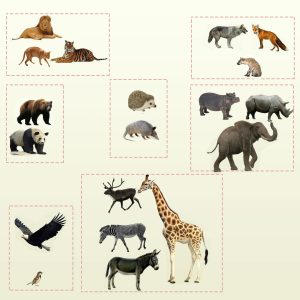
قانون میلر یکی از اون قوانین مهم در طراحی UX هست که در اغلب موارد نادید گرفته میشه (متاسفانه)برای اینکه به اهمیت این قانون پی ببریم و به یافته های جور میلر خدابیامرز ایمان بیاوریم! اجازه بدید یه بازی انجام بدیم. به تصوویر زیر نگاهی کنید و سعی کنید حیوانات داخل اون رو به خاطر بسپارید. بعد دگمه شروع رو بزنید و قبل از اینکه وقتتون تموم بشه (30 ثانیه وقت دارید) هر چه که به خاطر دارید را روی کاغذ بنویسید. چندتا از اشیا رو به خاطر آوردید؟
در سال 1956 مقاله ای با نام ” عدد جادویی هفت، بعلاوه – منهای دو: برخی از محدودیت های توانایی ما برای پردازش اطلاعات” توسط یک روانشناس به نام جورج. اِی میلر از دانشگاه روانشناسی پرینستون ، در زمینه بررسی روانشناختی منتشر که نشان می دهد تعداد تکه ها (chunk) های ادراکی که یک فرد معمولی می تواند در حافظه فعال خود حفظ کند 2 ± 7 است. این اصل امروزه به عنوان اصل یا قانون میلر شناخته می شود.
برگردیم به بازیمون؛ حالا به تصویر زیر نگاهی بیاندازید این بار همون حیوانات را بر اساس وجوه مشترکی دسته بندی کردیم . نتیجه رو خودتون بررسی کنید. به نظر حالا بهتر میشه اونها رو به خاطر سپرد. به این فرآیند (chunking) یا دسته بندی میگن و ما هر روز به صورت ناخودآگاه داریم ازش استفاده میکنیم. کافیه از شما بخواهند کد ملیتون رو و شماره تماستون رو بگید. آیا به صورت زیر عمل نمیکنید؟
653 2314 129 : کد ملی
6789 345 0912 :شماره تماس

برای به خاطر سپردن شما اونها رو به دسته های کوچکتر تقسیم کردید. بد نیست به کارت های بانکیتون هم یه نگاهی بندازید. رد پای قانون میلر رو اونجا هم میتونید ببینید؟ تقسیم بندی کردن آیتم ها برای به حافظه سپردن اساس کار این قانون است.
تاریخچه قانون میلر:
در سال 1956، روانشناس شناختی جورج میلر مقالهای با عنوان «عدد جادویی 7، بهعلاوه یا منهای دو: برخی محدودیتها در ظرفیت ما برای پردازش اطلاعات» منتشر کرد که نحوه درک مردم از ذهن انسان را تغییر داد و دنیای طراحی را متحول ساخت. طبق مطالعه او، حوزه قضاوت مطلق و گستره حافظه فوری، محدودیتهای شدیدی را بر میزان اطلاعاتی که ما قادر به دریافت، پردازش و به خاطر سپردن آنها هستیم، تحمیل میکند.
چطور از قانون میلر استفاده کنیم؟
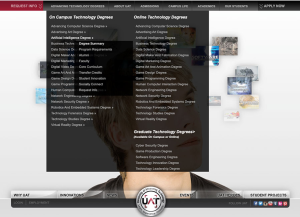
خیلی از دیزاینرها در مورد قانون میلر چیزهایی شنیدن، اما احتمالا درک درستی از این قانون ندارن. این قانونِ غلط فهمیده شده، اغلب به عنوان توجیهی برای تصمیمات طراحی عنوان میشه، برای مثال جاهایی دیدم که میگویند: “تعداد گزینه های منو نباید از هفت تا بیشتر بشه! ” و … این قانون رو میشه مجموعی از قوانین گشتالت: مانند مشابهت، مجاورت، منطقه مشترک و سایر قوانین ux قلمداد کرد. ببینیم چطور میشه از این قانون استفاده کرد؟
بار شناختی:

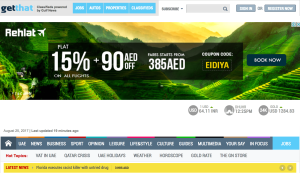
این تصویر را با تصویر زیر که حداقل اطلاعات ( عنوان وب سایت و چند لینک مورد نیاز) در دید کاربر قرار گرفته و کاربر برای دیدت اطلاعات تکمیلی می تواند به پایین اسکرول کند.
رعایت سلسلهمراتب بصری در متون
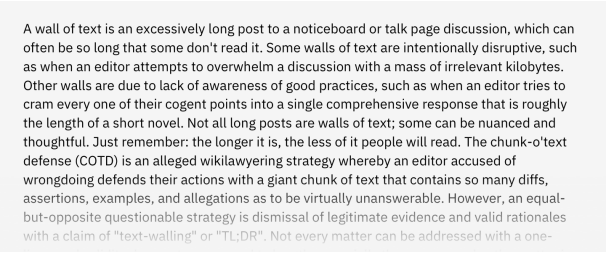
نمای ظاهری متون قبل از اینکه خوانده بشه میتونه کاربر را ترغیب به خواند بکند تصویر زیر زا نگاهی بیاندازید:

حتی دیدن آن هم باعث وحشت می شود چه برسد به خواند آن. با تکه تکه کردن متن و تقسیم آن به بخشهای کوتاهتر با تیتر مناسب و مشخص کردن قسمتهای مختلف آن کاربر را ترغیب به خواند می کنید. تصویر زیر را با بالایی مقایسه کنید.

تکه تکه کردن
اصل قانون میلر بر اساس تقسیم بندی آیتمها زیاد بر اساس یک وجه مشترک است. پس اگر مجبور شدید حجم زیادی از آیتمهت رو در معرض دید کاربر قرار بدهید بهتر است به صورت دسته بندی شده آنها را ارایه کنید. منو ی موجو در تصاویر زیر را با هم مقایسه کنید.