در این مقاله، 10 قانون طلایی طراحی سایت خلاقانه را بررسی میکنیم که میتواند نه تنها تجربه کاربری (UX) را بهبود بخشد، بلکه تأثیر مثبتی بر SEO و جلب نظر مشتریان نیز داشته باشد.
sen
میکرواینتراکشن ها شاید امکاناتی اضافی و بی فایده در طراحی یک سایت به نظر برسد، اما حقیقت این است که این جزئیات کوچک میتوانند تجربهی کاربری را بهبود دهند.
pro
.چکیده: در پست قبلی روش های ایجاد خطوط صاف در svg توسط ابزار path را بررسی کردیم و یاد گرفتیم. در این نوشته، ایجاد خطوط…
pro
چکیده: در دنیای تصاویر برخی تصاویر از چند شکل ساده تشکیل شده اند. مثل خونه هایی که بچه ها میکشن و از یک مربع و…
mid
چکیده: قبل از مطالعه این پست شما باید بدونید فرمت svg چیست؟ همچنین باید بدونید که چطور از تصاویر svg استفاده کنیم. در این پست…
sen
در پست قبلی درباره اینکه svg چیست و چرا باید از اون استفاده کنیم، صحبت کردیم. در این نوشته ابتدا با روش های استفاده از…
sen
کار با تصاویر همیشه برای طراحان وب سایت یک دغدغه و چالش برانگیز بوده و هست. تصور کنید میخواهید برای کاور یک پست یک تصویر…
sup
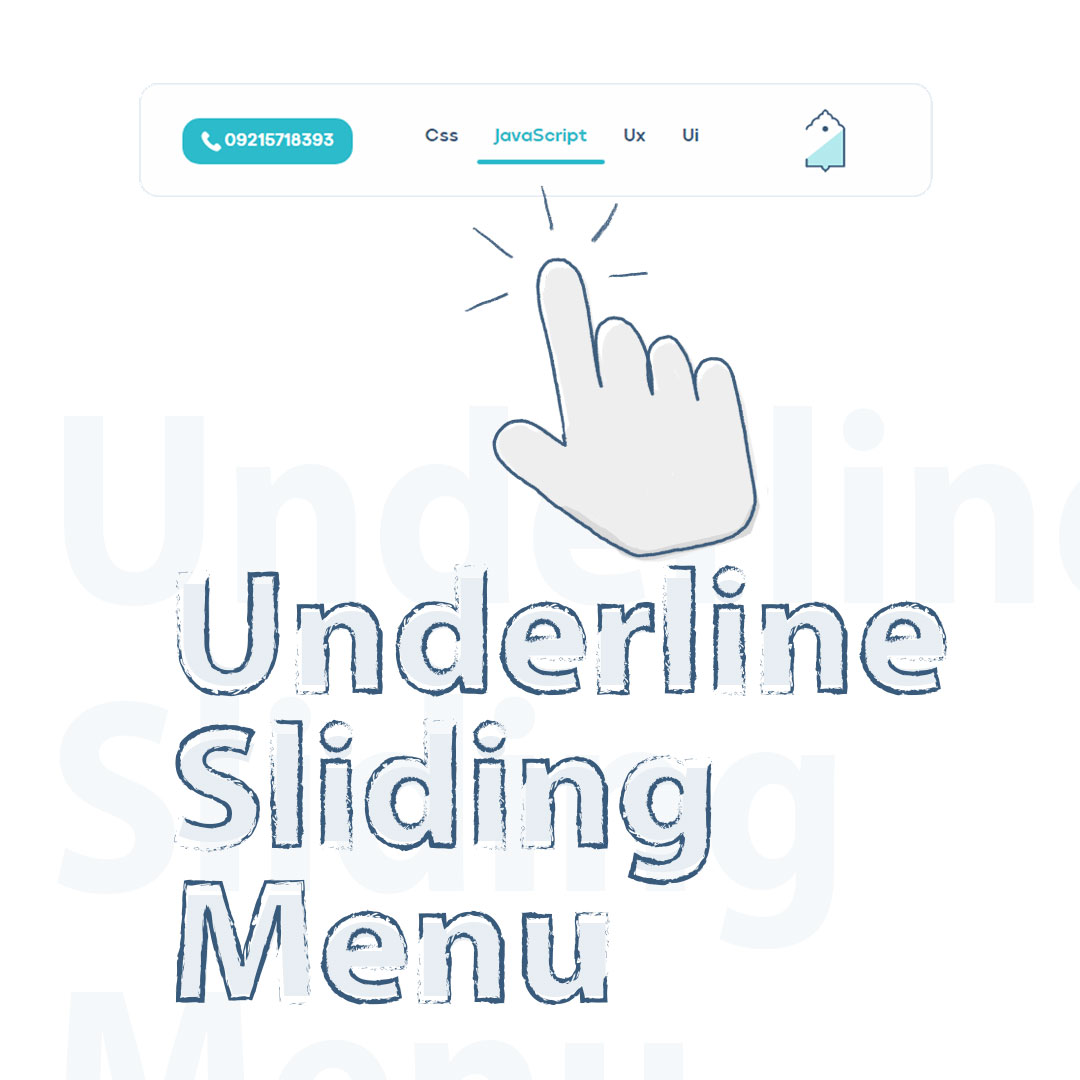
در این نوشته می خوام ایجاد یک منوبار مثل منوبار مانایید رو آموزش بدم. برای یکی از پروژه های طراحی سایت میخواستم منویی طراحی کنم…
mid
خیلی وقت ها پیش میاد عکسهای وب سایت ما به طور کامل بارگزاری نمیشن یا بر اثر خطای سیستمی یا انسانی یکی دوتا از عکسهای…
mid
دز این درس راجع به انتخابگرها صحبت میکنیم. انتخابگرها مهمترین بخش css هستن و به کمک اونها میتونیم از تمام قدرت css استفاده کنیم. انتخابگر…
mid
برای ایجاد اکثر برنامه های کاربردی پیچیده توسط جاوا اسکریپت حتما نیاز به state پیدا خواهید کرد بسیاری از توسعه دهندان مبتدی و حتی کسانی…
pro
در این آموزش یاد میگیریم چطور با کمک جاوا اسکریپت و css یک پوینتر موس جذاب و خفن ایجاد کنیم