مقدمه:
اغلب مردم فکر می کنند انتخاب رنگ برای طراحی سایت به علاقه طراح ، سلیقه صاحب کسب و کار، حس زیبا شناسی یا خلق و خوی طراح بستگی داره. این یک تصور غلط است چرا که پروسهی انتخاب رنگ(ها) پیچیده تر از اینهاست. قبل از هر چیز به منظور انتخاب رنگ برای طراحی سایت باید با تئوری رنگ آشنا بود.
رنگ یکی از قدرتمندترین ابزارهای ارتباط بصری است که می تواند بر احساسات، خلق و خو، رفتار و تصمیمات ما تأثیر بگذارد. به همین دلیل برای طراحان محصول بسیار مهم است که رنگ ها را با دقت انتخاب کنند. در این مقاله، ما اصول تئوری رنگ را برای طراحان بررسی میکنیم و اطلاعاتی را برای کمک به شما در طراحی سایتی خلاقانه که به لحاظ بصری موثر و جالب باشد، ارایه میکنیم.
انتخاب رنگ برای طراحی سایت – تئوری رنگ
رنگ بخش مهمی از تعامل انسان با دنیای دیجیتالی دارد و رنگ نقش مهمی در این ارتباط بازی می کند. مانند سایر عناصر همچون تایپوگرافی. طراحان باید رنگ ها را با دقت انتخاب کنند. نمودار رنگ اصطلاحی است که طراحان برای توصیف ترکیب رنگ هایی که در طراحی رابط کاربری گرافیکی به کار برده اند، استفاده می کنند. از آنجا که بی نهایت ترکیب رنگی وجود دارد، تصمیم گیری در مورد اینکه چه طرح رنگی برای محصول شما بهترین عملکرد را دارد واقعا سخت و پیچیده است. اینجاست که تئوری رنگ به کار می آید، رشته ای که به ما کمک می کند ترکیب رنگی متعادل و موثر را انتخاب کنیم. در ادامه چند توصیه عملی از تئوری رنگ ارایه میکنیم که به شما کمک در انتخاب رنگ برای طراحی سایت کمک زیادی میکند.
محدود کردن تنوع رنگها
دستیابی به هارمونی در ترکیب رنگ ها یکی از اصول اصلی تئوری رنگ است. شاید بارها شده که هنگام ایجاد یک طرح جدید وسوسه بشید که از طیف گسترده ای از رنگها استفاده کنید. اما توصیه میکنیم از این وسوسه دوری کنید. چرا؟ زیرا وقتی از رنگ های زیاد استفاده می کنید، رسیدن به تعادل بصری واقعاً دشوار خواهد شد و مخاطبان خود را به راحتی سردرگم خواهید کرد.تصور کنید کاربری را که باید از میان دگمه های رنارنگ دگمه فراخوان (CTA) را پیدا کند!
چگونه از این امر اجتناب کنیم؟ پالت ترکیب رنگ خود را تا جای ممکن ساده نگه دارید و حداکثر دو یا سه رنگ به عنوان رنگ های اصلی انتخاب کنید. برخی از طراحان فکر می کنند که دو یا سه رنگ خلاقیت آنها را محدود می کند و به اصطلاح دست و پای آنها را می بندد. اما این یک ذهنیت اشتباه است. به وسیله بازی با سایه ها (Brightness) و درجه اشباع (Saturation) همان دو یا سه رنگ می توان ترکیب های زیادی ایجاد کرد که نه تنها باعث سردرگمی مخاطب نمی شود بلکه به عوان یک راهنمای بصری می توان از آنها استفاده نمود. درک طرح هایی که از این پالتهای رنگی استفاده میکنند به مراتب برای کاربران راحت تر و سریع تر خواهد بود.

انتخاب رنگ برای طراحی سایت با استفاده از چرخه رنگ
گام بعدی در انتخاب رنگ برای طراحی سایت، چگونگی انتخاب درست رنگهاست. اغلب طراحان معمولاً برای این منظور از چرخه رنگ استفاده میکنند. چرخه رنگ شامل رنگهای اصلی (قرمز، زرد، آبی)، رنگهای ثانویه (ترکیبی از رنگهای اصلی شامل؛ نارنجی، سبز و بنفش) و رنگهای سوم (رنگهایی است که از ترکیب قسمتهای مساوی یک رنگ اصلی و یک رنگ ثانویه ایجاد میشوندمانند؛ لیمویی، حنایی، زرد نخودی).

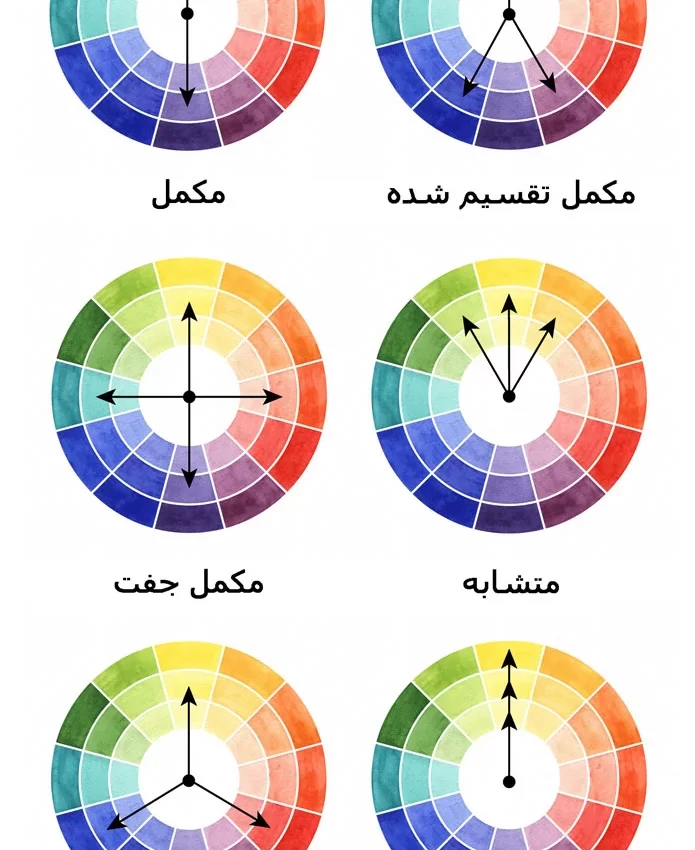
انتخاب رنگ به وسیله چرخه رنگ متدهای متنوعی دارد که در اینجا سه تا از پرطرفدارترین متدها رو بررسی میکنیم :
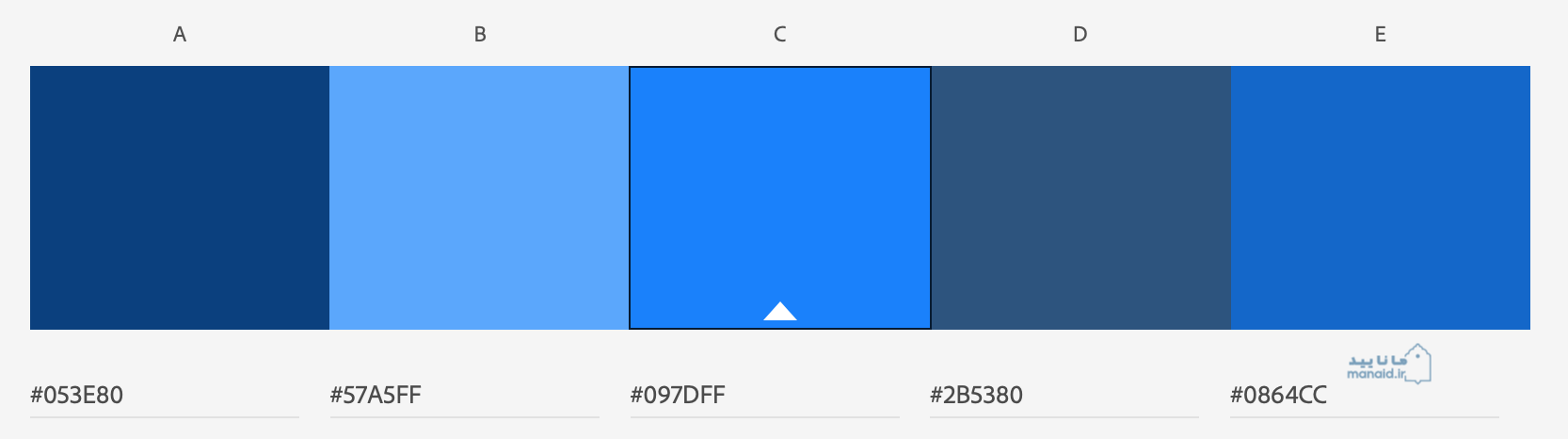
تک رنگ یا مونوکروم(Monochromatic): ترکیب تک رنگ شامل رنگهایی با فام (Hue) یکسان ولی با میزان رنگ (Saturation) و سایه های(Brightness) متفاوت می باشد.طرحهای تک رنگ، ساده و برای چشم انسان بسیار راحت و قابل فهم است. از آنجایی که رنگ ها به خوبی با هم هماهنگ هستند حس آرامش و راحتی را برای مخاطب القا میکنند.

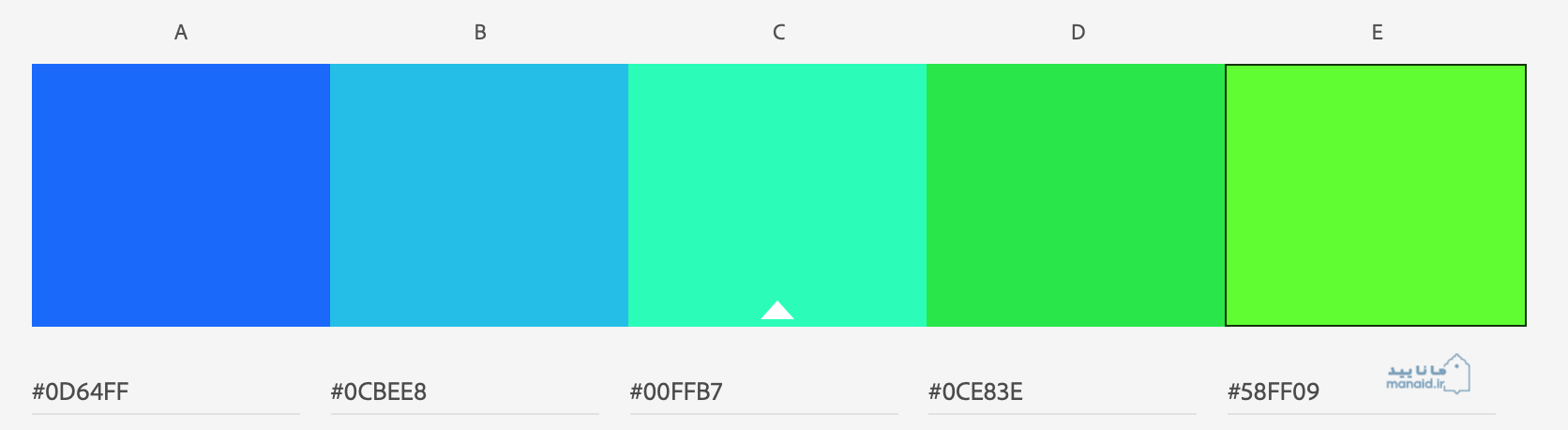
متشابه (Analogous): در این متد، سه رنگ استفاده می شود. یک رنگ به عنوان رنگ اصلی از روی چرخه رنگ انتخاب می شود. و دو رنگ کناری آن به عنوان رنگ های بعدی به کار می روند در مثال زیر رنگ فیروزه به عنوان رنگ اصلی و طیف رنگ های سبز و آبی به عنوان رنگ های بعدی انتخاب شده اند.
در این ترکیب یک رنگ، رنگ غالب است، در حالی که بقیه از آن پشتیبانی می کنند. رنگ های حمایت کننده با توجه به اینکه نزدیک به هم هستند، طرح را غنی تر و به لحاظ بصری جذابتر می کنند.

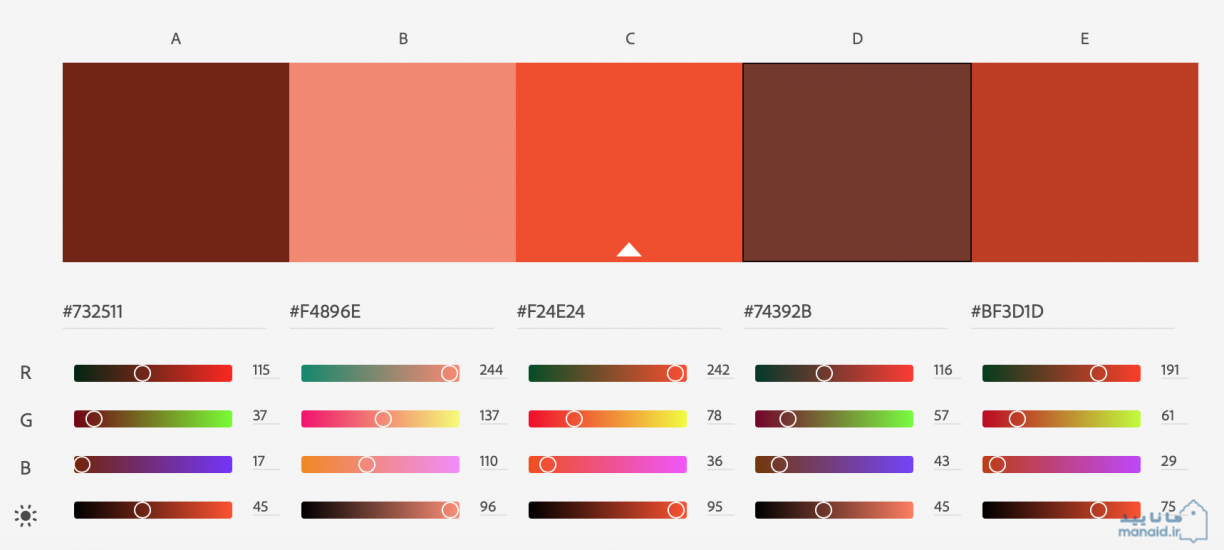
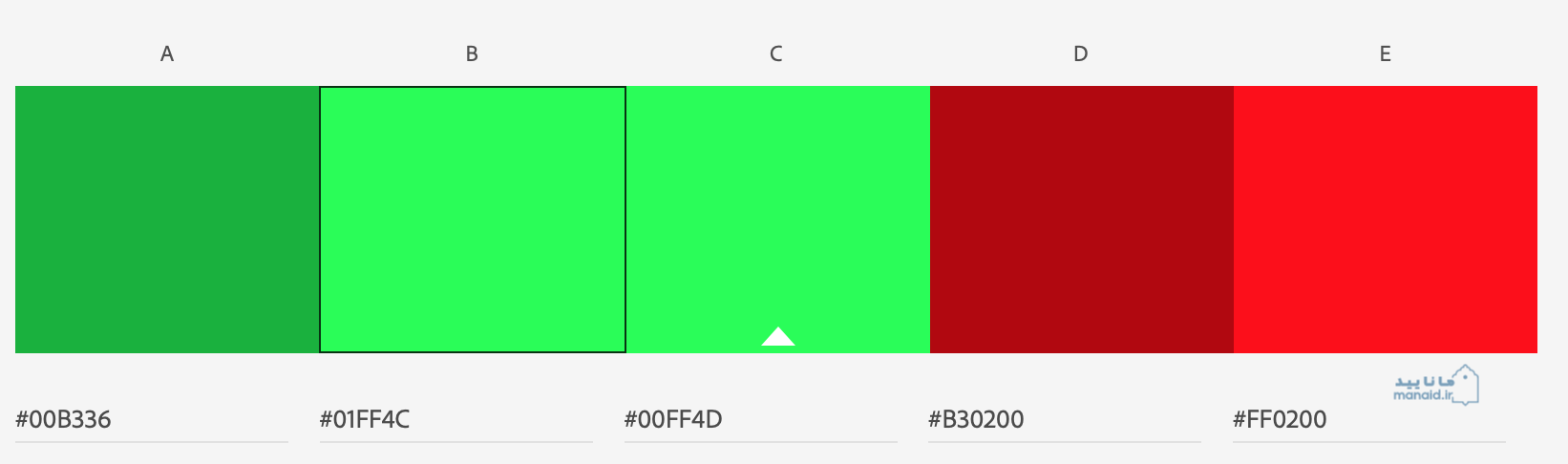
ترکیب مکمل (Complementary): این ترکیب از دو رنگ تشکیل شده و روش انتخاب اینگونه است که ابتدا رنگ اصلی انتخاب می شود و رنگ دوم دقیقا موقعیت روبروی آن (180 درجه) می باشد.، در چرخه رنگ، رنگهای روبروی هم متضاد بوده و تقریبا بیشترین کنتراست را با هم دارن. از این رور ترکیب رنگ مکمل از دو رنگ متضاد (در مثال پایین، یک رنگ سبز غالب و یک رنگ قرمز) تشکیل شده است. این ترکیب رنگ برای گرفتن توجه کاربران بسیار کارآمد است.

با کمک ابزار انتخاب رنگ سایت کانوا میتونید متدهای انتخاب رنگ برای طراحی سایت را امتحان و نمونه های طراحی شده با ترکیب رنگهای مختلف رو مشاهده کنید.
در شکل زیر نیز تمام متدهای انتخاب رنگ به کمک چرخه رنگ رو مشاهده میکنید.

روانشناسی رنگ ها در انتخاب رنگ برای طراحی سایت
هر رنگ احساسی را در انسانها ایجاد میکند و در ذهن ناخودآگاه ما تاثیر میگذارد. بنابراین توجه به جنبه های روانشناختی رنگ بخش مهمی از تئوری رنگ است. هنگامی که یک پالت رنگ UX را برای محصول خود انتخاب می کنید، معمولاً به این فکر می کنید که طرح شما و المانهای داخل آن چگونه به نظر می رسند، اما به همان اندازه مهم است که به احساسی که آنها در مخاطب ایجاد میکنند نیز فکر کنید. رنگ تأثیر روانی قدرتمندی بر مغز انسان دارد و هر رنگ معانی و احساسات متفاوتی را برای کاربران تداعی میکند. البته که هیچ استاندارد و یا چهارچوب قابل قبولی در دنیا برای این مورد وجود ندارد. این قضیه بر می گردد به بعد روانشناختی انسان ها که خارج از هدف این مقاله است، برخی از احساساتی که رنگ ها برای اکثر مردم ایجاد میکنند را در ادامه بیان میکنیم؛
قرمز: خطر، اهمیت، عشق. تحریک کننده اشتها و … قرمز به عنوان رنگ انرژی شناخته میشود – نگاه کردن به آن میتواند نبض، ضربان قلب و متابولیسم فرد را افزایش دهد. یک رنگ عالی برای جلب توجه بازدید کننده است. سعی کنید از آن برای برجسته کردن مهمترین عناصر در صفحه خود استفاده کنید. امروزه تقریبا کاربرد این رنگ به عنوان قطع یک عملیات و یا حذف – مانند حذف فایل، بستن برنامه، خروج از برنامه و همچنین اعلام پیامهای هشدار به کاربر پذیرفته شده است.
نارنجی: انرژی، خوش بینی، سرگرمی. رنگ نارنجی دارای انرژی مثبت است. تقریبا برای نمایش محصولات ارزان قیمت در وب سایتهای فروشگاهی جایگاه خاصی پیدا کرده و رنگی جذاب برای ارایه محصولات قابل فروش با قیمت حراجی اشت ، چشمگیری و جذب بالای آن توسط چشم کاربران آن را به گزینه ای خوب برای فروشگاه های آنلاین تبدیل کرده است.
زرد: شادی، توجه، گرما. زرد نشان دهنده حالت آفتابی است. هنگامی که با مشکی ترکیب می شود، قدرت جلب توجه آن به شدت افزایش می یابد. همچنین به عنوان نمایش هشدار(بیشتر برای نشان دادن هشدارهای ناشی از خطای انسانی) نیز کاربرد زیادی در UI دارد.
سبز: رشد، موفقیت، طبیعت. سبز برای محصولاتی ارگانیک و سازگاربا طبیعت فوق العاده است. همچنین یک رنگ پذیرفته شده در رابط های کاربری است که به کاربران نشان می دهد که یک عملیات را با موفقیت انجام داده اند. یا به برای پذیرفتن یک پیام سوالی یا شروع یک عملیات کاربرد ویژه دارد.
آبی: اعتماد، راحتی، آرامش. آبی نشان دهنده آرامش و راحتی است بسیاری از برندهای مطرح ازاین رنگ استفاده کرده اند چرا که به مخاطبان احساس امنیت درونی میدهد. این رنگ همچنین به برای نمایش اعلانها حاوی اطلاعات و پذیرفتن و شروع یک پروسه کاربرد عمومی دارد
بنفش: تجمل، خلاقیت، خرد. رنگ بنفش از دیرباز نشان اشرافیت و خاص بودن بوده است. معمولاً با محصولات خاص و لوکس مرتبط است.
سیاه: قدرت، پیچیدگی، رمز و راز. بالاترین کنتراست را در میان رنگها دارد و برای همین در طراحی کاربرد آن به رنگ فونت و نوشته محدودمی شود . نشانی از خاص بودن همراه با قدرت است در ترکیب با طلایی لوکس بودن و اشرافیت را تداعی میکند این موارد آن را به رنگ مورد علاقه در وب سایت های مربوط به مد و همچنین صفحات هنرمندان تبدیل کرده است.
سفید: پاکیزگی، سلامتی، بی گناهی. رنگ سفید معمولا ما را به فکر سلامتی و پاکیزگی میاندازد. در طراحی معمولا این رنگ را برای نشان دادن محصولات ایمنی و سلامت محور، به ویژه برای تجهیزات پزشکی و محصولات با تکنولوژی بالا انتخاب می کنند. این رنگ همچنین به عنوان المانی مهم در طراحی برای ایجاد فضای سفید ( و به اصطلاح طراحان فضای تنفس) و ایجاد تمایز در سلسله مراتب بصری کاربرد گسترده ای دارد.
جنسیت و رنگ:
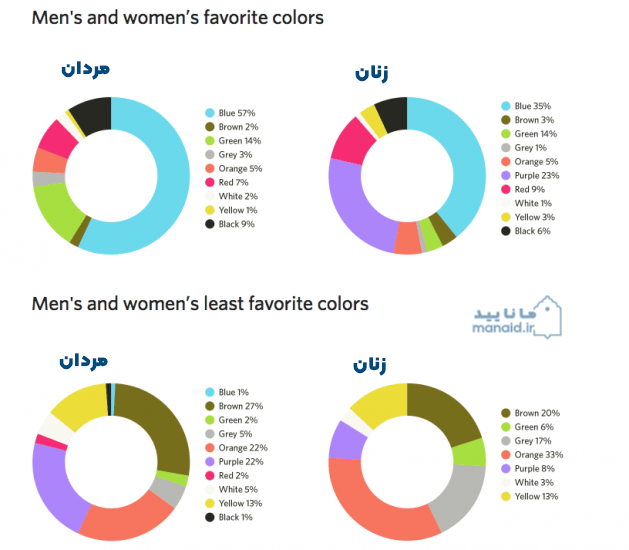
آیا جنسیت در ترجیح دادن رنگ ها خاصی نقش دارد؟ در پژوهشی که جو هالوک، یکی از محققان شرکت مایکروسافت، در این مورد انجام داد تفاوت های عمده ای را کشف کرد.

این پژوهش به طور خلاصه نشان داد؛ آبی محبوب ترین رنگ برای مردان و زنان است و بر خلاف باور عمومی، صورتی رنگ مورد علاقه خانم ها نیست. نارنجی، قهوه ای و زرد از محبوب ترین رنگ ها برای مردان و زنان هستند(باور کنید خود من هم از دیدن این نتایج شوکه شدم! 🙂 ). مردان معمولا رنگ های روشن و متضاد را ترجیح می دهند، در حالی که زنان رنگ های ملایم تر را ترجیح می دهند( برای همین اغلب برندهای مد و پوشاک ویژه خانم ها در انتخاب رنگ برای طراحی سایت از رنگ های ملایم استفاده می کنند)
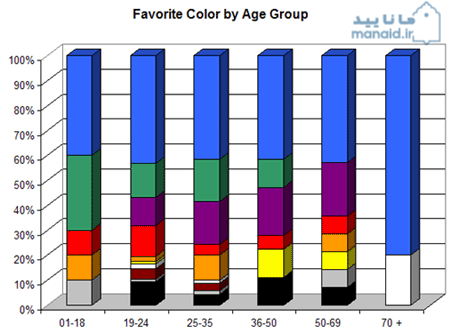
سن و رنگ:
سن نیز در ترجیح داد رنگ(ها) نقش دارد. فابر بیرن، نویسنده کتاب روانشناسی رنگ و رنگ درمانی، متوجه شد که جوانان بیشتر رنگ هایی با طول موج های بلندتر (مانند قرمز و نارنجی) را ترجیح دهند، در حالی که افراد مسن تر رنگ هایی با طول موج های کوتاه تر (مانند آبی و نیلی) را ترجیح می دهند. پژوهش های جو هالوک در مورد رابطه جنسیت و رنگ مورد علاقه نیز، یافته های بیرن را تایید کرد، این پژوهش نشان داد که اکثر گروه های سنی رنگ بنفش را ترجیح می دهند.

نکات کاربردیِ انتخاب رنگ برای طراحی سایت:
تا اینجا تا حدودی با کلیات تئوری رنگ آشنا شدیم. حالا وقت آن است که نکات عملی در رابطه با انتخاب رنگ برای طراحی سایت و رابط کاربری (UI ) را بررسی کنیم.
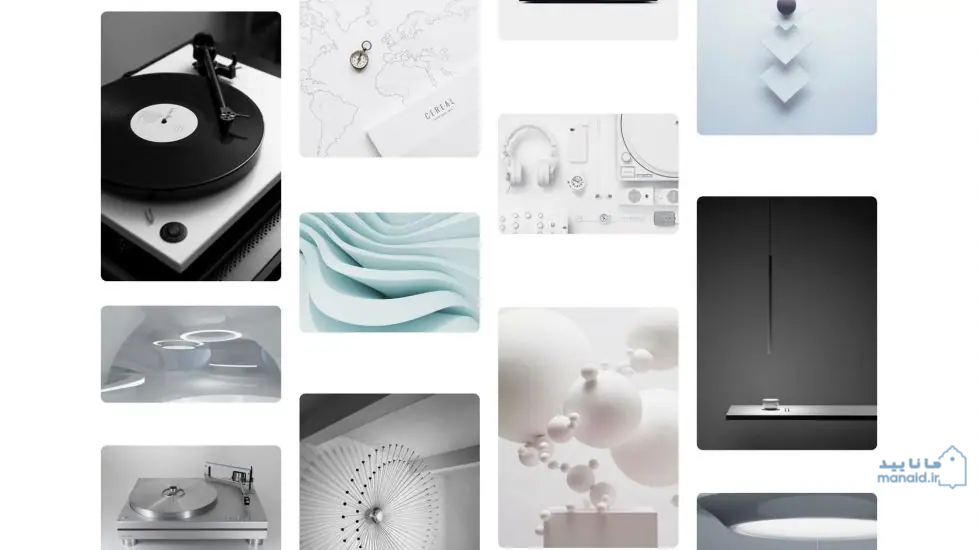
از تابلوی ایده (معادل واژه Mood board) برای پیدا کردن رنگ استفاده کنید
مود بُرد (Mood board) تابلويی است كه طراحان با جمع آوری مجموعه ای از عكس ها، الگوها، رنگها، نوشته ها و هر المان بصری كه قبل از شروع يك پروژه طراحی، الهامبخش است و به آنها ایده میدهد ایجاد میکنند. تابلویی که منابع بصری را برای پروژه های مختلف طراحی اعم از معماری، طراحی داخلی، گرافیک، مد و … جمع میکند. هدف آن بیان تفکرات، نوع احساس و سلیقه فردی از طریق اشیا، نمونه های متریال و تصاویر است. تابلوی ایده مجموعه ای از الهامات بصری هستند. این تابلو می تواند برای انتخاب تقریباً هر تصمیم طراحی بصری، از جمله رنگ، بسیار مفید باشند. اگر تصویر یا عکسی را پیدا کردید که حال و هوا و ترکیب رنگی آن رادوست داشتید، می توانید از ابزاهایی مانند Coolors برای دریافت ترکیب رنگ آن استفاده کنید. این ابزار آنلاین، ابزاری پر قدرت برای ارایه انواع پالتهای رنگی می باشد. همچنین وب سایتهایی مانند پینترست یا دریبل با امکان ایجاد بورد، ابزارهایی مناسب برای ایجاد مود بردهای مختلف اند.

ایجاد نقاط کانونی با استفاده از رنگ
قابلیت انتقال سریع اطلاعات (اسکن صفحه توسط کاربر) برای طراحی وب نه تنها امتیاز خوب بلکه ضروری است. بازدیدکنندگان باید بتوانند اطلاعات مورد نیاز خود را در یک نگاه پیدا کنند. با استفاده درست از رنگ ها می توانید این نکته را در طراحی های خود پیاده سازی کنید، چرا که رنگ ها می توانند به خوبی چشمان کاربر را به سمت هدف (منظور همان CTA یا دگمه فراخوان صفحه است) هدایت کنند. به عنوان مثال، می توانید با استفاه از اصل تضاد، از رنگ متضاد برای دکمه فراخوان استفاده کنید تا وزن بصری بیشتری به آن ببخشید و در نتیجه آن را مشخص تر کنید.

تند و تیز یا ملیح و ملایم!!؟
باید بدانیم هنگام انتخاب رنگ برای طراحی سایت، چه زمانی و چگونه از رنگ های زنده و ملایم یا تند وتیز استفاده کنیم. بیشتر رنگ ها را میتوان به یکی از این دو دسته تقسیم کرد : تند و تیز یا ملیح و ملایم که بسته به ماهیت پروژه خود، می توانید از گروه اول یا دوم استفاده کنید رنگهای تند، رنگهایی هستند که کاملا از پسزمینه متمایز میشوند و میزان انرژی زیادی را منتقل میکنند. این رنگها میزان اشباع شدگی یا غلظت رنگ (معادل Saturation) بالایی دارند. این رنگ ها برای انتقال حس پرانرژی عالی هستند و برای شرکت هایی که می خواهند خود را با شیوه ای به روز و پرهیاهو معرفی کنند، انتخاب خوبی است. این رنگها برای شرکتهای مرتبط با خودرو و خودرو سازی، موتورسازی، ارایه کننده محصولات ورزشی، محصولات خوراکی صنعتی و غیره… مناسب است.

از طرف دیگر رنگ های ملایم با طرح ترکیب می شوند و به انتقال حس آرامش کمک می کنند و به کاربران کمک می کند احساس راحتی کنند. این رنگها غلظت رنگ کمتری دارند و برای کسب و کارهای متناسب با دکوراسیون، پوشاک، محصولات طبیعی و ارگانیک، محصولات مرتبط با گل و گیاه و غیره… مناسب است.

در نهایت، شما باید انتخاب رنگ خود را بر اساس آنچه که می خواهید مشتریانتان هنگام تعامل با محصول شما احساس کنند، قرار دهید.
دسترس پذیری را فراموش نکنید:
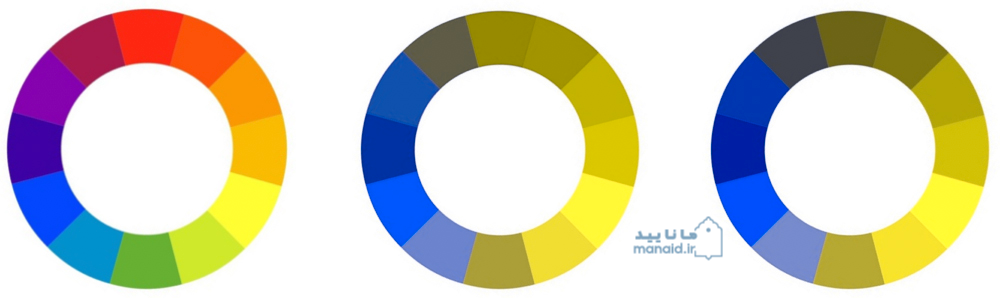
طراحی فقط در مورد زیبایی شناسی نیست. طرح خوب، طرحی است که عملکرد و قابلیت استفاده بالایی داشته باشد.هنگام طراحی UI، باید برای افراد با توانایی ها و معلولیتهای مختلف قابل استفاده باشد. یکی از چالشهایی که طراحان UI هنگام کار با رنگها با آن مواجه میشوند، در نظر گرفتن نحوه تعامل افراد مبتلا به کوررنگی یا کمبود دید رنگ (CVD) در تعامل با محصول طراحی شده است.

چرخهای رنگی در تصویر بالا تفاوت درک رنگها را برای افرادی با بینایی معمولی (سمت چپ) و همان رنگها را در کسانی که کورنگی (کمبود حسگرهای رنگ قرمز-سبز) دارند (وسط و راست) نشان می دهد.
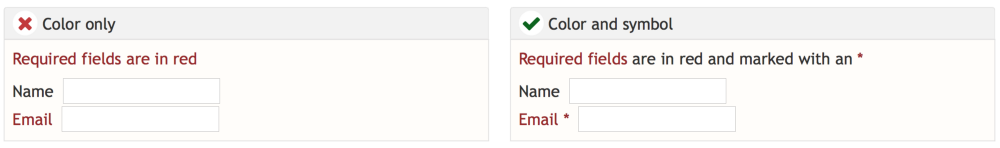
در اینجا دو نکته برای طراحی با رنگ وجود دارد: هرگز از رنگ به تنهایی برای انتقال معنا و مفهوم استفاده نکنیدو همواره در کنار رنگ از نشانه بصری برای برقراری ارتباط مخاطب با محصول طراحی شده استفاده کنید. به عنوان مثال، هنگامی که یک پیام خطا نشان میدهید، از رنگ قرمز در کنار متنی که میگوید «این فیلدها الزامی قرمز هستند» استفاده نکنید. در عوض، میتوانید یک علامت قابل مشاهده (مانند یک ستاره *) اضافه کنید و توضیحی اضافه کنید که: “فیلدهای الزامی به رنگ قرمز هستند و با * مشخص شده اند.”

از طراحی متن با کنتراست پایین دوری کنید
در نظر گرفتن رنگ فونتی با کنتراست کم نسبت به رنگ زمینه چه در یک پارگراف باشد یا بک دگمه، می تواند خواندن متن را بسیار دشوار کند. دستورالعمل های دسترسی به محتوای وب (WCAG) توصیه می کند که نسبت کنتراست پس زمینه به متن حداقل 4.5:1 باشد.

وقتی صحبت از دسترسپذیری میشود، توصیه میکنیم از Color Contrast Checker و شبیهساز دید NoCoffee برای Chrome استفاده کنید. ابزار اول به شما کمک میکند ترکیب رنگهای خود را مطابق دستورالعملهای WCAG بررسی کنید، در حالی که ابزار دوم به شما این امکان را میدهد که خودتان هنگام طراحی، کوررنگی را تجربه کنید! مانند تصویر زیر؛

جمع بندی
رنگ تنها یکی از ابزارهایی است که طراحان کار کردن با آن را دوست دارند اما در عین حال، یکی از ابزارهایی است که تسلط بر آن دشوار است. نکات ذکر شده در بالا، پایه و راهنمای خوبی برای شماست، اما تنها راه برای بهبود، تسلط بر مهارت ایجاد ترکیب های رنگی عالی از طریق مشاهده و تمرین کردن است.








