قانون فیتز در یک جمله میگه : “زمان دست یابی به یک هدف تابعی از فاصله و ابعاد هدف است”
یا به عبارتی اندازه و فاصله شیء در مدت زمان دسترسی و کارآیی آن موثر است.” مقدار زمان لازم برای حرکت یک اشاره گر (به عنوان مثال، مکان نمای ماوس) بر روی یک دگمه، از فاصلهی هدف تقسیم بر اندازه هدف است. به این ترتیب، فاصله طولانی تر و اندازه هدف کوچکتر، زمان بیشتری برای دسترس لازم دارد.
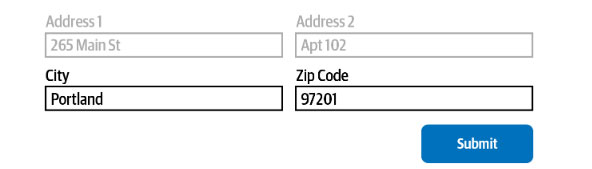
یه مثال؛ به فرم و Input ها و دکمه تایید زیر توجه کنید . در واقع نحوه قرار گیری دکمه تایید خیلی نزدیک به آخرین Input هست با این کار کاربر نه تنها مطمئن میشه که دوتا فیلد آخر را پر کرده بلکه دکمه تایید رو بخاطر فاصله کمی که داره بلافاصله بعد از پر کردن فیلد آخر فشار میده و تمام!

چند نکته کلیدی:
- اهداف لمسی یا تاچ تارگت ها باید به اندازه کافی بزرگ باشند تا کاربران بتوانند با دقت آنها را انتخاب کنند.
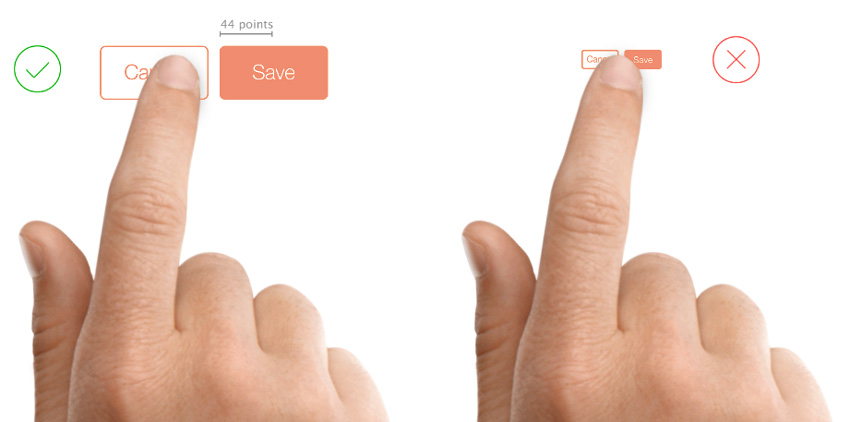
- قسمت های قابل تاچ یا دگمه ها باید با فاصله مناسبی از هم جدا بشوند تا به اشتباه کلیک نشوند.
- قسمت های قابل تاچ یا دگمه ها باید در مناطقی از رابط کاربری قرار گیرند که به راحتی امکان دستیابی به آنها فراهم شود – منظور در گوشه های هوشمند است که معمولا کاربران با یک دست با آن کار میکنند. بد نیست هنگام طراحی به این نکته نیز توجه داشته باشیم که طرح ما هم برای افراد راست دست و هم برای چپ دست به آسانی قابل استفاده باشد.
تاریخچه:
در سال 1954، روانشناسی به نام پاول فیتس (Paul Fitts)، دربررسی سیستم حرکتی انسان، نشون داد که زمان لازم برای حرکت به سمت هدف، بستگی مستقیم با فاصله آن و رابطه معکوس به اندازه آن دارد. بنا بر این قانون، حرکات سریع و اهداف کوچک مستعد بروز خطای بیشتری بوده و باعث افزایش نرخ خطا می شود.
قانون Fitts قبل از اختراع رابط گرافیکی بوجود اومد که به عنوان الگوی کاربران برای درک حرکت انسان در دنیای فیزیکی ابداع شد ولی الان میشه به طور گسترده در طراحی تجربه کاربر(UX) و رابط کاربری (UI) صفحات وب، اپلیکیشنها و هر گونه اینترفیس دیگه از آن استفاده کرد.
این قانون طراحی دکمه های تعاملی بزرگ (به ویژه در دستگاه های تلفن همراه با انگشت) را توجیه میکنه.

چطور از این قانون استفاده کنیم؟
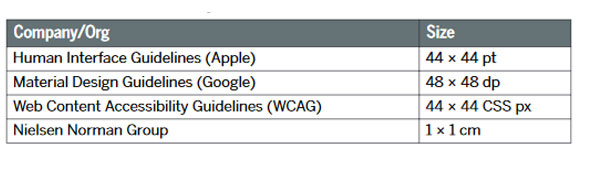
طراحان باید هدفشون این باشه که آیتم ها به راحتی قابل دسترس باشن و کاربر تلاش کمتری برای جابه جایی بین آیتمهای موجود در یک صفحه داشته باشه اما این نزدیکی اگر از حدی فراتر بره ممکن نرخ خطای تارگت لمسی افزایش پیدا کنه. جدول زیر سایز توصیه شده توسط چند کمپانی رو نشون میده.

به نظر میرسه طبق تجربه حداق سایز 48 در 48 پیکسل حداق سایز مناسب برای طراحی دگمه ها و لینکها قابل لمس باشه.
جمع بندی
کاربردپذیری یا Usability یکی از شاخص های یه طراحی خوبه , قانون Fitts روی سهولت استفاده بیشتر تاکید داره که به این معنیه که رابط کاربری باید در پیمایش و درک کاربران خیلی راحت باشه .تعاملات در یک صفحه باید در دسترس، سر راست و راحت باشه. برای مثال در یک فرآیند مرحله ای ( مانند ثبت نام کردن یا خرید آنلاین و فرآیندهایی که هر مرحله پس از مرحله بعد می آید) دگمه های پیش فرض یا رفتن به مرحله بعد باید موقعیت یکسانی داشته باشند.
TouchLab مطالعهای را انجام داد که نشان داد متوسط سطح لمس انگشت انسان در بزرگسالان 10-14 میلی متر و متوسط نوک انگشت 8-10 میلی متر است. همچنین طراحی متریال گوگل یا Goole Material Design توصیه می کنه که ” تارگت های لمسی را باید با 8dp ازهم جدا کنید تا مطمئن شید که تداخل لمس تارگت به حداقل برسه.
علاوه بر اندازه و فاصله ، موقعیت تارگت های لمسی بسیار مهمه که نحوه انتخاب آنها هم باید راحت باشه.
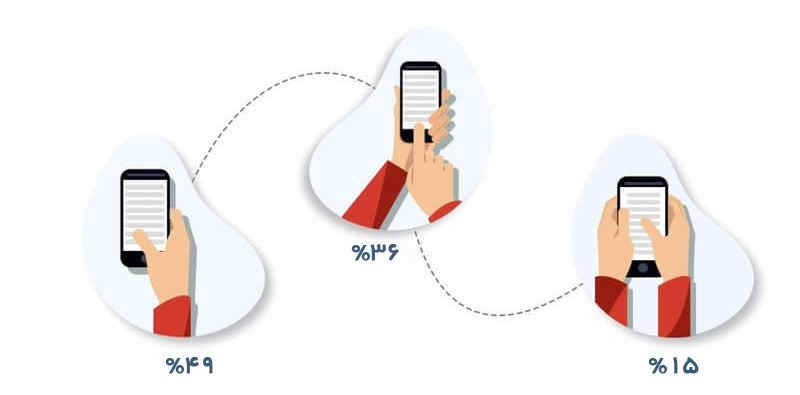
قرار دادن اهداف لمسی در مناطقی از صفحه اصلی که دستیابی به آنها دشوارتر هست ، به نوبه خودش انتخاب اونارو دشوارتر می کند. این قضیه به ویژه برای کاربران موبایل بسیار مهم است. با بررسی ها صورت گرفته مشخص شده بیشتر کابران به یکی از اشکال زیر با تلفن همراه خود کار می کنند.

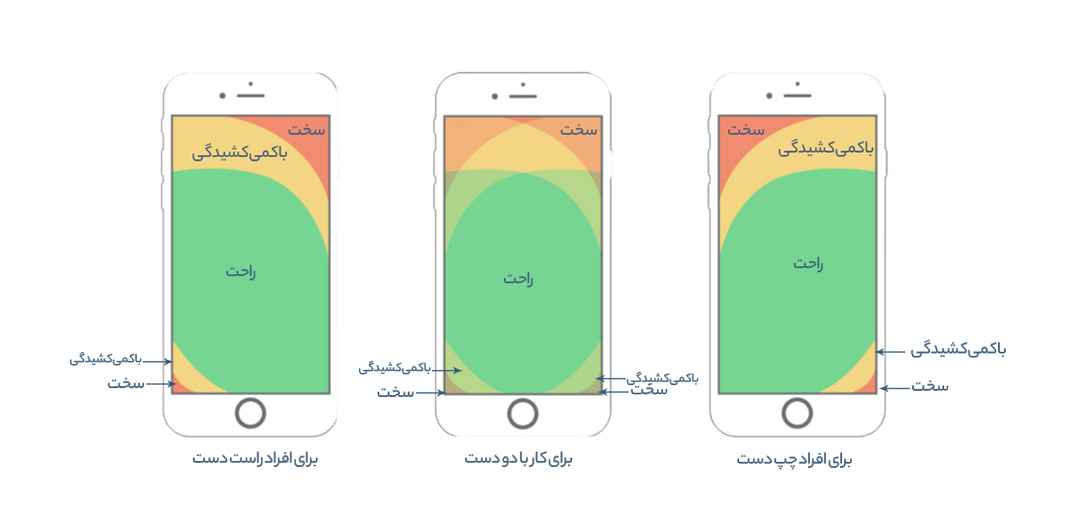
تصویر زیر، یک راهنمای سریع برای طراحی متناسب با صفحه موبایل است

حتی باید به راست دست یا چپ دست بودن کاربران نیز توجه کرد تصویر زیر میزان سهولت دسترسی به کاربران راست دست و چپ دست را در صفحات موبایل نشان می دهد.

نکته آخر اینکه فاصله بین عناصر تعاملی مثل دکمه ها خیلی مهمه .
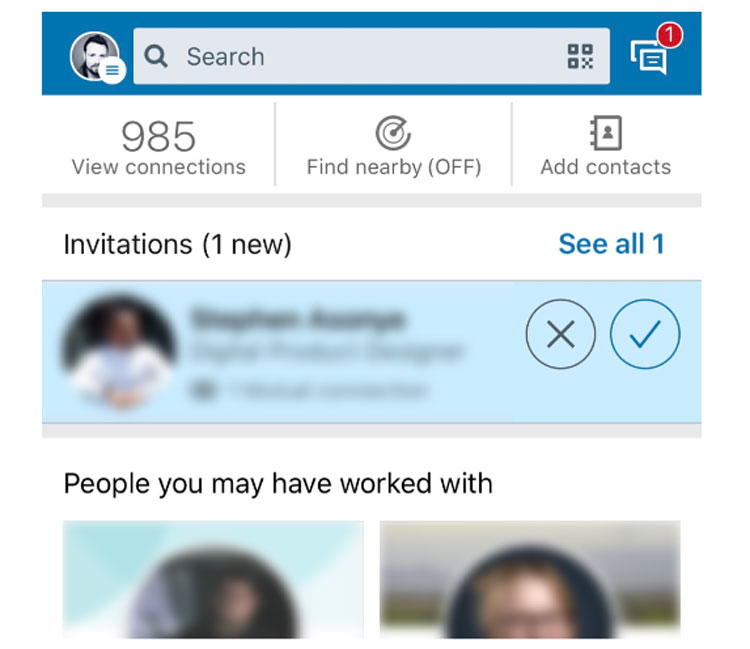
به مثال اپلیکیشن Linkedin توجه کنید . وقتی کسی به شما درخواست میده با دوتا دکمه میتونید تایید و یا ریجکت کنید و این دوتا دکمه خیلی بهم نزدیک هستند و گاهی اوقات پیش میاد که شما میخواید تایید کنید ولی لغو رو اشتباهی لمس میکنید و یا برعکس .
 پس دفعه بعد موقع طراحی یادتون باشه نه خیلی دور نه خیلی نزدیک!
پس دفعه بعد موقع طراحی یادتون باشه نه خیلی دور نه خیلی نزدیک!