در این نوشته اثر موقعیت ترتیبی در طراحی UX رو مورد بررسی قرار میدیم. اثر موقعیت ترتیبی یک پدیده روان شناختی است که رابطه بین میزان یادآوری گزینه های را نسبت به جایگاهشان در یک لیست بررسی میکند . این اثر، دو قسمت دارد اثر اولیه و اثر پایانی.
اثر اولیه (تقدم):
توضیح میدهد که گزینه (های) ابتدایی لیست بهتر یادآوری می شوند. این به این دلیل است که به آنها بیشتر توجه میشود، و به صورت عمیقتری در حافظه کدگذاری میشوند و احتمال ذخیره شدن در حافظه طولانی مدت بالاتر است.
اثر پایانی (تأخر):
از سوی دیگر، اثر پایانی نشان میدهد که آیتمهایی که در انتهای لیست ارائه میشوند نیز به احتمال زیاد به خوبی به یاد میآیند. به این دلیل که هنوز در حافظه کوتاه مدت تازه هستند و به راحتی قابل دسترس برای یادآوری فوری هستند.
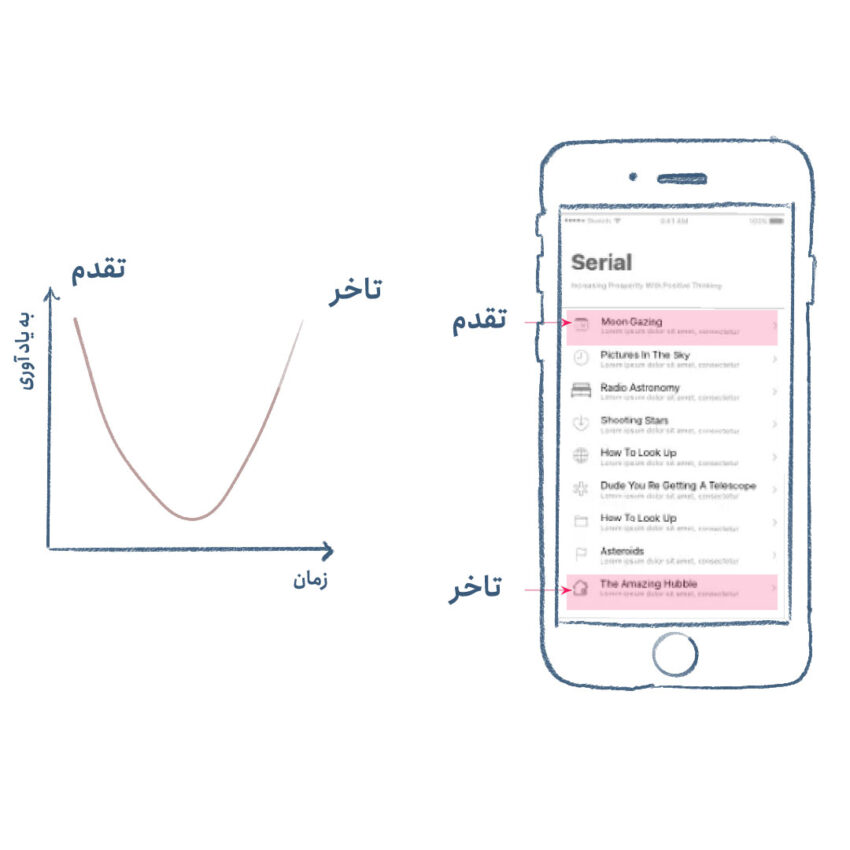
اگر میزان یادآوری گزینه های لیست رر روی نمودار بیاوریم الگویی به شکل حرف U ایجاد می شود (شکل زیر) یعنی گزینه های ابتدایی و انتهایی لیست راحت تر به یاد خواهند آمد.

تاریخچه اثر موقعیت ترتیبی
تاریخچه اثر موقعیت ترتیبی به کارهای نوآورانه هرمان ابینگ هاوس، روانشناس آلمانی در اواخر قرن نوزدهم برمیگردد. ابینگهاوس به خاطر تحقیقات پیشگامانهاش درباره حافظه و فرایندهای یادگیری معروف است. ابینگهاوس آزمایشهای گستردهای درباره حافظه انجام داد تا درکی از نحوه نگهداری و یادآوری اطلاعات در طول زمان پیدا کند. در طی این آزمایشها، او اثر موقعیت ترتیبی را کشف کرد. ابینگهاوس مشاهده کرد که وقتی لیستی را به شرکتکنندگان ارائه میکرد و بعداً از آنها خواست تا به یاد آورند، عملکرد حافظه افراد بسته به موقعیت آیتمها در لیست متفاوت بود. او متوجه شد که آیتمهای ابتدایی و پایانی بهتر به یاد میآیند. این موضوع باعث شد ابینگهاوس مفهوم اثر اولیه و اثر پایانی را به عنوان عوامل اساسی که در ایجاد اثر موقعیت ترتیبی نقش دارند، پیشنهاد کند.
کاربرد اثر موقعیت ترتیبی در طراحی UX
اثر موقعیت ترتیبی یکی دیگر از اصول طراحی Ux است که میتوان در طراحی تجربه کاربری (UX) برای افزایش کارایی UI و سازماندهی محتوا در طراحی رابط کاربری به کار برد. با کمک این اثر، طراحان میتوانند ارائه و ترتیب محتوا را بهینهسازی و مشارکت و یادآوری کاربر را بهبود ببخشند.
بهینهسازی تجربه کاربری با استفاده از اثر موقعیت ترتیبی در طراحی
اثر موقعیت ترتیبی در شروع کار
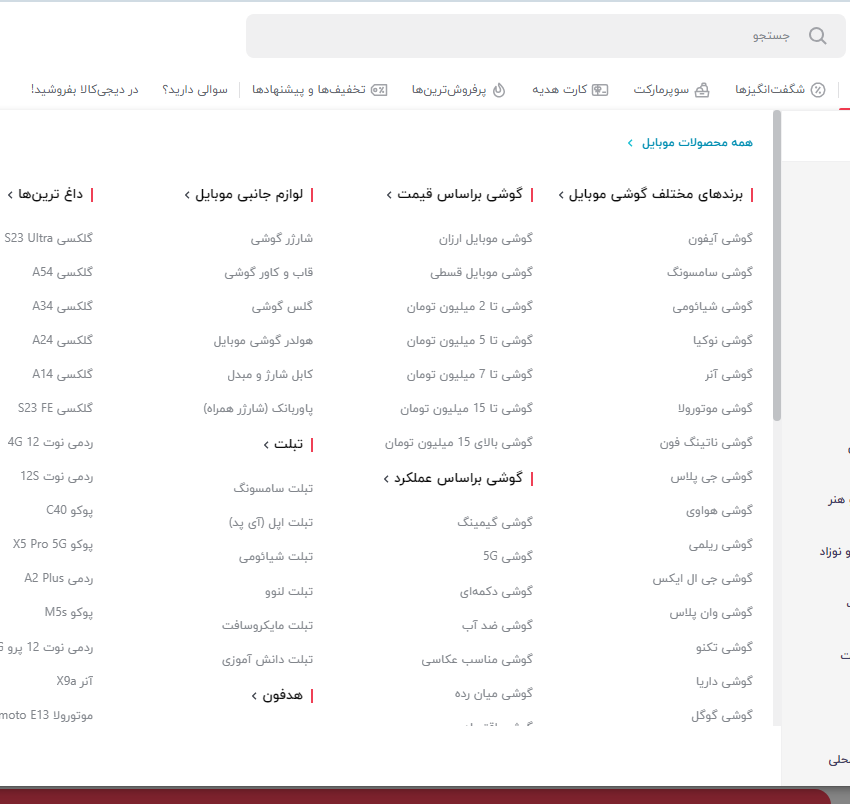
چنانچه لیستی از گزینه های زیادی دارید می تونید موارد با اهمیت بالاتر را در ابتدای لیست قرار دهید. برای مثال پر فروشترین محصولات در سایت دیجی کالا به ترتیب موبایل و وسایل دیجیتالی هستند دیجی کالا هم با همین ترتیب، دسته بندی محصولات موبایل و وسایل دیجیتالی را در ابتدای گزینه منوی دسته بندی قرار داه (تصویر زیر)

اثر پایانی برای فراخوانی اقدام به عمل (CTA)
در لیست های کوتاه تر اغلب گزینه های پایانی برای مخاطب جذاب تر است (به اصطلاح کلیک خور تر هستند) پس می توان گزینه های با اهمیت در را در پایان این لیستها قرار داد. برای مثال منوی وب سایت اپل در حالت موبایل گزینه فروشگاه ( Store ) آخرین گزینه منو است. همچنین در اغلب وب سایتها مشاهده میکنیم دگمه فراخوان عمل اصلی ( CTA ) در انتهای صفحه (مجددا) قرار می گیرد. جالب است که حتی در طراحی محصولات غیر دیجیتال مانند منوی رستوران ها نیز از این اثر استفاده زیادی میشه!

تجزیه و تحلیل و سلسله مراتب بصری
تجزیه اطلاعات به بخشهای کوچک و مفید میتواند در حفظ حافظه کمک کند. با سازماندهی سلسله مراتبی محتوا، کاربران میتوانند محتوای اساسی یا اصلی را به طور بصری تمایز دهند.
طراحی ناوبری و منو
مثال دیگر از اثر موقعیت ترتیبی و کاربرد آن در طراحی UX در ترتیب آیتم های منوی ناوبری یک سایت است. موقعیت یک منو میتواند بر یادآوری کاربر تأثیر بگذارد. برای مثال می توان مهمترین آیتم منو را در انتهای منو بار قرار داد مانند منوی سایت اپل که قبلا عنوان کردیم.
پیامهای خطا و بازخورد
کاربرد دیگر اثر موقعیت ترتیبی در نمایش پیامها ی خطا و بازخورد است یا ارائه بازخورد است. قرار دادن اطلاعات اصلی در ابتدا به کاربران کمک میکند تا به سرعت با مشکل پیش آمده آشنا شوند. جزئیات و دستورالعملهای پشتیبانی میتواند پس از آنها قرار بگیرند.
من یک بلاک متنی هستم، روی دکمه ویرایش کلیک کنید تا این متن را تغییر دهید. لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
نتیجهگیری
این اثر به ما یادآور می کند که حافظه کوتاه مدت کاربران چه به لحاظ حجم اطلاعات و چه به لحاظ زمان حفظ اطلاعات محدود است و این مهمترین دلیل اهمیت اثر موقعیت ترتیبی در طراحی است.
شما به عنوان یک طراح خوب می توانید با استفاده از این اثر لیستهای موجود در طراحی خود را اولیت بندی کنید و با در اختیار قرار دادان گزینه های با اهمیت تر در ابتدا یا انتهای لیست ها طرحهایی را ایجاد کنید که درگیری کاربران را بهینه و تعاملات بهتری را فراهم آورند.