اثر شیب هدف به زبان خودمونی میگه هر چی به هدف نزدیک تر بشی تمایل برای دستیابی به هدف هم بیشتر میشه. پس به عنوان طراح می بایست با استفاده از المان ها بصری کاربر را از میزان مراحل یا فعالیت باقیمانده مطلع کنیم و این کار را به گونه ای انجام بدیم که کاربر پس از انجام هر مرحله، برای به اتمام رساند وظایفش مشتاق تر باشه.
مثال:
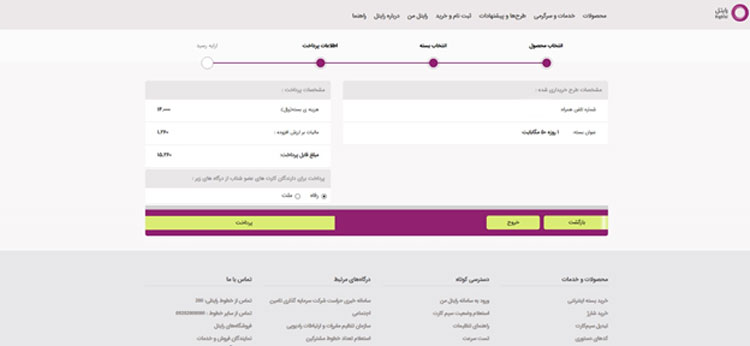
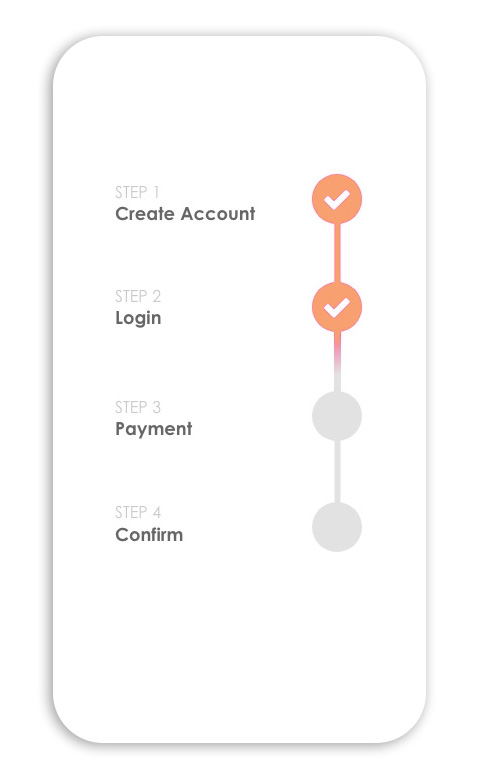
در تصویر زیر سیستم خرید شارژ یکی از اپراتورها را مبینیم که کل مراحل کار و مرحله کنونی کاربر را نشان می دهد. بنابراین کاربر می دونه چه تعداد فعالیت انجام داده و چه تعداد فعالیت برای انجام دادن باقی مانده.

چند نکته کلیدی:
- نمایش میزان پیشرفت به صورت مصنوعی کاربر را به ادامه یک کار و به سرانجام رساندن آن تشویق میکند
- هرچه کاربران به اتمام یک کار نزدیکتر باشند ، سریعتر تلاش می کنند.
- انگیزه را می توان با نمایش بصری پیشرفت و تکمیل افزایش داد مثلا. استفاده از نوار پیشرفت
.

تاریخچه:
فرضیه goal-gradient، که در ابتدا توسط کلارک هول رفتار شناس، در سال 1932 ارائه شد و بیان می کند که تمایل به نزدیک شدن به هدف با نزدیکی به هدف افزایش می یابد. در یک آزمایش کلاسیک که این فرضیه را آزمایش میکند ، هول (1934) دریافت که موش ها وقتی در کوچه مستقیم از قسمت شروع به سمت غذا می روند ، به تدریج سریعتر می دوند.
کلارک لئونارد هول ، رفتارشناس آمریکایی ، فرض کرد که اثر گرادیان تمایل به افزایش تلاشها هنگام نزدیک شدن به هدفی است که در مجاورت باشد. هال تئوری خود را با آزمایش موش ها در یک پیچ و خم آزمایش کرد. وی نتیجه گرفت که این جوندگان با نزدیک شدن به انتهای مسیر و دریافت جایزه (یک تکه پنیر) سریعتر از ابتدای مسیر می دوند.
در سال 2006 ، کیوتز ، اورمینسکی و ژنگ در مقاله خود با عنوان فرضیه هدف-تدریجی احیا شده، صادق بودن این فرضیه در مورد انسانها نیز ثابت نمودند .
چطور از این قانون استفاده کنیم؟
- برای فرآیندهای پیچیده و طولانی مانند پروسه خرید یک محصول، تکمیل یک فرمو … بهتر است با ایجاد یک نشانگر بصری، کاربر را از تعداد مراحل کار مطلع سازیم.
- مطمئن شوید تعداد مراحل زیاد نباشد. مراحل را ساده و در تعداد کم طراحی کنید تا کاربر برای انجام آن راغب شود.
- در صفحه وبلاگها با یک نشانگر مشخص کنید که تا انتهای مطلب چقدر باقی مانده است
- همچنین در ارایه کورسهای درسی با نشانگرها نواری یا حلقه ای می توانید میزان دورس طی شده و باقیمانده را نشان دهید.
- سع کنید در اپلیکشن یا وب سایت خود با امتیاز دهی به فعالیتها کاربر و ارایه پاداش در قبال میزان مشخصی از امتیازات کاربر را برای مراجعه مجدد راغب کنید.
- در اپلیکشنها یا وب سایتهایی که کاربر باید به صورت روزانه کارهایی ارایه کند می توانید با ردیابی و ذخیره فعالیتهای کاربر و ارایه آنها او را به ادامه فعالیت بیشتر ترغیب کنید. وب سایت ویرگول در انتهای سال فعالیتهای کاربر را با اعداد جالبی مانند میزان افزایش سرانه مطالعه کشور! و یا جلوگیری از قطع چه تعداد درخت! در قالب یک ویدیو به خوبی این قانون را به کار گرفته است.

استفاده از کامپوننت های مناسب جهت نمایش مراحل اجرا شده و مراحل باقیمانده به کاربر
جمع بندی
سه روش برای استفاده بهتر از این قانون
1- تجسم عینی پیشرفت:
پیشرفت قابل مشاهده در هر نوع فعالیت برای توسعه و تکمیل کار ضروری است. اگر نتوانیم ببینیم که به سمت هدفی در حال حرکت هستیم ، پس احتمالاً تسلیم خواهیم شد. به همین دلیل تجسم سفر و تلاش ما برای تحریک رفتار گرادیان ضروری است.
The Interaction Design Foundation یک سکوی یادگیری الکترونیکی که مجموعه ای جالب از مجمعه ای از تکنیک های طراحی رفتاری (behavioural design) را برای کمک به با انگیزه نمودن دانشجویان ایجاد می کند. مثلا ، فراگیران می توانند پیشرفت دوره خود را با پشت سر گذاشتن نقاط عطف مختلف ، از جمله گذراندن 70٪ ، بیش از 10٪ و 100٪ یا بهترین در کلاس ، به صورت بصری مشاهده کنند .
2- فعالیتی سرگرم کننده و حاوی پاداش، احتمال سرمایه گذاری مخاطبان و همچنین بازدید مجدد آنها را افزایش می دهد. در خرده فروشی ، برنامه های وفادار سازی اغلب با تکنیک های بازی سازی (gamification )، از جمله امتیازات و پاداش ها ، برای تقویت این قانون در میان مشتریان طراحی می شوند. مانند امتیازاتی که دیجی کالا به ازای هر خرید به کاربران خود اعطا می کند.

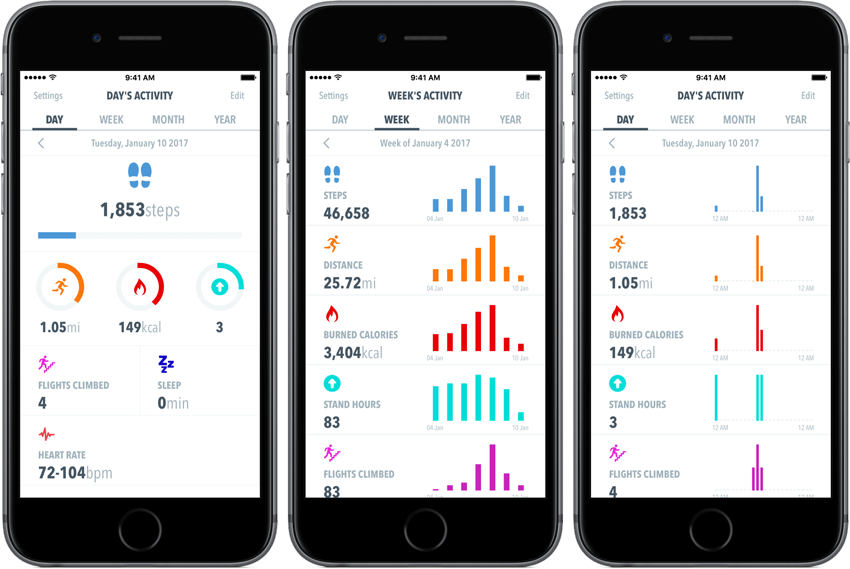
3- ردیابی فعالیت(Activity tracking)
اپلیکشنهای سلامتی و تناسب اندام روش های نوینی برای ردیابی فعالیتهای کاربر مانند میزان مسافت طی شده در طول یک زمان مشخص، کالری مصرف شده و … در حالات مختلف ارایه می کنند. برنامه های تمرینی شخصی ، مشاوره تغذیه و بازخورد سایر مخاطبان در جامعه مجازی انگیزه های اصلی برای تقویت این قانون ایجاد میکنند.