طراحی سایت مینیمال یکی از محبوبترین رویکردها در دنیای طراحی وب سایت است که با کاهش پیچیدگیها و تمرکز بر عناصر کلیدی، تجربهای ساده و جذاب برای کاربران ایجاد میکند. این روش با بهره گیری از اصول طراحی UX همچون قوانین گشتالت و اصل تیغ اوکام استوار است. در این مقاله، قصدر داریم ابتدا با مفهوم مینیمال و طراحی مینیمال آشنا شویم و پس از آن به بررسی تکنیکهای عملی و مثالهای واقعی برای طراحی سایت مینیمال خواهیم پرداخت.
مینیمال چیست و طراحی سایت مینیمال چگونه است؟
مینیمال بر گرفته از واژه Minimum به معنای کمینه است. سبک مینیمال یک مکتب هنری است که خواستگاه آن روسیه است و بر پایه سادگی و روشهای ساده و به دوراز پیچیدگی بنا شده است. درواقع طراحی های مینیمال ساختارگرا هستند و به خلاصه نمایی و اشکال هندسی گرایش دارند. سبک مینیمالیسم کار خود را دراواخر قرن بیستم درزمینهٔ مجسمه سازی و معماری شروع کرد و نشان داد میتوان در عین سادگی تأثیر زیادی بر روی افراد بگذارد.
سپس با شروع قرن بیست و یکم در طراحیهای صنعتی ، تبلیغات و وبسایت نیز وارد شد و قدرت خود را در جذب مخاطب نشان داد. در طراحی سایت مینیمال نیز هدف افزایش سرعت و بهروی کاربر در رسیدن به هدف مشخص شده با حذف هوامل مزاحم و غیر ضروری است. دقیقا مصداق آنچه که طراح معماری، آقای لودویگ مایس ون در روهه، گفته : “کمتر بیشتر است!”

چرا طراحی سایت مینیمال ؟
در طراحی مینیمال ما به دنبال حذف آیتمهای غیر ضروری و پرت کننده حواس مخاطب است. اینگونه بار فکری مخاطب کاهش می یابد و از طرفی، سایت سبک بار تر می شود. در ادامه چند دلیل مهم برای استفاده از این سبک طراحی را بررسی میکنیم؛
- افزایش سرعت بارگذاری: سایتهای مینیمال به دلیل استفاده از تصاویر کمتر و عناصر سبکتر سریعتر بارگذاری میشوند.
- کاهش بار شناختی و اصطکاک ذهنی: کاربران بدون احساس سردرگمی، میتوانند راحتر و سریعتر به هدف خود برسند.
- بهبود نرخ تبدیل: طراحی مینیمال باعث القا حس لوکس گرایی شده و از طرفی با حذف عوامل مزاحم باعث افزایش تعامل و خرید میشود.
- افرایش خلاقیت: مینیمالیسم یک ضرورت برای طراحی سایت خلاقانه است. برای متمایر نمودن ایدههای خلافانه باید طرح را ساده و به دور از عوامل مزاحم نگه داشت.
کاربر قوانین گشتالت در طراحی سایت مینیمال
قوانین گشتالت به ما کمک میکنند تا نحوه ادراک و چگونگی تعامل کاربران با محصولات دیجیتالی را بهتر درک کنیم. با استفاده درست از این قوانین و اصول می توانیم رابطهای کاربری روانتر و در نهایت تجربه کاربری بهتری طراحی کنیم.
اصل مجاورت
بر اساس اصل مجاورت، کاربران عناصر نزدیک به هم را بهعنوان یک گروه درک میکنند. به عنوان مثال در سایتهای فروشگاهی مانند دیجی کالا، دستهبندی محصولات مشابه در یک بخش (مانند گجت ها) باعث میشود کاربران سریعتر محصول موردنظر خود را پیدا کنند.
اصل شباهت
اصل شباهت عنوان میکندعناصر با ویژگیهای مشابه (رنگ، شکل یا اندازه) درک یکسانی را ایجاد میکنند.
یکی از کاربردهای این اصل استفاده از یک رنگ یا استایل خاص برای دکمههای دعوت به اقدام (CTA) در سراسر سایت است.
اصل تداوم
بر اساس اصل تداوم، چشم کاربران بهطور طبیعی مسیرهای مشخص را دنبال میکند.از این اصل اغلب در طراحی فرآیندهای چند مرحله ای مانند ثبت رزرو وقت، ثبت نام در یک دوره، رویداد و .. یا ثبت اقامتگاه استفاده می شود.
اصل تیغ اوکام و مینیمالیسم در طراحی سایت
اصل تیغ اوکام، اصل و سنگ بنای طراحی مینیمالیسم است. آنچه که این قاعده بیان میکنه در یک جمله: “از میان فرضیات موجود برای یک مسئله با نتیجه یکسان، باید فضیه ای را انتخاب نمود که کمترین جزیات را دارد”. به عبارتی اگر وجود عنصری در کارکرد کلی سیستم اثری ندارد. در حذف آن درنگ نکنید!
چند تکنیککاربردی:
فرمهای کوتاه:
از فرمهایی با حداقل فیلدها استفاده کنید. برای مثال در هنگام ورود یا ثبت نام سایت دیوار فقط یک فیلد برای شماره تلفن وجود دارد پس از ارسال فقط یک فیلد دیگر به شما نمایش داده میشه برای ورود کد تایید.
حذف عناصر اضافی:
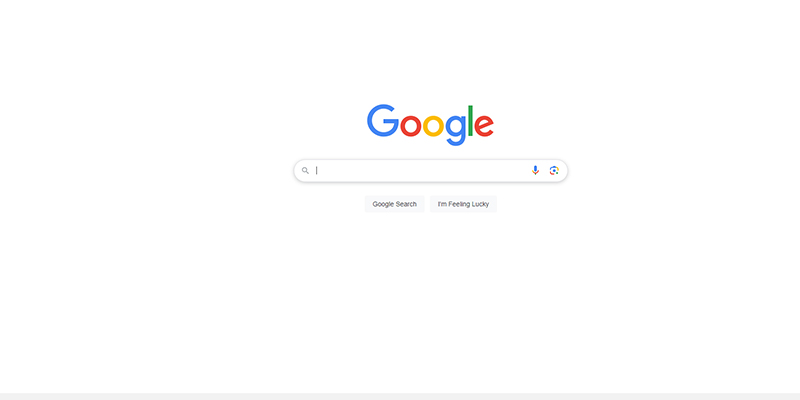
اگر عنصری ارزش خاصی ارائه نمیکند، آن را حذف کنید. اگر با یک بنر یا یک تصویر میتوانید پیامتان را به مخاطب انتقال بدهید دیگر نیازی به اسلاید شو نیست. مانند سایت اپل که با طراحی ساده و تمیز خود، تنها بر روی محصولات تمرکز میکند و حواسپرتیها را به حداقل رسانده است. مثال معروف دیگر استفاده از این تکنیک سایت گوگل است که فقط یک فیلد برای وارد کردن عبارت جستجو در معرض دید کاربر قرار می دهد.
شفافیت و و وضوح:
کاربرد هر آیتم باید برای کاربر مشخص باشد و آیتمهای اضافی نباید باعث حواس پرتی کاربر باشد. برای مثال وقتی وارد سایت علی بابا می شویم بدون هیچ اسکرول کردن و مشاهده آیتمی غیر ضروری یکی از سرویس های مسافرتی را انتخاب کنیم. و با حداقل تعداد فیلد در بین سرویس دهتدگان جستجو میکنیم.
نمونههای موفق از طراحی سایت مینیمال
گوگل:
برگه اصلی گوگل بهعنوان یکی از بهترین نمونههای طراحی مینیمال شناخته میشود. با حذف تمامی عناصر غیرضروری، کاربران تنها بر جستجو تمرکز میکنند.
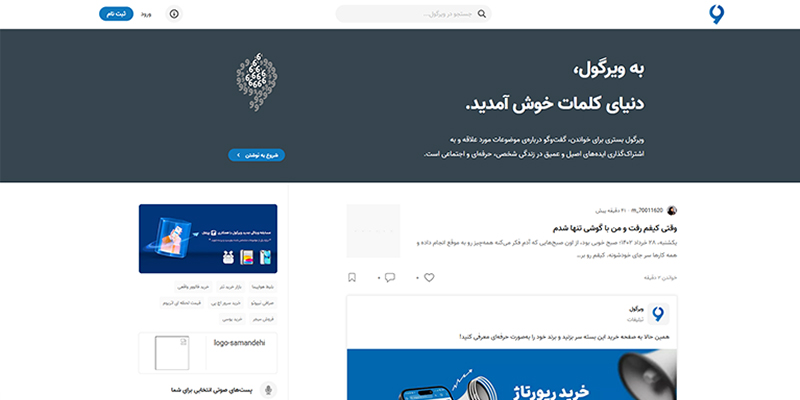
 ویرگول:
ویرگول:
سایت ویرگول چه در بخش وب سایت و چه در هنگام انتشار آگهی تمام تلاش خود را کرده که سادگی را در کنار کارایی قرار دهد از این رو میتوان آن را یک نمونه موفق طراحی سایت مینیمال در نظر گرفت . این پلتفرم با حذف تمام آیتمهای غیر ضروری و مزاحم صرفا کاربر را بر روی خواندن مقالات متمرکز میکند . در بدو ورود و در برگه نخست با دو ستون روبرو می شویم (البته اگر احراز هویت کرده باشید یک ستون سوم نیز خواهید دید) ستون سمت راست آخرین پست های منتشر شده را خواهیم دید و در ستون سمت راست اطلاعاتی مانند پربازدیدترین پستها، موضوعات پیشنهادی و تگ های پرمخاطب در دسترس کاربر قرار میگیرد.
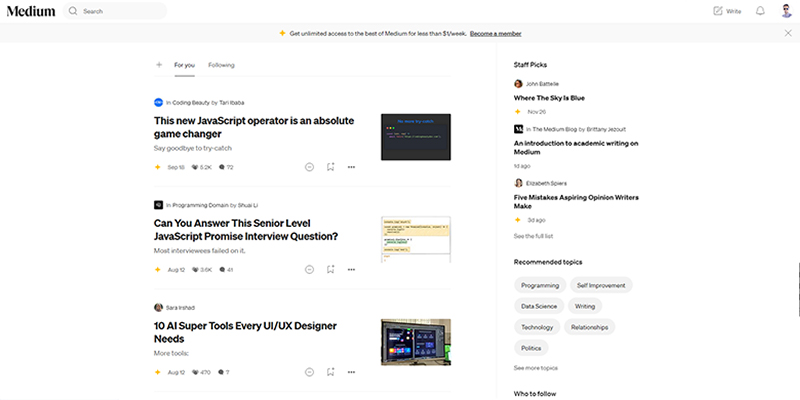
 Medium:
Medium:
پلتفرم مدیوم با استفاده از طراحی ساده، تنها بر روی محتوای متنی و تجربه خواندن کاربران تمرکز دارد. در برگه نخست این سایت دو ستون وجود دارد؛ ستون سمت چپ مقالاتی که بر اساس تاریخ انتشار به ترتیب شده اند و ستون سمت راست که اطلاعاتی مانند موضوعات پیشنهادی، اشخاصی برای دنبال کردن، موضوعات مورد علاقه شما و غیره…. در اون گنجانده شده.
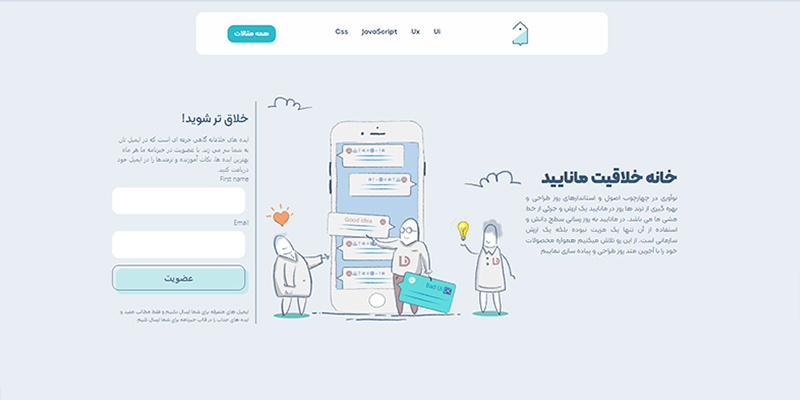
 مانایید:
مانایید:
مانایید یک نمونه از طراحی سایت مینیمال ایدهآل است همه چیز به صورت کوتا، ساده و کارآمد طراحی شده تا کاربر حس صمیمیت و راحتی داشته باشد. در بالای برگه نخست سایت یک پیکتوگرام ساده و توضیحی در مورد سایت وجود دارد و در ادامه میتوانید تمام بخشهای مورد نظر را در قالب باکسهای جداگانه ببینید و در آخر مطالب آموزشی سایت قرار گرفته.
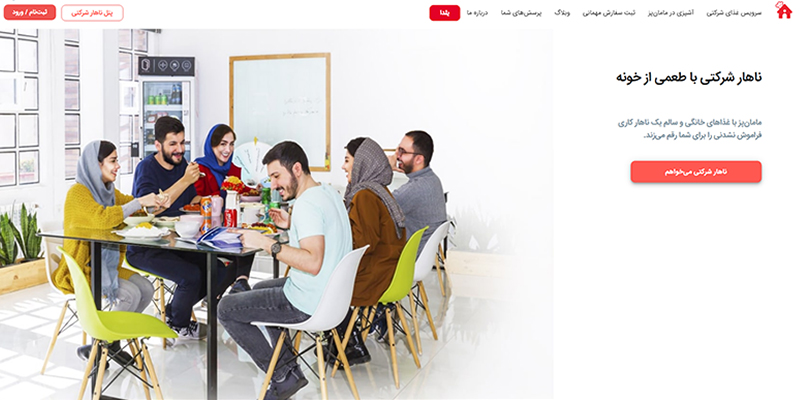
 مامان پز:
مامان پز:
سایت مامان پز هم یک نمونه دیگر از سایت های مینیمال ایرانی است که خیلی کوتاه و مفید محصولات و خدمات خودش رو معرفی میکنه در قسمت بالا و در نگاه اول شما یک تصویر بزرگ می بینید. یک تیتر که دقیقا مشخص میکنه این سایت چیست و چی ارائه می دهد به همراه یک متن حمایتی و یک دگمه اقدام با متن خوانا. در ادامه روش کار و مزایای خدماتش رو در قالب پیکتوگرامهای اختصاصی معرفی کرده و چند تصویر از محصولش و در آخر هم خدمات خودش رو خیلی مختصر و کارآمد معرفی میکنه.

نمونههای موفق از طراحی سایت مینیمال
گوگل:
برگه اصلی گوگل بهعنوان یکی از بهترین نمونههای طراحی مینیمال شناخته میشود. با حذف تمامی عناصر غیرضروری، کاربران تنها بر جستجو تمرکز میکنند.
ویرگول:
سایت ویرگول چه در بخش وب سایت و چه در هنگام انتشار آگهی تمام تلاش خود را کرده که سادگی را در کنار کارایی قرار دهد از این رو میتوان آن را یک نمونه موفق طراحی سایت مینیمال در نظر گرفت . این پلتفرم با حذف تمام آیتمهای غیر ضروری و مزاحم صرفا کاربر را بر روی خواندن مقالات متمرکز میکند . در بدو ورود و در برگه نخست با دو ستون روبرو می شویم (البته اگر احراز هویت کرده باشید یک ستون سوم نیر خواهید دید) ستون سمت راست آخرین پست های منتشر شده را خواهیم دید و در ستون سمت راست اطلاعاتی مانند پربازدیدترین پستها، موضوعات پیشنهادی و تگ های پرمخاطب در دسترس کاربر قرار میگیرد.
Medium:
پلتفرم مدیوم با استفاده از طراحی ساده، تنها بر روی محتوای متنی و تجربه خواندن کاربران تمرکز دارد. در برگه نخست این سایت دو ستون وجود دارد؛ ستون سمت چپ مقالاتی که بر اساس تاریخ انتشار به ترتیب شده اند و ستون سمت راست که اطلاعاتی مانند موضوعات پیشنهادی، اشخاصی برای دنبال کردن، موضوعات مورد علاقه شما و غیره…. در اون گنجانده شده
مانایید:
مانایید یک نمونه از طراحی سایت مینیمال ایدهآل است همه چیز به صورت کوتا، ساده و کارآمد طراحی شده تا کاربر حس صمیمیت و راحتی داشته باشد. در بالای برگه نخست سایت یک پیکتوگرام ساده و توضیحی در مورد سایت وجود دارد و در ادامه میتوانید تمام بخشهای مورد نظر را در قالب باکسهای جداگانه ببینید و در آخر مطالب آموزشی سایت قرار گرفته.
مامان پز:
سایت مامان پز هم یک نمونه دیگر از سایت های مینیمال ایرانی است که خیلی کوتاه و مفید محصولات و خدمات خودش رو معرفی میکنه در قسمت بالا و در نگاه اول شما یک تصویر بزرگ می بینید. یک تیتر که دقیقا مشخص میکنه این سایت چیست و چی ارائه می دهد به همراه یک متن حمایتی و یک دگمه اقدام با متن خوانا. در ادامه روش کار و مزایای خدماتش رو در قالب پیکتوگرامهای اختصاصی معرفی کرده و چند تصویر از محصولش و در آخر هم خدمات خودش رو خیلی مختصر و کارآمد معرفی میکنه.
نمونههای موفق از طراحی سایت مینیمال
گوگل:
برگه اصلی گوگل بهعنوان یکی از بهترین نمونههای طراحی مینیمال شناخته میشود. با حذف تمامی عناصر غیرضروری، کاربران تنها بر جستجو تمرکز میکنند.
ویرگول:
سایت ویرگول چه در بخش وب سایت و چه در هنگام انتشار آگهی تمام تلاش خود را کرده که سادگی را در کنار کارایی قرار دهد از این رو میتوان آن را یک نمونه موفق طراحی سایت مینیمال در نظر گرفت . این پلتفرم با حذف تمام آیتمهای غیر ضروری و مزاحم صرفا کاربر را بر روی خواندن مقالات متمرکز میکند . در بدو ورود و در برگه نخست با دو ستون روبرو می شویم (البته اگر احراز هویت کرده باشید یک ستون سوم نیر خواهید دید) ستون سمت راست آخرین پست های منتشر شده را خواهیم دید و در ستون سمت راست اطلاعاتی مانند پربازدیدترین پستها، موضوعات پیشنهادی و تگ های پرمخاطب در دسترس کاربر قرار میگیرد.
Medium:
پلتفرم مدیوم با استفاده از طراحی ساده، تنها بر روی محتوای متنی و تجربه خواندن کاربران تمرکز دارد. در برگه نخست این سایت دو ستون وجود دارد؛ ستون سمت چپ مقالاتی که بر اساس تاریخ انتشار به ترتیب شده اند و ستون سمت راست که اطلاعاتی مانند موضوعات پیشنهادی، اشخاصی برای دنبال کردن، موضوعات مورد علاقه شما و غیره…. در اون گنجانده شده
مانایید:
مانایید یک نمونه از طراحی سایت مینیمال ایدهآل است همه چیز به صورت کوتا، ساده و کارآمد طراحی شده تا کاربر حس صمیمیت و راحتی داشته باشد. در بالای برگه نخست سایت یک پیکتوگرام ساده و توضیحی در مورد سایت وجود دارد و در ادامه میتوانید تمام بخشهای مورد نظر را در قالب باکسهای جداگانه ببینید و در آخر مطالب آموزشی سایت قرار گرفته.
مامان پز:
سایت مامان پز هم یک نمونه دیگر از سایت های مینیمال ایرانی است که خیلی کوتاه و مفید محصولات و خدمات خودش رو معرفی میکنه در قسمت بالا و در نگاه اول شما یک تصویر بزرگ می بینید. یک تیتر که دقیقا مشخص میکنه این سایت چیست و چی ارائه می دهد به همراه یک متن حمایتی و یک دگمه اقدام با متن خوانا. در ادامه روش کار و مزایای خدماتش رو در قالب پیکتوگرامهای اختصاصی معرفی کرده و چند تصویر از محصولش و در آخر هم خدمات خودش رو خیلی مختصر و کارآمد معرفی میکنه.
جمعبندی
طراحی سایت مینیمال نهتنها ظاهری زیبا دارد، بلکه تجربه کاربری را بهبود میبخشد. با استفاده از اصول گشتالت و اصل تیغ اوکام و حذف پیچیدگیها و تمرکز بر نیازهای اصلی کاربران، نهتنها میتوانید سایتی طراحی کنید که هم کاربردی و هم جذاب باشد، بلکه به بهبود عملکرد سایت و درنهایت به رشد کسبوکار نیز کمک میکند.
در پروژه های بعدی خود میتوانید این اصول را به کار بگیرید و نتیجه کار، نظرات و تجربیات خودتون رو با ما به اشتراک بگذارید.








