دیزاین سیستم چیست؟ چرا باید از آن استفاده کنیم؟ چجوری اون رو پیاده سازی کنیم؟ در این مقاله به تمام این سوالات پاسخ خواهیم داد. اما قبل از اون با یک مثال ضرورت وجود دیزاین سیستم در شرکت های بزرگ رو بررسی میکنیم.
فرض کنید یک شخص تازه به جمع تیم طراحی شرکتی مثل دیوار یا دیجی کالا پیوسته و قراره بخشی از کار باز طراحی صفحات رو انجام بده یا صفحات جدیدی رو توسعه بده. خوب باید از کجا شروع کنه؟ سایتی مثل دیجی کالا چند صفحه داره؟ آیا باید تمام صفحات رو بررسی کنه تا بدونه مثلا فلان دگمه برای قسمت ثبت نظر را چجوری استایل بندی کنه؟ بقیه اعضای تیم طراحی چطور؟ برای طراحی یک دگمه یا منو از چه فونتی باید استفاده بشه؟ چه رنگی؟ اندازه فونت فاصله ها چه اندازه باشه؟ و…. پاسخ تمام این ها عبارتی است به نام دیزاین سیستم .
دیزاین سیستم ، مانند یک نقشه راه، دفترچه راهنما، مرجع و یک روش اجرایی استاندارد برای طراحان و توسعهدهندگان است که با ایجاد انسجام، هماهنگی، و کارایی بالا در پروژهها، کار طراحی و توسعه را سادهتر میکند. در یک دیزاین سیستم قوی بستگی به گستردگی و ابعاد سازمان ایجاد کننده و طراحانی که از آن استفاده می کنند برای تمام پرسش هایی که ممکن است در ذهن یک طراح تازه کار حین پروسه طراحی ایجاد شود پاسخی وجود دارد. در این مقاله، ابتدا به چیستی و مزایا و سپس به بررسی مراحل ساخت و جزئیات فنی دیزاین سیستم میپردازیم . در پایان نیز دیزاین سیستم چند شرکت موفق در این زمینه را با عنوان مثال عملی بررسی میکنیم .
دیزاین سیستم چیست و چرا به آن نیاز داریم؟
یک دیزاین سیستم در واقع ترکیبی از قوانین، اصول طراحی ، و کامپوننتهای طراحی است که با استفاده از آنها میتوان طراحیهای بزرگ و چندبخشی را با هماهنگی کامل ایجاد کرد. در دنیای امروز که سرعت و انسجام اهمیت بالایی دارند، دیزاین سیستم به تیمهای طراحی و توسعه کمک میکند تا در کمترین زمان، بهترین نتیجه را بگیرند.
مزایای دیزاین سیستم
- صرفهجویی در زمان : با کامپوننتهای از پیش تعریفشده، زمان توسعه کاهش مییابد.
- هماهنگی بین تیمها : میتواند به عنوان یک زبان مشترک بین طراحان و توسعهدهندگان یک پروژه باشد.
- مقیاسپذیری بالا : ایجاد تغییرات در طراحی و توسعه آن را به راحتی امکانپذیر میکند.
مراحل پیادهسازی دیزاین سیستم

تحلیل نیازهای پروژه دیزاین سیستم
قبل از هر چیز، باید بفهمید که نیازهای پروژه چیست. به عنوان مثال، اگرهدف ، تقویت برند یا برند سازی باشد، سیستم شما باید کامپوننتهایی با هویت بصری مشخص و پایدار داشته باشد. اگر هدف کاربرد پذیری رابط کاربری باشد، تمرکز باید روی ایجاد کامپوننت هایی با کارایی بالا باشد.
ساختاردهی و ایجاد اصول دیزاین سیستم
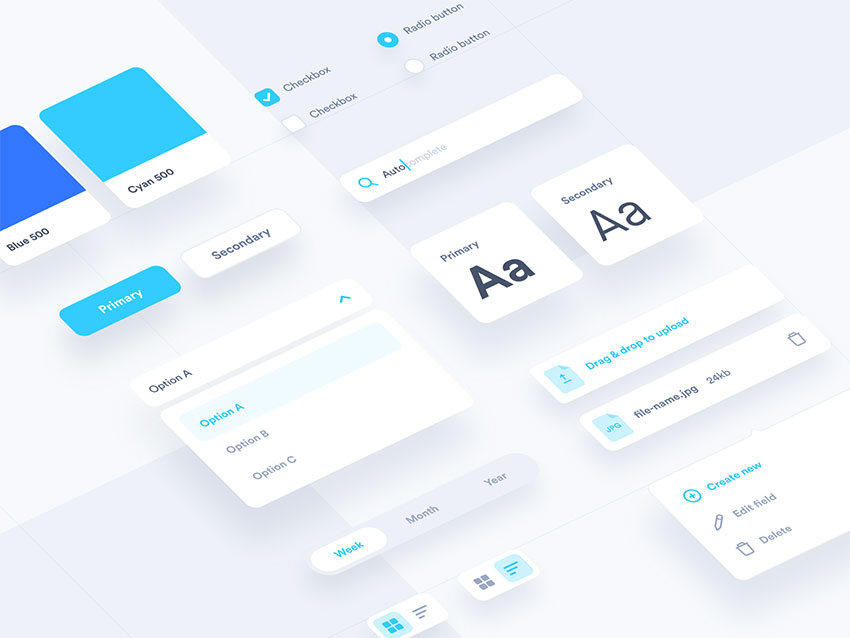
در این مرحله ، اصول بصری مانند پالت رنگ، تایپوگرافی، اندازهبندی و سبک آیکونها را تعریف کنید. این اصول باید بهگونهای باشند که تمام ابهامات و پرسش های یک تازه وارد به تیم طراحی را پوشش دهد و در نهایت یک طرح منسجم و یکپارچه ایجاد کند. برای مثال،Material Design حتی جزییترین ویژگی ها مانند سایه ها، فاصله ها و میزان انحنای کامپوننتها را نیز مشخص کرده است تا هویتی یکپارچه و متمایز ایجاد کند.
طراحی کامپوننتهای دیزاین سیستم
در دیزاین سیستم به هر المان بصری که بیش از یک بار در طرح استفاده میشود کامپوننت میگوییم. برای مثال لینکها دکمهها، کارتها، فرمها و منوی ناوبری برخی از کامپوننتهای پرکاربرد در طراحی سایت هستند. در طراحی این اجزا، باید هماهنگی بین جزئیات حفظ شود تا تجربه کاربری یکپارچه بماند. در Carbon Design System ، هر کامپوننت با توضیحات دقیق و مثالهای قابل ویرایش همراه است.
پیادهسازی مستندسازی دیزاین سیستم
مستندسازی نقش کلیدی در اجرای درست دیزاین سیستم دارد. برای این منظور، میتوانید از ابزارهای مستندسازی تعاملی مانند Storybook استفاده کنید تا هر کامپوننت با کدها و توضیحات کامل در دسترس تیمها قرار گیرد. مستند سازی عموما به سه صورت انجام میگیرد؛
مستند سازی با زبان محاوره ای: در این روش با همان زبانی که گفتگو میکنیم، ویژگی ها هر کامپوننت را بیان میکنیم
مستند سازی به روش کد: در این روش کد های استایل هر کامپوننت درج شده است.
مستند سازی به روش تلفیقی: این روش تلفیقی از دو روش بالاست یعنی علاوه بر ارایه توضیحات برای هر کامپوننت کد ها اولید آن نیز ارایه شده است. این روش بیشار در دیزاین سیستم های تجاری و عمومی کاربرد دارد.
تست و بازخوردگیری
در این مرحله می توانید نتیجه را با کاربران آزمایشی یا اعضای تیم به اشتراک بگذارید و بر اساس بازخوردهای آنها، تغییرات لازم را اعمال کنید. تستهای A/B و استفاده از تستهای دسترسپذیری میتواند در بهینهسازی دیزاین سیستم به شما کمک کند.
نکات فنی برای دیزاین سیستم موفق

انتخاب ابزار مناسب
ابزارهایی مانند Figma، Sketch ، و Adobe XD امکان طراحی و همکاری زنده را فراهم میکنند که از بین آنها Figma بیشترین کاربر را دارد. این ایزار ختی امکان اشتراک گذاری طرح و ویرایش زنده برای سایر اعضای تیم را برای شما فراهم میکند. این کار به سرعت پیشرفت و هماهنگی بین اعضای تیم که کمک شایانی می کند.
دسترسپذیری و کاربردپذیری
امروزه دسترسپذیری بخشی ضروری در هر دیزاین سیستم می باشد. استفاده از کنتراست رنگی مناسب برای کاربرانی که مشکلات بینایی دارند، فونتهای با اندازه بزرگتر،و غیره … تا ادارای معلولتهم بتوانند بهراحتی از طراحیها استفاده کنند. مثلاً در دیزاین سیستم Polaris از Shopify، اصول دسترسپذیری بهدقت رعایت شده است تا تمام کاربران بدون مشکل از فروشگاههای آنلاین استفاده کنند.
کامپوننتهای هوشمند
در طراحی کامپوننتها به این نکته توجه کنید که کامپوننتها قابلیت تطبیق و تغییر برای موقعیتهای مختلف را داشته باشند. به عنوان مثال، در Material Design، دکمهها به گونهای طراحی شدهاند که قابلیت استفاده در اندازههای مختلف و با تغییرات جزئی را دارند.
ارتباط و هماهنگی با تیم توسعه
در پیادهسازی دیزاین سیستم، هماهنگی بین طراحان و توسعهدهندگان بسیار مهم است. ابزارهایی مثل Zeplin و InVision برای این منظور بسیار کاربردی هستند و میتوانند کدهای CSS و جزئیات طراحی را بهصورت دقیق به تیم توسعه ارائه دهند.
مثالهای موفق دیزاین سیستم

Material Design – گوگل
Material Design از گوگل یکی از کاملترین دیزاین سیستمهاست. این سیستم از اصول طراحی مدرن و مینیمالیستی برای ایجاد رابطهای کاربری جذاب و کاربرپسند استفاده میکند. Material Design شامل تمامی موارد لازم برای توسعه و طراحی است و در اندروید و بسیاری از اپلیکیشنهای وب نیز کاربرد دارد.
Carbon Design System – IBM
Carbon Design System از IBM طراحی شده تا توسعهدهندگان و طراحان بتوانند بهراحتی با هم کار کنند و از کامپوننتها و اصول از پیشتعریفشده استفاده کنند. این سیستم بر مفاهیمی مانند سازگاری و انسجام تأکید دارد و در پروژههای پیچیده به کار میرود.
Polaris – Shopify
Polaris دیزاین سیستمی است که برای فروشگاههای آنلاین طراحی شده است. این سیستم به فروشگاهها اجازه میدهد تا طراحی خود را با برند Polaris همسو کرده و تجربهای منحصربهفرد و جذاب برای کاربران خود فراهم کنند.
به جزء موارد گفته شه سیستم های دیگری هستند مانند سیستم طراحی اوبر، اپل و میاکروسافت که سعی میکنیم در آینده تمام سیستم های طراحی موفق را برسی کنیم.
نتیجهگیری: چگونه دیزاین سیستم خود را بهبود دهیم؟
دیزاین سیستمها ابزار قدرتمندی هستند که با ایجاد هماهنگی و انسجام در طراحی، به تیمهای توسعه و طراحی کمک میکنند تا در کمترین زمان بهترین نتیجه را به دست آورند. با رعایت اصول دسترسپذیری، استفاده از کامپوننتهای هوشمند، استفاده از ابزراهای مناسب و یادگیری تکنیکها، تمرین مداوم، به کار بستن آموختهها و ارتباط مناسب بین تیمها، میتوانید دیزاین سیستمهایی طراحی کنید که علاوه بر کارایی بالا تجربه کاربری موفقی خلق کنند..و این نکته مهم را همیشه به یادداشته باشید که این فرآیند یک سیستم ایستا و یکبار تولید نیست بلکه همواره باید به کمک چرخه ” اعمال تعییرات – تست – بازخوردگیری” آن را بهبود و توسعه داد.