در این نوشته قصد داریم با کاربرد قانون تسلر در طراحی و به طور کلی با این قانون بیشتر آشنا بشیم.
طبق گفته وب سایت law of ux قانون تسلر، که به عنوان “قانون بقای پیچیدگی” هم شناخته می شود، بیان می کند که برای هر سیستم مقدار معینی از پیچیدگی وجود داره که قابل کاهش نیست.
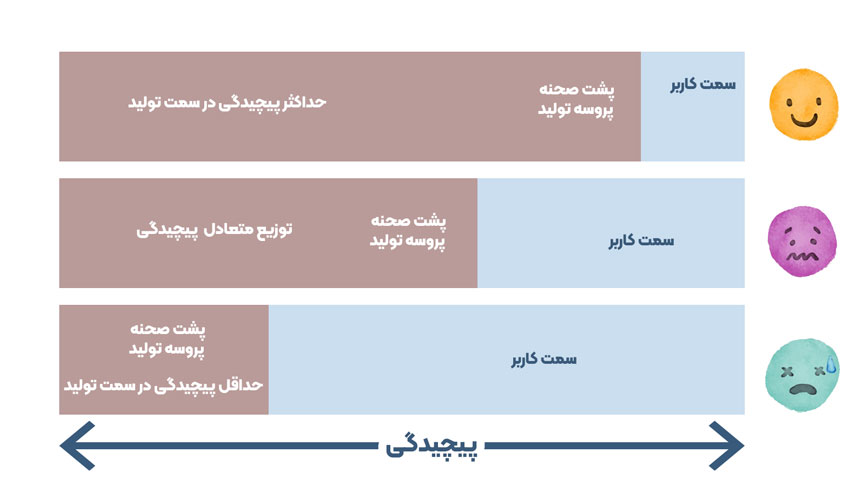
به عنوان یک طراح سایت یا طراحی UX وظیفه ما طراحی محصولی است که کمترین میزان ممکن اصطکاک فکری یا هزینه تعامل را به کاربر تحمیل کنه. اما برخی فرآیند ها ذاتا مقداری پیچیدگی دارند . طبق این قانون پیچیدگی کلی سیستم ثابته . پس اگر پیچیدگی سمت کاربر را کاهش بدیم. پیچیدگی پشت صحنه افزایش پیدا میکنه و بر عکس. به همین دلیل به آن قانون پایستگی انرزی نیز گفته میشه.
کار ما به عنوان طراح UI , UX است که باید تصمیم بگیریم چه میزان از پیچیدگی را به سمت کاربر هدایت کنیم.

تاریخچه قانون تسلر
ریشه قانون تسلر به اواسط دهه ۱۹۸۰ برمیگردد، جایی که لری تسلر، دانشمند رایانه در شرکت Xerox PARC در زمینه توسعه زبان طراحی تعاملی فعالیت میکرد. طبق مشاهدات تسلر نحوه تعامل کاربران با یک برنامه به اندازه خود برنامه مهم است. بنابراین، کاهش پیچیدگی برنامه و رابط کاربری مهم بود. با این حال، تسلر متوجه شد که هر برنامه یا فرآیند، به صورت ذاتی دارای مقداری پیچیدگی است که نمی توان آن را کم یا حذف کرد. این پیچیدگی باید در یکی از دو مکان مورد بررسی قرار گیرد: دربخش توسعه و طراحی یا در سمت تعامل با کاربر.
کاربرد قانون تسلر در طراحی – تقابل پیچیگی و سادگی
طراحی خوب یعنی خلق محصولی با کمترین پیچیدگی. از طرفی کاربران نیز به محصولاتی تمایل دارند که مراحل، کنترلها، گزینهها و فرآیندهای کمتری داشته باشند، اما در عین حال انتظار دارند ویژگی ها و فرآیندها در کنترل آنها باشد که با انتظار سادگی محصول در تضاد است. در هر حال برای هر سیستمی پیچیدگی لازم است چرا که در نهایت عملکرد و کارایی مورد نیاز را در اختیار ما(طراحان) قرار می دهد.
- یکی از کاربرد های قانون تسلر در طراحی، تصمیم گیری در مورد سهم کاربر از میزان پیچیدگی محصول است ( منظور از محصول در اینجا رابط کاربری است که طراحی میکنیم) . به هر حال بخشی از پیچیدگی محصول طراحی شده بر عهده کاربر نهایی است . اگر تلاش کنیم با حذف کنترل ها سادگی ظاهر محصول را حفظ کنیم در نهایت منجربه افزایش توالی و مراحل فرآیند خواهد شد که هرچند ممکن است در نگاه اول این سادگی برای مخاطب جذاب باشه اما در نهایت تعدد مراحل و توالی ها منجر به کلافگی کاربرمیشه.
- نکته دوم قانون تسلر این است که همیشه لازم نیست همه چیز برای کاربران بسیار ساده باشد. در این شرایط کاربران احساس میکنند که کنترلی روی سیستم ندارند. از این رو لازم است گاهی اوقات حداقل سطح پیچیدگی را حفظ کنیم تا کاربران احساس مشارکت داشته باشند؛ به خصوص برای کاربرانی که مهارتشان فراتر از مهارتهای کاربران مبتدی است و برای انجام مؤثر وظایف خود به کنترلها و پیچیدگیهای بیشتر نیاز دارند. اجازه بدهید با یک مثال قضیه را کمی روشن تر کنیم؛
یک فروشگاه آنلاین را در نظر بگیرید وقتی کاربری برای اولین باز از این سایتی خرید انجام میده و خریدش رو نهایی میکنه باید اطلاعتی خودش ر توسط یک فرم وارد کنه. بخشی از این اطلاعات شامل آدرس شخص خریدار برای ارسال محصول خریداری شده میشه که تعداد نسبتا زیادی فیلد لازم داره و اینجا میتوانیم با استفاده از المانهایی نظیر لیستهای کشویی قابل انتخاب کمی از پیچیدگی این قسمت کم کنیم اما در نهایت کاربر باید آدرس دقیق خود رو تایپ کنه. در اینجا میتوانیم برای راحتی بیشتر برخی کاربران یک نقشه گوگل تعبیه کرد تا برخی از کاربران که انتخاب و تایپ کردن برایشان کمی پیچیده است با استفاده از آن موقعیت دقیق خود رو انتخاب کنند و در عین حال برای کاربران کمی حرفه ای تر حق انتخاب قرار داده ایم که آدرس خود رو توسط فرم مربوطه یا نقشه مشخص کنه.
مثال دیگر در مورد آیکونهاست. آیکونها میتوانند به ساده سازی رابط کاربری کمک کنند، اما گاهی باعث افزایش ابهام میشوند. به ویژه زمانی نمادها با برچسب متنی یا متن پشایبان کننده (تولتیپ) همراه نیستند و بنابراین درک آنها به تفسیر شخصی کاربر سپرده میشود. به استثنای چند مورد، نمادها به ندرت دارای معنای استاندارد و جهانی هستند و معانی مختلفی برای افراد مختلف دارند.

کاربرد قانون تسلر در طراحی – نکات کاربردی
قراردهی اطلاعات پیشفرض
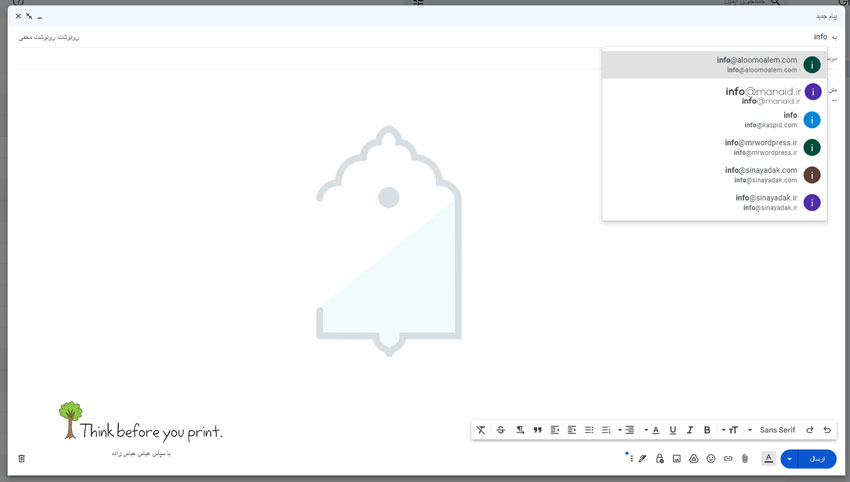
در برخی سایتها هنگام جتسجو با تایپ چند حرف، نتایجی که مرتبط با عبارت جستجو باشد برای کاربر نمایش و قابل انتخای می شود. مانند لیست مخاطبان در سرویس ایمیل گوگل (جیمیل)

ذخیره اطلاعات
یکی دیگر از موقعیت های کاربرد قانون تسلر در طراحی فرمهایی است که لازم است به طور مکرر تکمیل شوند. مانند فرم احراز هویت یا فرم های خرید و پرداخت در سایت های خرید آنلاین است. مشتریان در هنگام خرید اقلام آنلاین اطلاعات تکراری زیادی از جمله جزئیات صورتحساب و تحویل را باید تکمیل کنند. برای ساده کردن این فرآیند، معمولاً فروشگاههای آنلاین به کاربران این امکان را میدهند که اطلاعات آدرس تحویل، از آدرس صورتحساب خود استفاده کنند. این گزینه در بسیاری از موارد فرآیند پرداخت را برای مشتریان ساده میکند، زیرا از وارد کردن اطلاعات تکراری برای ارسال جلوگیری میکند.
استفاده از مدلهای آشنا به صورت اتزاعی
در نیای واقعی اسناد و مدارک را در پوشه های و پوشه ها را درزونکنهایی با برچسب های مشخص قرار می دهیم. نحوه مدیریت و دسترسی به فایلها و پوشهها در کامپیوتر هم مشابه نمونه واقعی است. مدلهای انتزاعی به ما کمک میکنند تا عناصر پیچیده را سازماندهی و درک کنیم. این فایلها و پوشهها در دستگاههای ما وجود ندارند. اما نحوه ذخیره آنها با مدل مفهومی ما مطابقت دارد. در طراحی سایت هم می توان از این قضیه استفاده کرد برای درک بهتر می توانید به قانون مشابهت را مطالعه کنید.
نتیجهگیری
طبق قانون تسلر برای هر سیستم مقدار مشخصی از پیچیدگی وجود دارد که نه می توان آن را کاهش داد و نه میتوان حذف کرد. به عنوان طراح، ما مسئولیت داریم که پیچیدگی ذاتی را از رابطهای خود حذف کنیم، در غیر این صورت پیچیدگی سمت کاربران منتقل میشود. طراحان و توسعه دهندگان باید پیچیدگی را تا حد امکان مدیریت کنند و در عین حال مراقب باشند که تا حد انتزاع سادهسازی نشوند.