در این مقاله قصد داریم ابتدا ببینیم LCP چیست و سپس به روشهای بهینهسازی LCP برای طراحان سایت بپردازیم تا به کمک آن بتوانید با انجام برخی اقدامات در پروسه طراحی سایت Largest Contentful Paint (LCP) سایت خود را بهبود ببخشید. با بهینهسازی LCP میتوانید تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم کنید و رتبه سایتتان در موتورهای جستجو یا همان SEO را افزایش دهید. اما قبل از هر چیز اجازه بدهید ببینیم LCPچیست؟
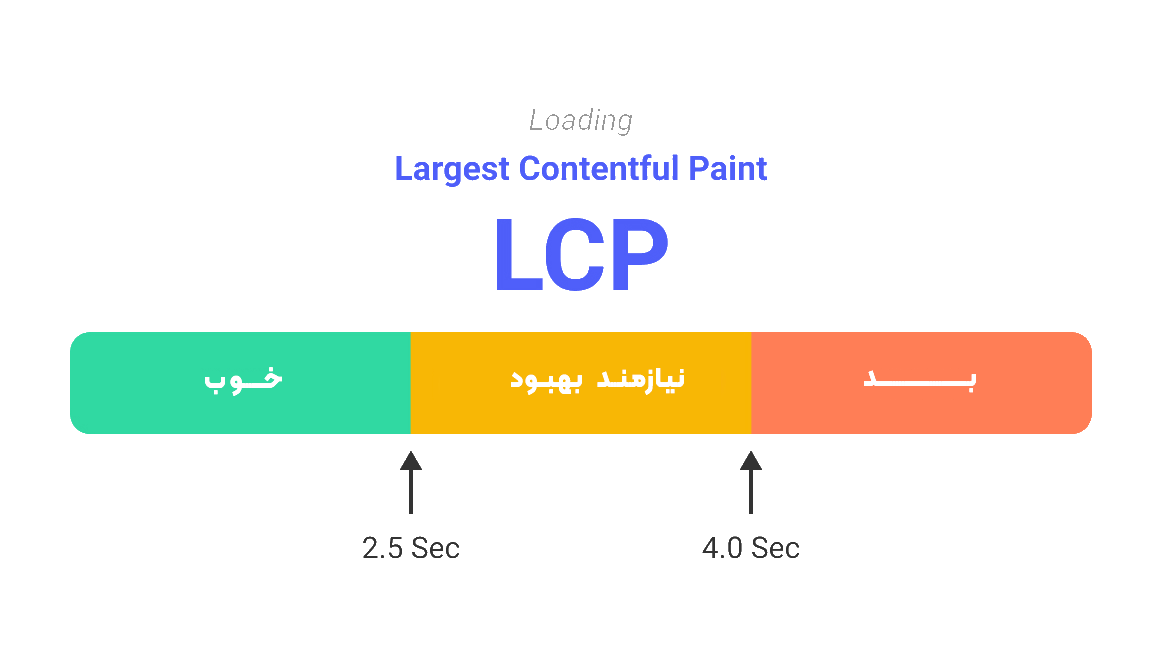
LCP یکی از سه پارامتر مهم Core Web Vitals است و مدت زمانی را اندازهگیری میکند که یک عنصر محتوایی مهم (بزرگترین تصویر یا بلوک متنی) در بخش بالایی صفحه (above the fold) نمایش داده شود. ایدهآل این است که این زمان کمتر از 2.5 ثانیه باشد.
Core Web Vitals چیست؟
در مقاله قبلی در مورد اینکه fcp چیست صحبت کردیم و کمی با پارامترهای Core Web Vitals آشنا شدیم.در آن مقاله گفتیم؛ Core Web Vitals سنجش هایی هستند که گوگل برای بررسی کیفیت تجربه کاربری در محیط واقعی (محیطی شبیه آنچه که کاربران واقعی تجربه میکنند نه ربات های جستجوگر) بررسی میکند و اغلب این اطلاعات را گوگل از طریق مرورگر کروم دریافت میکند. LCP یکی دیگر از پارامترهای Core Web Vitals است.
LCP چیست ؟
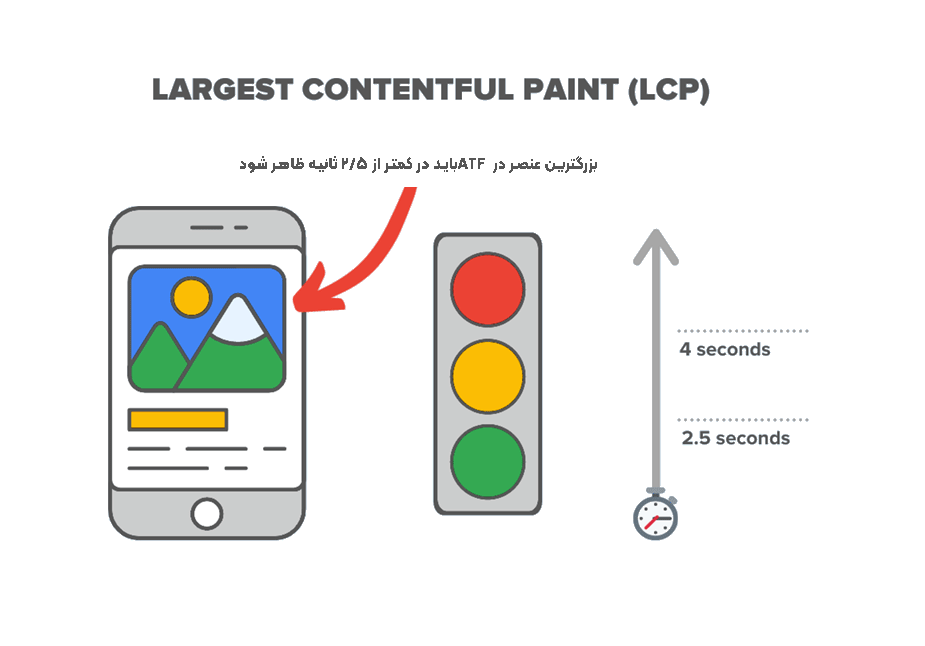
اجازه بدید قبل از این ببینیم LCP چیست ، با یک واژه مهم آشنا شویم؛ Above the fold یا ATF. در دنیای سئو و طراحی سایت، above the fold اولین بخشی از صفحه است که کاربر بدون نیاز به اسکرول کردن میبیند. فرقی ندارد که در نسخه موبایل وارد سایتی شوید یا در دسکتاپ، به هرحال اولین بخش آن را ATF مینامند.
LCP مدت زمانی را اندازهگیری میکند که یک عنصر محتوایی مهم (بزرگترین تصویر یا بلوک متنی) در بخش بالایی صفحه (above the fold) نمایش داده شود. ایدهآل این است که این زمان کمتر از 2.5 ثانیه باشد.
LCPdh Largest Contentful Paint، یکی از سه معیار مهم Core Web Vitals است که سرعت بارگذاری محتوا را اندازهگیری میکند. LCP به صورت ویژه بر نحوه تجربه کاربر از زمان بارگذاری یک صفحه تمرکز دارد، یعنی مدت زمانی که طول میکشد تا بزرگترین المان محتوایی صفحه که ممکن است یک تصویر، ویدیو یا بلوک متنی باشد در معرض دید کاربر قرار بگیرد.
با به کار گیری برخی راهکارها و ترفندها می توان سرعت بارگزاری این بزرگترین المان را کاهش و میزانLCP را بهبود بخشید. شما به عنوان یک طراحی سایت و fronted developer باید با این ترفندها آشنا باشید و آنها را در پروژه های خود به کار بگیرید. در ادامه یک راهنمای جامع در مورد اندازهگیری و بهبود LCP ارائه شده است که بر اساس مطالب وبسایت web.dev گردآوری شده است.
چرا LCP مهم است؟
آمار نشان میدهد که حدود 64 درصد کاربران اینترنتی بعد از وارد شدن به یک صفحه، فوراً آن را ترک میکنند! البته این درصد برای وب سایتهایی با محتوای بهینه شده و ظاهر کاربر پسند است ! داستان وقتی جذابتر میشود که بدانید بخش زیادی از این 64 درصد به دلیل محتوای نامناسب بخش بالای صفحه یا همان ATF و سرعت لود پایین سایت را ترک میکنند.
بنابراین اگر میخواهید سایتی که طراحی میکنید جزء آن 64 درصد نباشد، بهینه سازی LCP لازم و ضروری است. LCP در واقع یکی از مهمترین معیارها برای تجربه کاربر است زیرا به طور مستقیم نشاندهنده زمانی است که کاربر محتوای اصلی صفحه را میبیند. هرچه این زمان کمتر باشد، تجربه کاربری بهتری ارائه میشود و احتمال خروج کاربر از سایت کاهش مییابد.

روشهای اندازهگیری LCP
ابزارهای مختلفی برای اندازهگیری LCP وجود دارد:
– Google Page Speed Insights : یکی از سادهترین روشها برای مشاهده LCP سایت شما است.
– Lighthouse : ابزاری در DevTools گوگل کروم که به شما امکان میدهد گزارش کاملی از LCP سایت خود داشته باشید.
– Web Vitals Extension : افزونهای برای مرورگر کروم که اطلاعات زنده از LCP و سایر معیارهای Core Web Vitals ارائه میدهد.
– Search Console : یکی دیگر از ابزارهایی که به کمک آن می توانید LCP سایت خود را بررسی کنید، در قسمت گزارش تجربه کاربری Google Search Console است.
– Chrome DevTools : در این ابزار میتوانید با فیلتر کردن درخواستهای شبکه و استفاده از تب Performance، جزئیات دقیق LCP را در لحظه بررسی کنید.
روشهای بهینهسازی LCP
برای بهبود LCP باید سرعت بارگذاری محتوای مهم و المانهای بزرگ صفحه افزایش یابد. برخی از روشهای مؤثر برای بهبود این معیار عبارتند از:
 بهینهسازی سرور (Server Optimization)
بهینهسازی سرور (Server Optimization)
کاهش زمان پاسخ سرور : کاهش TTFB (Time to First Byte) از طریق بهینهسازی سرور و استفاده از CDN. نکته حائز اهمیت اینه که اگر از منابع ، کتاب خانه های CSS و جاوا اسکریپت و فونتهابه صورت CDN استفاده میکنید با توجه به اینکه اغلب این CDN ها در خارج از ایران مدیریت میشوند بهتر است که آنها را دانلود و در هاست خود نگه داری کنید.
استفاده از کش (Caching) : یکی دیگر از روشهای بهینهسازی LCP؛ ایجاد نسخههای کش شده از صفحات وب برای کاهش زمان بارگذاری. شما می توانید برای وب سایت خود یک سیستم کش پیاده سازی کنید و با این کار پهنای باند خود را حفظ و در نتیجه سرعت بارگذاری را کمتر کنید. اگر از سیستمهای مدیریت محتوا هم استفاده میکنید می توانید از افزونه هایی مانند Wp rocket برای وردپرس یا Speed cashe برای جوملا استفاده کنید.
بارگذاری تنبل (Lazy Loading) :استفاده از تکنیک بارگذاری تنبل برای تصاویر و ویدیوها، به طوری که تنها زمانی که کاربر اسکرول میکند و به ، بخش مورد نظر میرسد، بارگذاری شوند.
بهینهسازی منابع بزرگ (Resource Optimization)
فشردهسازی تصاویر: کاهش حجم تصاویر از طریق فرمتهای بهینه مانند WebP یا Avif و یا استفاده از ابزارهایی مانند ImageOptim یا TinyPNG.
بارگذاری CSS و جاوااسکریپت : کدنویسی اصولی و بهینهسازی کدهای CSS و جاوااسکریپت با استفاده از minification و حذف کدهای غیرضروری.
بهینه سازی فونت ها: در مقاله قبلی در مورد بهینه سازی فونت ها به صورت کامل صحبت کردیم. برای این کار می توانید از ترفند font-display: swap و یا بارگذاری مستقیم فونت ها استفاده کنید.
بهینهسازی برای موبایل: سازگاری وب سایت طراحی شده با موبایل یکی از مهمترین روشهای بهینهسازی LCP است، زیرا بسیاری از کاربران از طریق موبایل به سایت شما دسترسی پیدا میکنند. استفاده از ابزار AMP یا Accelerated Mobile Pages گوگل است که تاثیر زیادی کاهش LCP دارد.
ارزیابی و بررسی روشهای بهینهسازی LCP
پس از اعمال این تغییرات، باید به کمک ابزار هایی مانند Chrome DevTools و PageSpeed Insights به صورت دورهای و مستمر LCP سایت را بررسی کنید تا بتوانید میزان اثر بخشی اقداماتی که در راستای روشهای بهینهسازی LCP انجام داده اید را ارزیابی کنید.
منابع :
- [web.dev – LCP Documentation](https://web.dev/lcp/)
- [Google PageSpeed Insights](https://developers.google.com/speed/pagespeed/insights/)
- [Chrome DevTools Performance Tab](https://developer.chrome.com/docs/devtools/evaluate-performance/)