چکیده:
طراحی نمودارها برای وب سایت یکی از چالشهای اساسی برای طراحان UI بوده به ویژه هنگامی که قرار است نوع نمودار را بسته به نتایجی که قرار است از آن گرفته شود انتخاب کنیم. نمودار بخش مهمی از طراحی داشبورد است و انتخاب نوع نمودار مناسب برای نمایش بصری داده ها، مهمترین و در عین حال پیچیدهترین قسمت برای یک طراح UI . انتخاب نادرست نوع نمودار می تواند باعث تفسیر اشتباه و سردرگمی کاربران شود. اگر تا به حال یک داشبورد طراحی کرده اید یا روی هر پروژه دیگری که نیاز به تجسم داده ها و بطری نمودن داده دارد کار کرده باشید، می دانید که یکی از چالشهای بزرگ طراحی نمودارهای دینامیک است. نمودارهای پای یا دونات اغلب می توانند اولین انتخاب طراح باشند زیرا بسیار جذاب و کاربرپسند به نظر میرسند، اما همیشه بهترین راه برای ارائه داده ها نیستند. در این مقاله میخواهیم اطلاعات مفیدی را در این رابطه با شما به اشتراک بگذاریم. در این مقاله تلاش میکنیم به سادهترین راه برای انتخاب نوع نمودار مناسب برای تجسم دادهها بپردازیم و مروری بر رایجترین انواع نمودار و بهترین روش طراحی برای هر یک از آنها خواهیم داشت.
طراحی نمودارها برای وب سایت انتخاب نوع درست
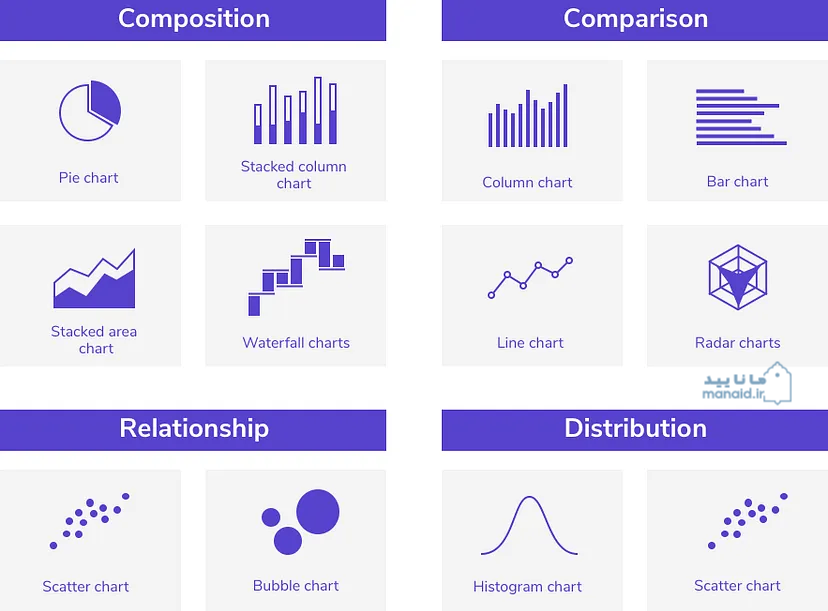
در طراحی نمودارها برای وب سایت قبل از هر چیز هنگام بصری کردن داده ها طبق قانون جیکوب از نمودارهایی که کاربر بیشتر با آنها آشناست و پیچیدگی کمی دارد استفاده کنید. انتخاب نوع نمودار مناسب بستگی به این دارد که چه اطلاعاتی میخواهید به مخاطب نمایش بدهید. معمولاً نمودارها برای انتقال میزان ترکیبات یک چیز ( مانند ترکیب سبد سهام، ترکیب سهامداران و …)، مقایسه (مقایسه فروش یک محصول در دو بازه زمانی)، رابطه یا توزیع (توزیع رده های سنی خریدارن در کشور) استفاده میشوند. بنابراین، چهار سوال زیر به شما کمک می کند تا تصمیم بگیرید از کدام نوع نمودار استفاده کنید:
- آیا می خواهید ترکیب چیزی را نمایش دهید؟
- آیا می خواهید مقادیر را با هم مقایسه کنید یا تفاوت یک یا چند متغیر را در طول زمان نشان دهید؟
- آیا می خواهید رابطه بین دو یا چند متغیر را بهتر درک کنید؟
- آیا می خواهید توزیع داده ها را نشان دهید؟
در ادامه بسته به آنچه می خواهید به کاربر نشان دهید، مروری کلی از رایج ترین انواع نمودار را آورده ایم؛

نمودار پای و دونات
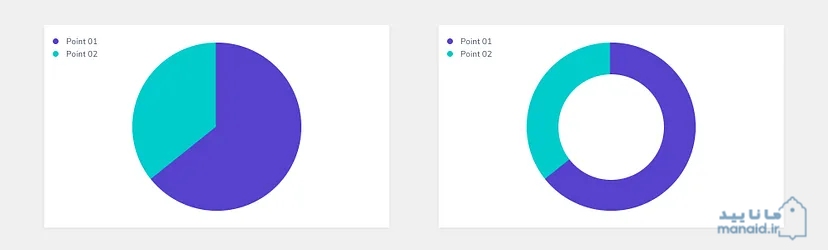
نمودار دایره ای یا نوع جدیدترآن، نمودار دونات، نمودارهایی هستند که بیش از حد استفاده می شوند. آنها برای نشان دادن بخش هایی از یک کل استفاده می شوند و اعداد را در درصد نشان می دهند که مجموع کل تمام بخش ها باید برابر با 100 درصد باشد.

نمودار دایره ای یا دونات زیاد و در بیشتر موارد به اشتباه استفاده می شوند. در بسیاری از وب سایتها از آن به عنوان نشان دادن میزان پیشرفت یا صرفا به عنوان نشان دادن آمار ساده ( مانند تعداد دانش آموختگان یک دوره و …) استفاده میشود در حالی که بهترین کاربرد این نوع نمودار ها نشان دادن میزان اجزای سازنده یک کل است. یک مثال ساده از کاربرد درست این نوع نمودارنشان دادان نتایج پاسخ به سوالی است که کاربران فقط با “بله” یا “خیر” باید به آن پاسخ بگویند.
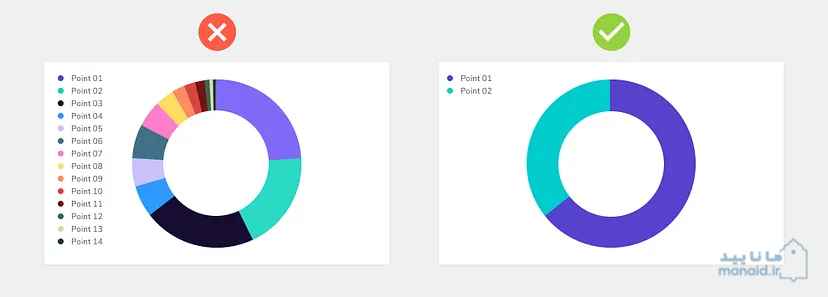
راهنمایی برای طراحی بهتر نمودارهای دایره ای:
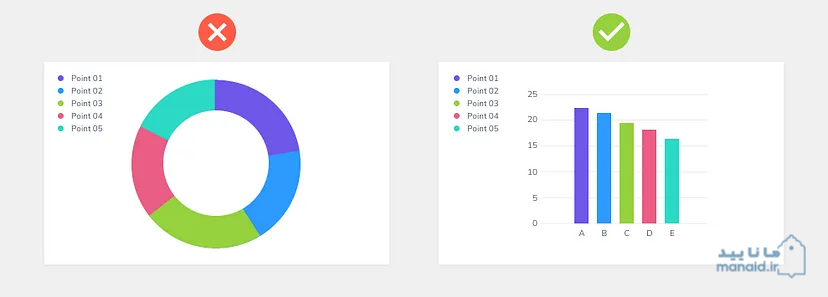
- اگر دسته بندی های زیادی دارید هرگز از نمودارهای دایره ای استفاده نکنید زیرا برش ها آنقدر نازک می شوند که قابل مقایسه نیستند. زمانی از نمودارهای دایره ای استفاده کنید که حداکثر 6 دسته دارید.

- این نمودارها برای نشان دادن داده هایی با مقادیر بسیار نزدیک به هم مناسب نیستند.در این مورد نمودار میله ای انتخاب بسیار بهتری خواهد بود.

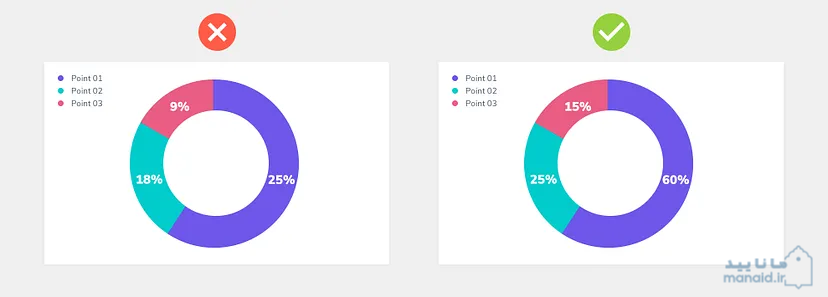
- اگر مجموع مقادیر داده های شما 100٪ نمی شوند از نمودارهای دایره ای استفاده نکنید. در این نمودارها مجموع کل تمام بخش ها باید برابر با 100٪ باشد.

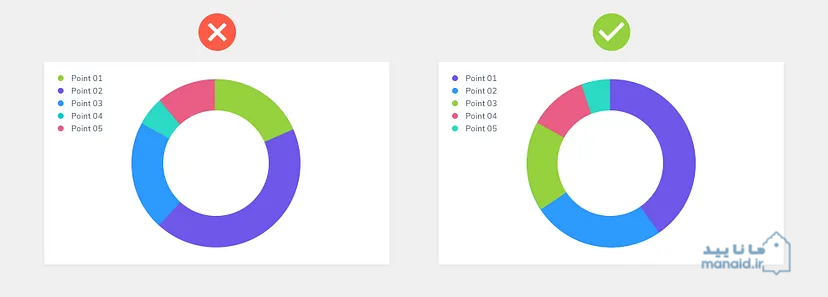
- برای مقایسه آسان تر، برش ها را با توجه به اندازه آنها مرتب کنید ( از مقادیر کمتر به بیشتر یا بر عکس).

نمودارهای میله ای و ستونی
نمودارهای میله ای و ستونی سر راست ترین و ساده ترین راه برای مقایسه مقادیر مختلف یا نشان دادن تفاوت ها در طول زمان است. نمودار ستونی معمولا به صورت عمودی است در حالی که نمودار میله ای دارای میله های افقی است.

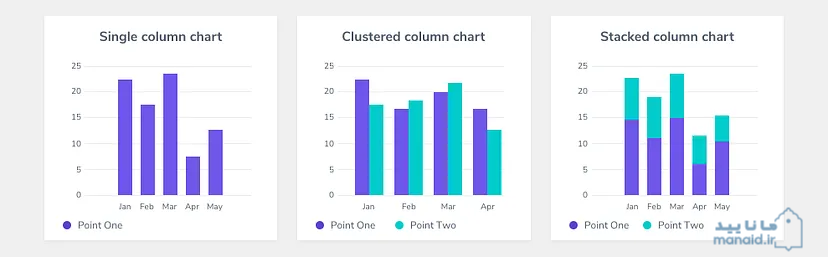
این نوع نموداریه مدل دارند که عبارت است از: نمودار ستونی/میله ای ساده ، نمودار ستونی/میله ای خوشه ای و نمودار ستونی/میله ای انباشته.
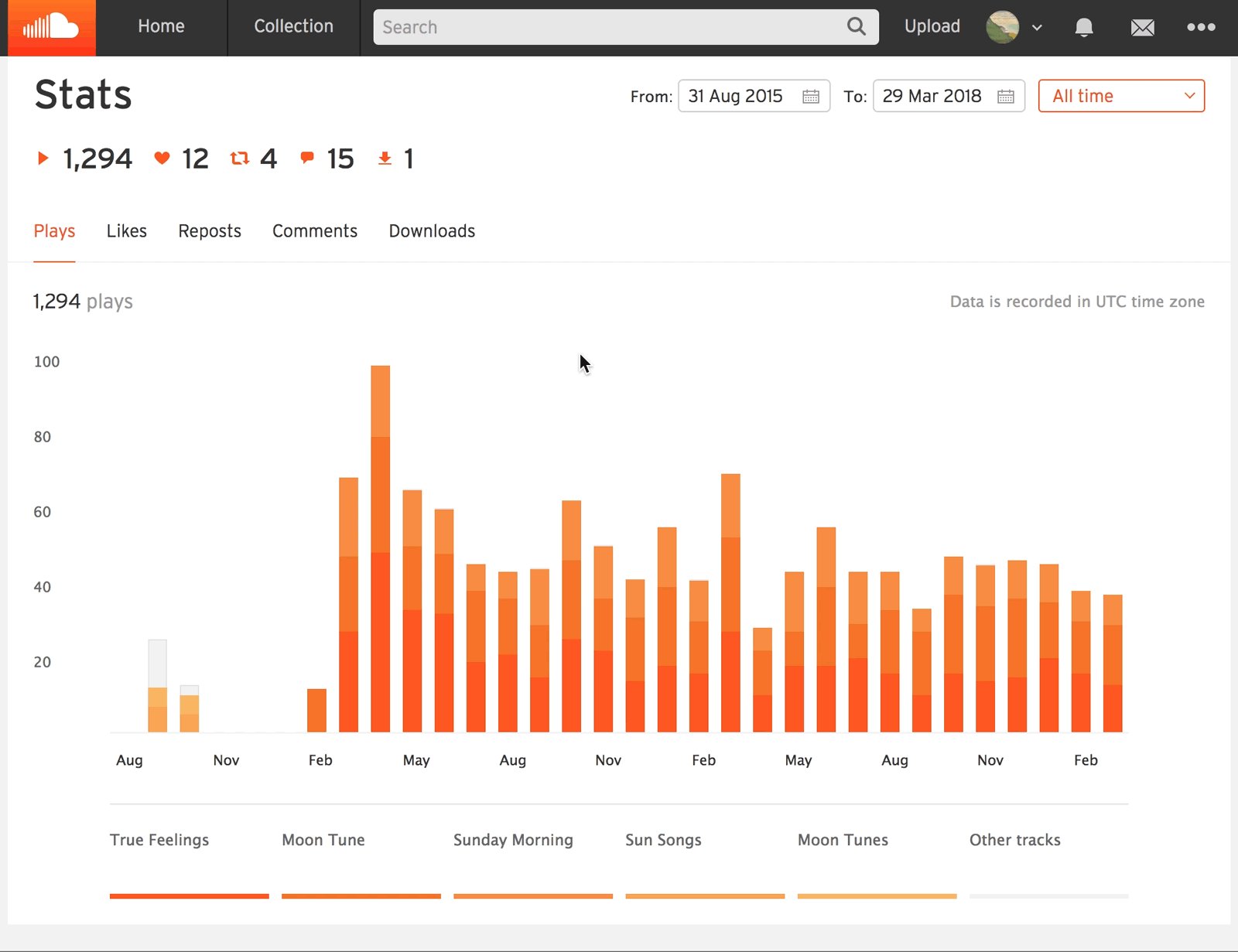
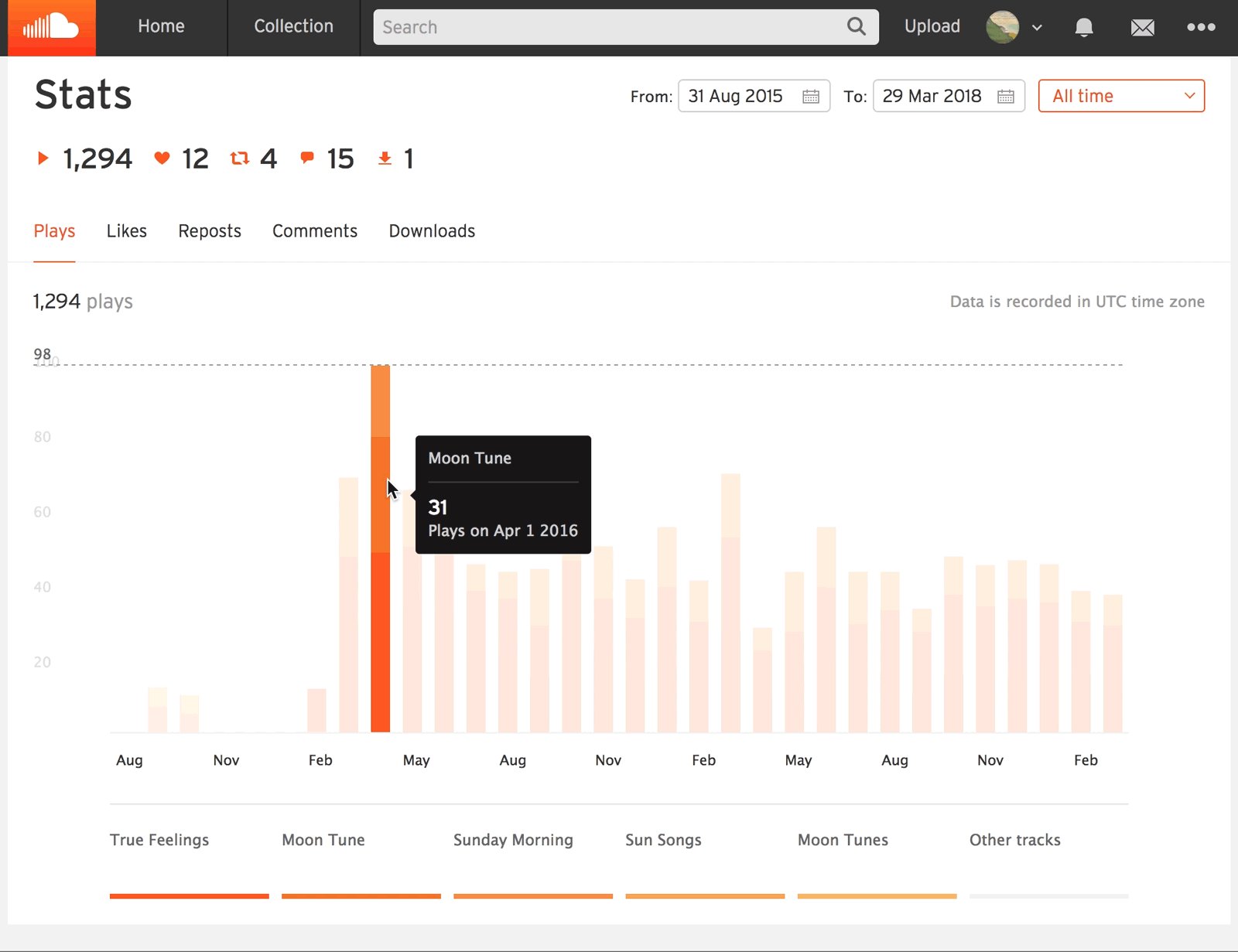
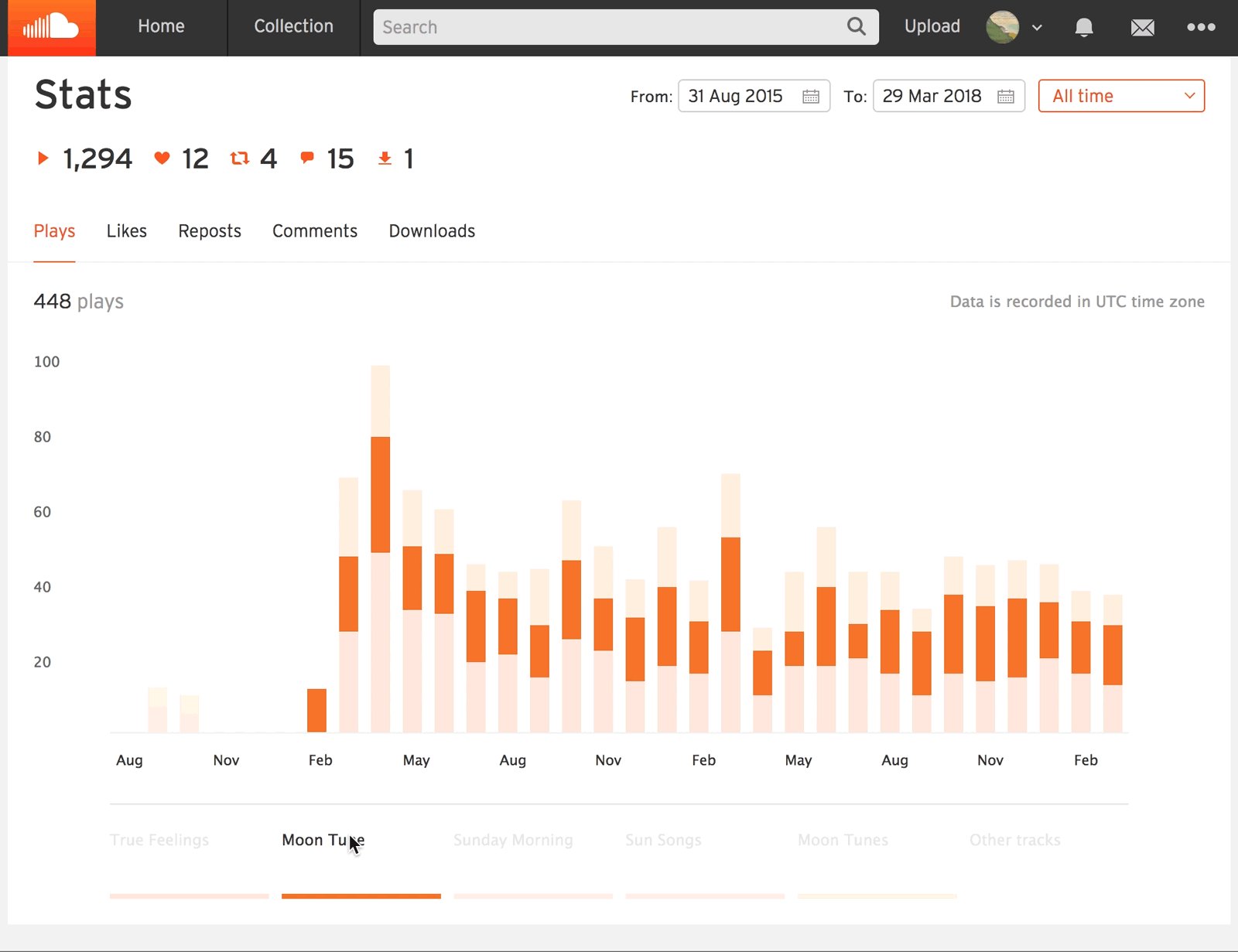
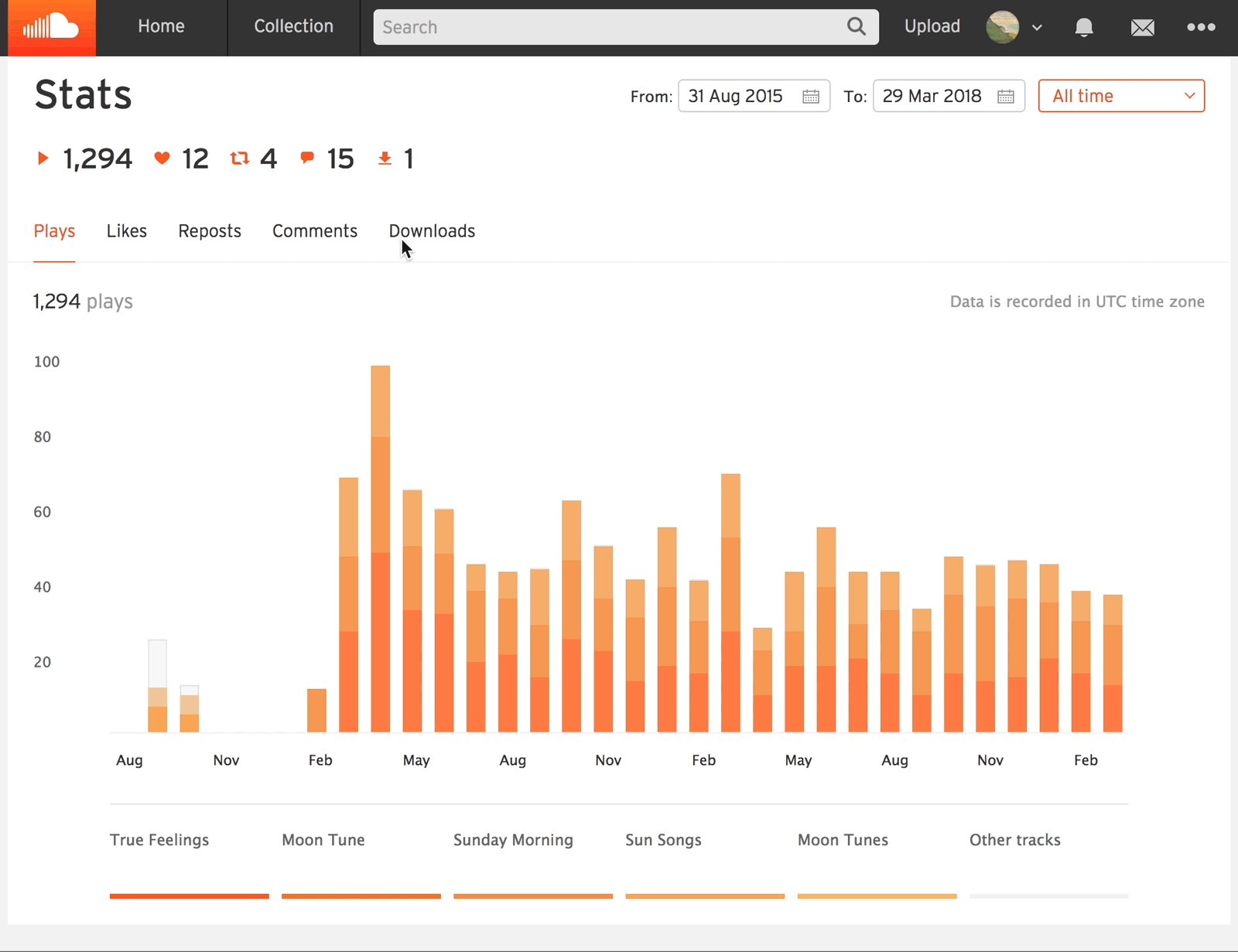
به طور کلی هرگار می خواهید کمیت، نسبت و فراوانی متغیرهای یک دسته را بدانید، باید نمودار تک میله ای را انتخاب کنید. برای مقایسه متغیرها در دو وضعیت متفاوت (مانند میزان بازدید از سایت در روز و شب یا مقایسه بازدید در ماه خاصی از سال و میزان بازدید در همان ماه در سال گذشته )از نمودارهای خوشه ای استفاده کنید و اگر می خواهید رابطه جزئی به کل را بین هر دسته نشان دهید، از نمودارهای میله ای انباشته استفاده کنید(نمونه خوب آن نمودار پخش کلی درSoundCloud است).

چنداصل برای طراحی بهتر نمودارهای میله ای و ستونی:
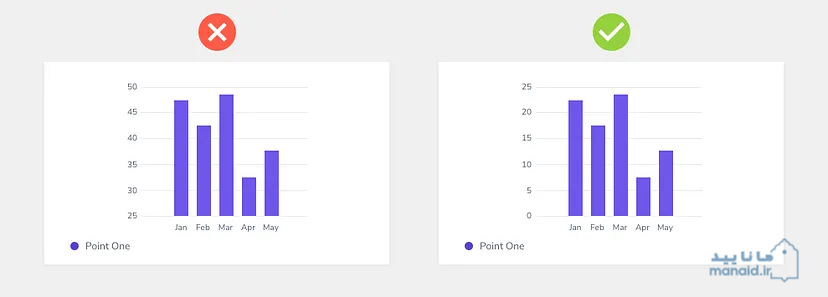
- همیشه محور y را از صفر شروع کنید تا داده ها بیشتر قابل درک باشند.

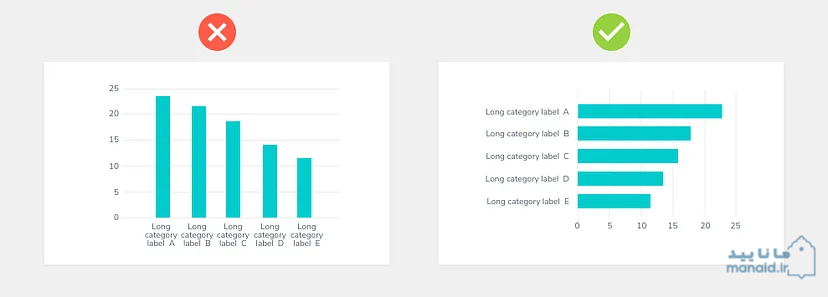
- وقتی تعادا دادها زیاد است یا جدول طول و داری دارید میتوانید از نمودار میله ای افقی استفاده کنید.

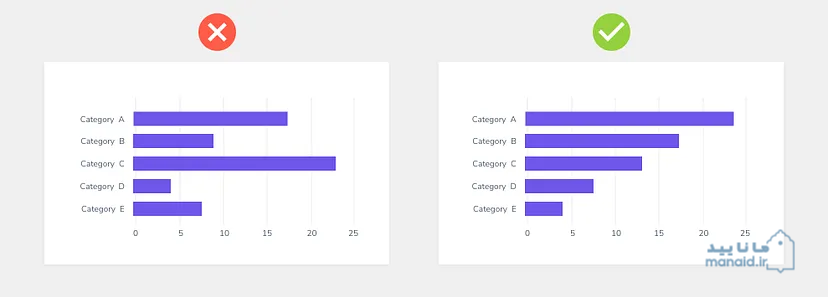
- همواره داده ها را بر اساس مقادیر مرتب سازی کنید مگر اینکه با تاریخ کار می کنید.

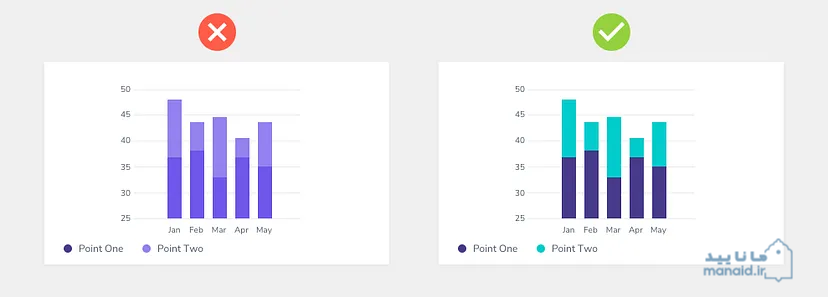
- هنگام ارائه داده ها با نمودارهای ستونی انباشته از رنگ های متضاد برای وضوح بیشتر استفاده کنید. به طور کلی هنگام ارایه اطلاعات مهم به وسیله رنگ ها به اشخاصی که مشکل تشخیص رنگ ها را دارند نیز توجه داشته باشید( می توانید از پلاگین Strark برای Figma و XD Adobe به عنوان شبیه ساز کوررنگ و کنترل کنتراست استفاده می کنم.). در این رابطه پیشنهاد میکنم مقاله راهنمای جامعه انتخاب رنگ را مطالعه نمایید

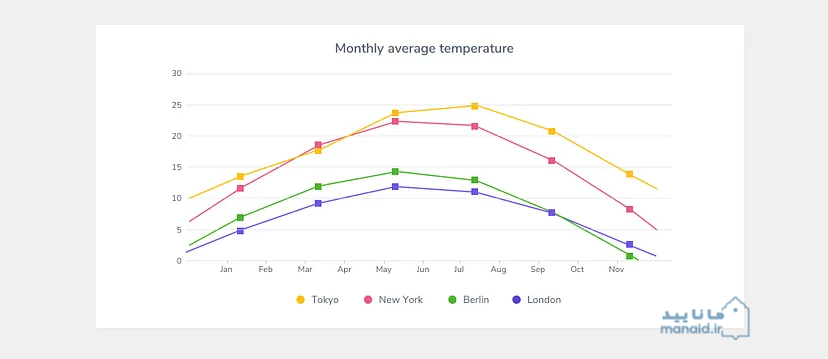
نمودارهای خطی
نمودارهای خطی مناسبترین گزینه برای نشان دادن روند داده ها در یک دوره زمانی مشخص یا یک همبستگی خاص هستند. برای مثال، میزان تغییرات قیمت یک محصول در بازه زمانی مشخص یا میانگین دما برای شهرهای مختلف را به خوبی می توان با این نمودارها نشان داد.

اصولی که برای طراحی بهتر نمودارهای خطی باید بدانید
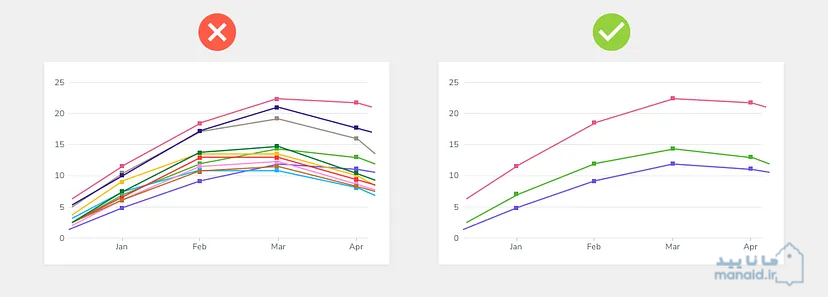
- از مقایسه بیش از 5 تا 7 مورد خودداری کنید.

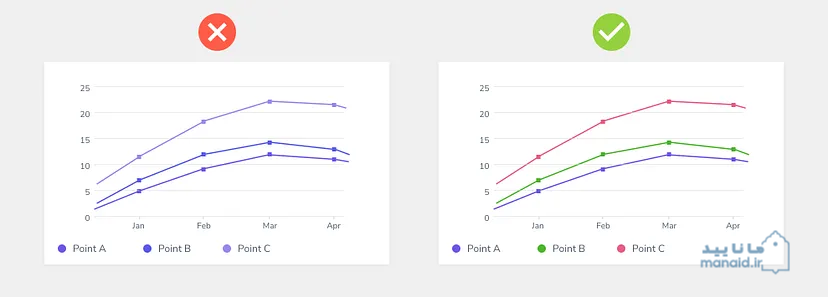
- از فریمورکها یا کتابخانه هایی که خطوط نموداری با رنگهای تصادفی ایجاد میکنند استفاده نکنید چرا که ممکنه رنگهای ایجاد شده به اندازه کافی متضاد نباشند. (می توانید از پلاگین Strark برای Figma و XD Adobe به عنوان شبیه ساز کوررنگ و کنترل کنتراست استفاده کنید.)

- در صورت عدم مقایسه مقادیر در طول زمان از نمودارهای خطی استفاده نکنید چون ممکنه باعث سردرگمی کاربرباشد در عوض می توانید از یک نمودار میله ای استفاده کنید.

نمودارهای مساحتی
نمودارهای مسطح بسیار شبیه نمودارهای خطی هستند با چند تفاوت مختصر. این نمودارها ترکیبی از نموندرهای خطی و ستونی اند بنابراین می توانند هر دو تغییر را در طول زمان، روند کلی و تداوم را در یک مجموعه داده نشان دهند. اما، در حالی که نمودارهای منطقه ممکن است مانند نمودارهای خطی عمل کنند، فضای بین خط و محور پر می شود، که حجم را نشان می دهد. مانند نمودارهای میلهای/ستونی، این نمودارها نیز دارای سه شکل مختلف با کاربردهای متفاوت می باشند ؛نمودارهای تک ناحیه ای، نمودارهای منطقه ای متداخل و نمودارهای منطقه ای انباشته.
در صورتی که بخواهیم مقادیر را بین گروه ها مقایسه کنیم، در نهایت با یک نمودار مساحتی همپوشانی مواجه می شویم. زمانی که میخواهید نه تنها مقدار کل را ردیابی کنید، بلکه میخواهید تفکیک آن مجموع را بر اساس گروهها نیز درک کنید، از نمودار منطقه انباشته استفاده خواهید کرد. مقایسه ارتفاع هر بخش از منحنی به ما امکان می دهد تا یک ایده کلی از نحوه مقایسه هر زیرگروه با دیگری در مشارکت آنها در کل بدست آوریم.

اصولی که برای طراحی بهتر نمودارهای منطقه باید رعایت شود:
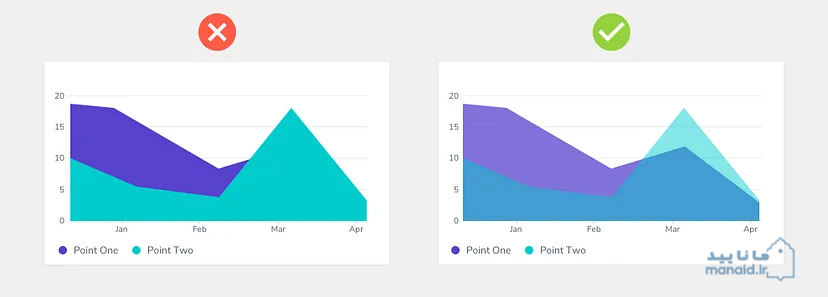
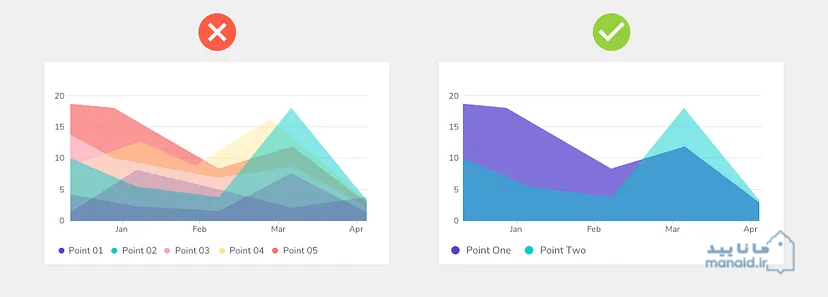
- هنگام استفاده از نمودارهای منطقه همپوشانی، رنگ ها را شفاف کنید تا اطلاعات در پس زمینه پنهان نشود.

- هنگامی که بیش از 3-4 دسته وجود دارد از استفاده از نمودارهای منطقه خودداری کنید. در این صورت از نمودارهای خطی استفاده کنید.

جمع بندی
- انتخاب نوع نادرست نمودار می تواند باعث سردرگمی شود یا منجر به تفسیر اشتباه داده شود. هنگامی که تصمیم می گیرید از کدام نوع نمودار استفاده کنید، به آنچه می خواهید نشان دهید فکر کنید: ترکیب، مقایسه، رابطه یا توزیع (انتخابگر نمودار را بررسی کنید).
- از نمودارهای دایره ای، نمودارهای میله ای پشته ای یا نمودارهای ناحیه انباشته برای ارائه بخش هایی از یک کل استفاده کنید.
- از نمودارهای تک میله ای یا نمودارهای میله ای خوشه ای برای مقایسه مقادیر مختلف یا نشان دادن تفاوت ها در طول زمان استفاده کنید.
- از نمودارهای خطی برای نشان دادن روندها در داده ها در یک دوره زمانی خاص یا یک همبستگی خاص استفاده کنید.
- هنگامی که می خواهید حجم را نشان دهید به جای نمودارهای خطی از نمودارهای منطقه استفاده کنید.
- برای طراحی بهتر نمودارها از اصول طراحی پیروی کنید.