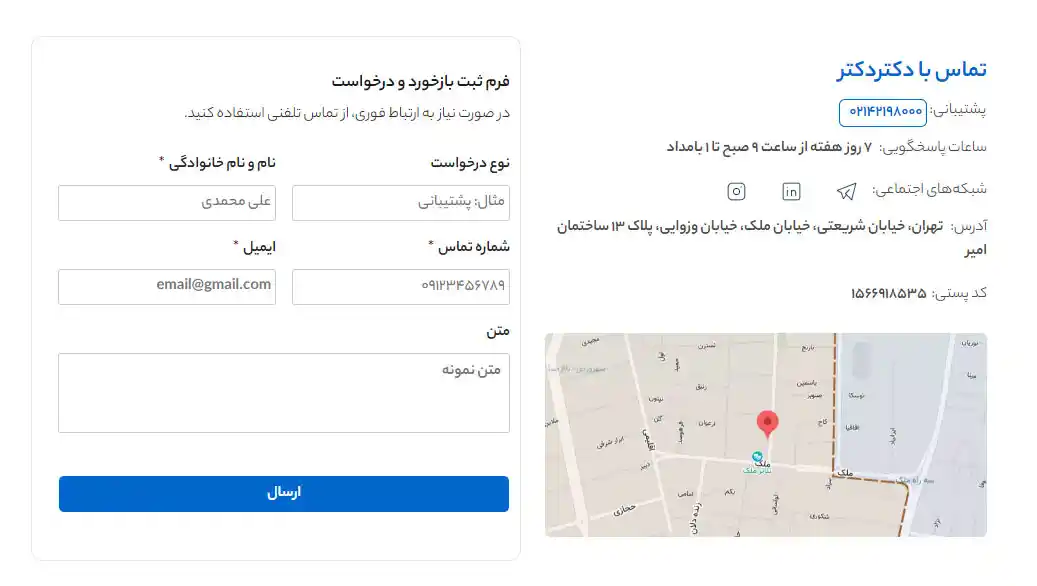
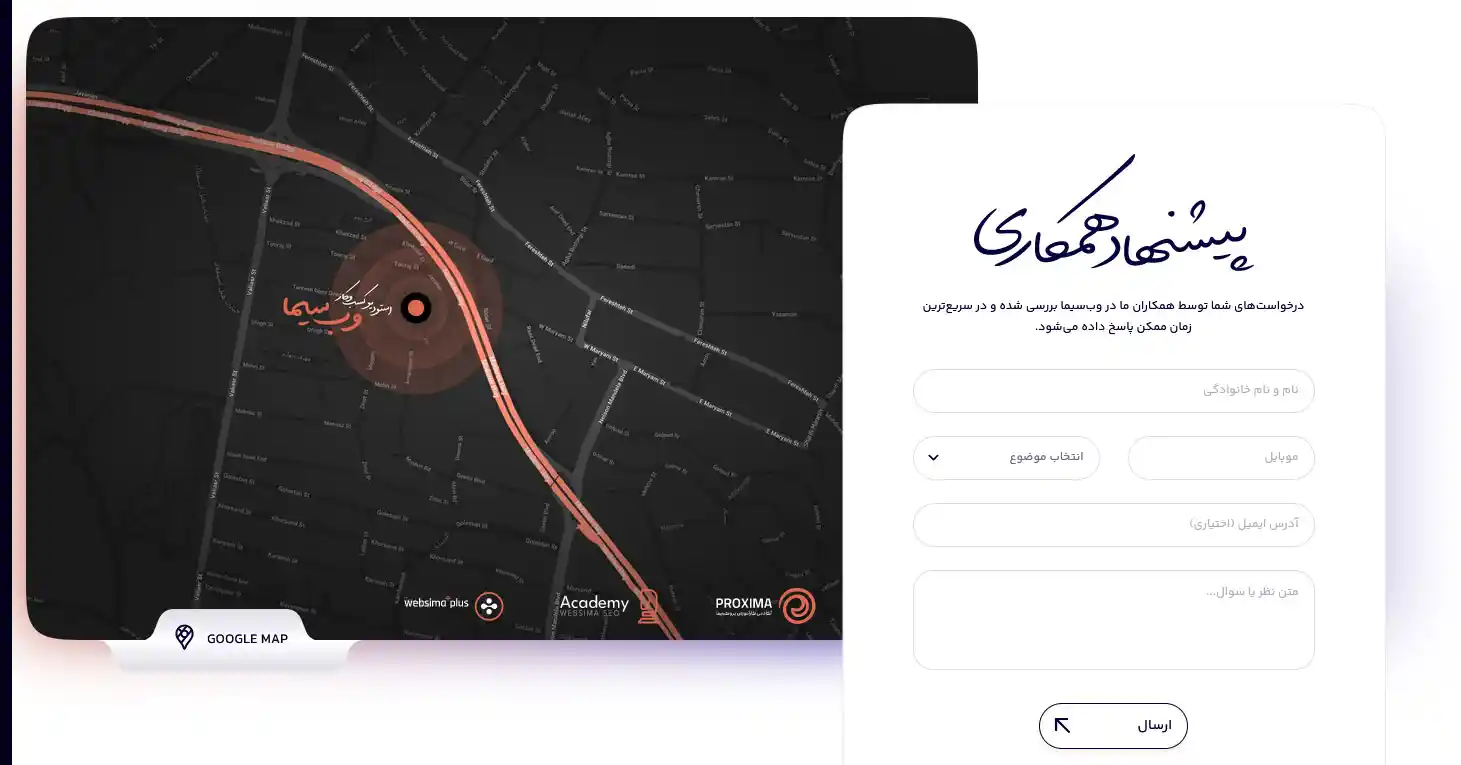
در دسترس گذاشتن روش های جایگزین: حتما در کنار فرم تماس با ما روش های جایگزین ارتباطی مانند آدرس شبکه های اجتماعی، ایمیل تماس، شماره تماس مستقیم با قسمتهای مختلف و آدرس یا موقعیت روی نقشه را قرار دهید.
نمایش پیامهای واضح و راهنما: پس از ارسال فرم حتما کاربر را از وضعیت و نتیجه نهایی مشخص کنید. در صورت موفقیت آمیز بودن، پیام مشخص و در صورت شکست در ارسال پیام عدم موفقیت به همراه دلیل آن ارسال کنید.
اعتبار سنجی فرم: برای جلوگیری از اتلاف وقت و همچنینی پیشگیری از خطاهای ناخواسته حتما داده های فرم را اعتبار سنجی کنید. با این کار قبل از ارسیال داده ها به سمت سرور و دریافت بازخورد داده ها بررسی می شوند و چنانچه اشتباهی در ورودی رخ بدهد کاربر را مطلع می ساند.

طراحی سلسلهمراتب منطقی اطلاعات: ترتیب طبیعی و روان فیلدها. فیلدرها را بر اساس اولیت داده ها مرتب کنید معمولا هر فیلد دارای یک عنوان مشخص است که در بالای فرم قرار می گیرد زیر آن یک متن راهنما یا توضیحی سپس بدنه فرم در آخر پاورقی قرار میگیرد که میتواند محل نمایش پیامها، توضیحات تکمیلی، یا آیکون شبکه های اجتماعی باشد.
برای مقابله با اسپم از سیستم های کپچای حرفه ای و هوشمند مانند reCAPTCHA گوگل یا hCaptcha استفاده کنید این سیستمها علاوه بر تامین امنیت فرم ، تجربه کاربری روان تری نسبت به کپچاهای کلاسیک (که کاربر مجبور است هر با آن را تایید کند) دارند و برای کاربران واقعی چندان مزاحمتی ایجاد نمی کنند.
اصول UI در طراحی فرم تماس با ما
طبق اصل زیبایی کاربردی، زیبایی یک کامپوننت می تواند حس کارایی بالا را در مخاطب القا کند. یعنی اگر چیزی زیباست پس حتما خوب هم کار میکند. بنابراین قبل از هر چیز در هنگام طراحی UI به زیبایی آن بپردازید؛
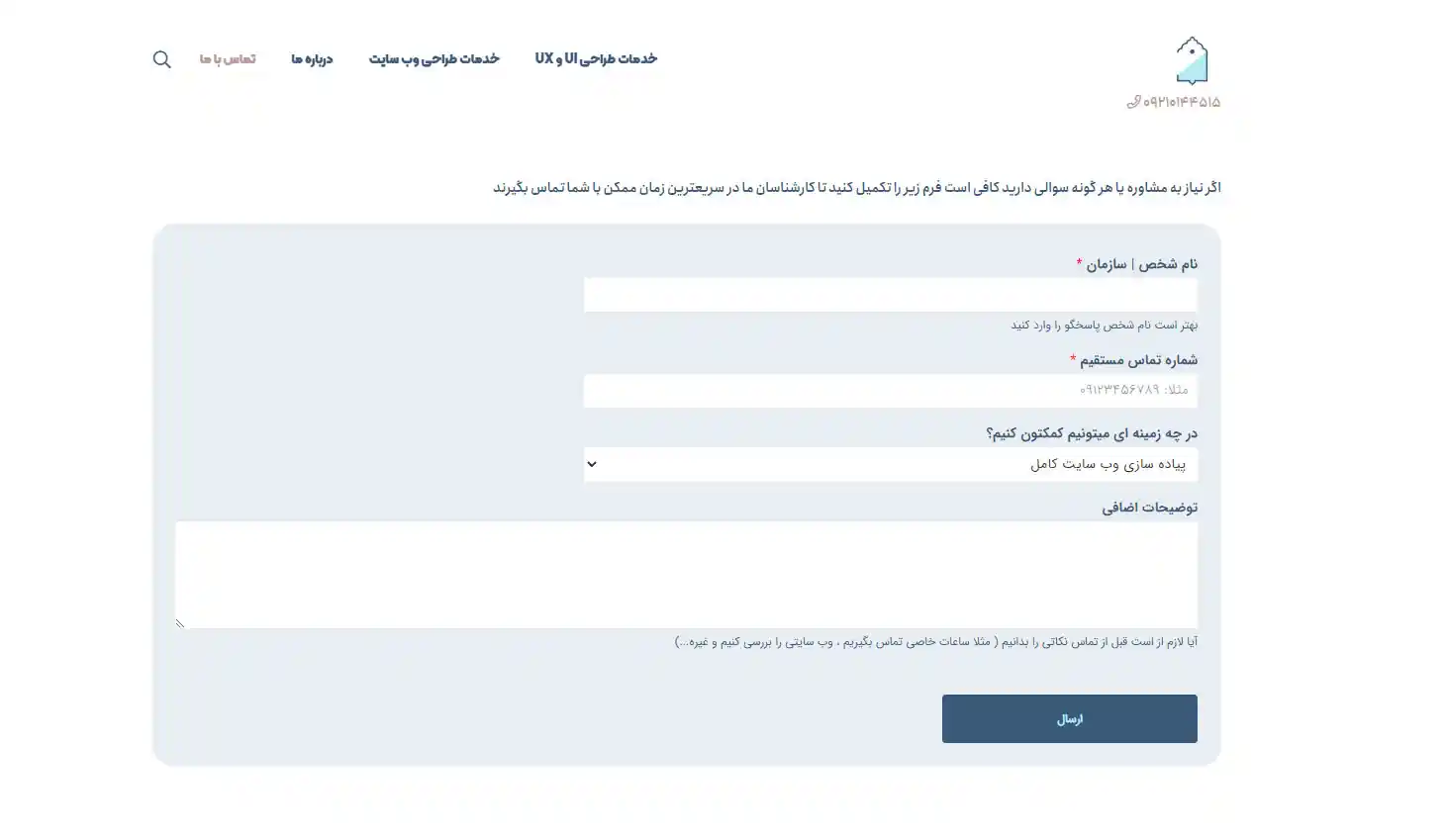
استفاده از تایپوگرافی مناسب، رعایت سلسله مراتب بصری و استفاده از فضای خالی در طراحی فرم (تصویر زیر را مشاهده کنید)
استفاده از ترکیب رنگ مناسب برای اجزای فرم و همچنین فرم ها؛ کاربران آموخته اند که رنگ سبز به منزله تایید و موفقیت آمیز بودن است و قرمز به معنای شکست و عدم موفقت در فرآیند پس هنگام ایجاد پیام ها به این نکته توجه داشته باشید و تا جای ممکن اجزای فرم را با رنگهایی متفاوت طراحی کنید.
استفاده از آیکون در کنار متن های راهنما (Placeholder) و متن های توضیحی (Tooltip) میزان خوانایی فرم را بیشتر و احتمال بروز خطا را کاهش میدهد.
واکنشگرایی: امروزه دیگر با توجه به اینکه 60 دصد فعالیتهای اینترنتی کاربران با دستگاه موبایلشان صورت میگیرید مقوله Responsive یا واکنشگرا بودن نه تنها مزیتی به حساب نمی آید بلکه یک ضرورت است.
بنا براین در هنگام طراحی فرم ها به فکر کاربران تک دست موبایل! هم باشید. در موبایلها معمولا با دو نوع محدودیت روبرو هستیم؛ اول عرض کم و صفحه کوچک موبایل ها و دوم صفحه کلید مجازی که بخش زیادی از صفحه نمایش را اشغال میکند.
مواردی مانند تعیین نوع ورودی (عدد، حروف شماره تلفن، یا ایمیل) جای گذاری درست ورودی ها به صورتی که در هنگام فعال بودن صفحه کلید موبایل همچنان به خوبی در دسترس باشند و در نظر گرفتن فضای مناسب بین آیتم های فرم به منظور جلوگیری از لمس اشتباهی آنها می تواند تاثیر زیادی در تجربه کاربری موفق داشته باشد. برای اطلاع بد نیست قانون فیتز رو مطلعه کنید.

به جای کلمه های کلی و کلیشه ای “ثبت” یا “ارسال” از پیامهای واضح، مشخص و قابل درک برای کاربران استفاده کنید این عبارات بسته به لحن برند شما می تواند “فرستادن پیام” یا ” پیامت رو بفرست ” برای لحن ها دوستانه و “ارسال پیام شما” ، ” تایید و ارسال اطلاعات” یا ” ارسال اطلاعات” برای لحن رسمی تر باشه.
حتما پس از ارسال اطلاعات با ایجاد پیام های مشخص و راهنمایی کننده کاربر را در جریان نتیجه بگذارید برای نمونه در صورت موفق بودن ارسال اطلاعات “با تشکر از اعتمادتان. اطلاعات شما دریافت شد ” یا “با سپاس اطلاعات شما دریافت شد در کمترین زمان ممکن با شما تماس خواهیم گرفت” و چنانچه عملیات با خطا مواجه شود. ” فرمت ایمیل ارسال شده درست نیست ایمیل ها معمولا شامل ‘@’ و ‘.’ می باشند”
جمعبندی نهایی + نکات کلیدی

-
پیکربندی ساده و مستقیم:سعی از کلمات و عبارات ساده استفاده کنید و فیلدهارا به گونه ای مرتب کنید که خواندن و پر کردن فرم برای کاربران آسان باشد.
-
اطلاعات مورد نیاز:تا جا ممکن فقط از فیلدهای ضروری استفاده کنید. در صورت لزوم، می توانید اطلاعات اضافی مانند شماره تلفن یا آدرس فیزیکی نیز اضافه کنید. سعی کنید با تلفیق فیلدها با هم ( نام و نام خانواد گی در یک فیلد، ایمیل یا شماره تماس هم در یک فیلد) تعداد آنها را تا جای ممکن کاهش
-
فیلدهای ضروری:مشخص کنید کدام فیلدها برای ارسال فرم ضروری هستند و کدام فیلدها اختیاری هستند.
-
پیامهای خطا:پیامهای خطا واضح و کاربرپسند باشند تا کاربران در صورت اشتباه، بدانند چه کاری باید انجام دهند.
-
رنگ و فونت مناسب:از رنگ ها و فونت های واضح و قابل خواندن استفاده کنید.
-
توضیحات و راهنماها:در صورت لزوم، توضیحات و راهنماها را برای فیلدها ارائه دهید تا کاربران بدانند چگونه باید اطلاعات خود را وارد کنند.
-
پیکربندی مناسب:فرم باید در جای مناسب صفحه قرار گیرد و دسترسی به آن برای کاربران آسان باشد.
-
رسپانسیو بودن:فرم باید برای دستگاه های مختلف (کامپیوتر، تبلت، موبایل) قابل استفاده باشد. حتما دسترس پذیری آیتم های فرم در صفحات موبایل ونمایش درست آنها در تمام دستگاه ها و مرورگرها بررسی کنید و اطمینان حاصل کنید روی نمام مرورگرها و دستگاها بدون خطا و به درستی کار میکند.
-
امکانات اضافی :
تا جای ممکن کاربر را وادار به تایپ نکنید می توانید از لیست کشویی، چک بامس و غیره برای انتخاب پاسخهایی چند گزینه ای و مشخص استفاده کنید.







