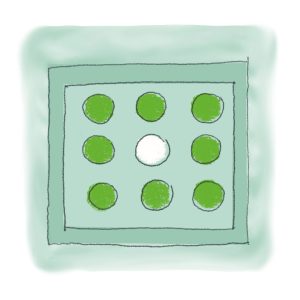
قانون مجاورت یکی دیگه از اصول گشتالت هست که خیلی ساده بیان میکنه ذهن ما المانها یا اشیایی که در نزدیکی هم قرار دارند را در یک گروه قرار می دهد و آنها را مرتبط با هم ارزیابی می کند.
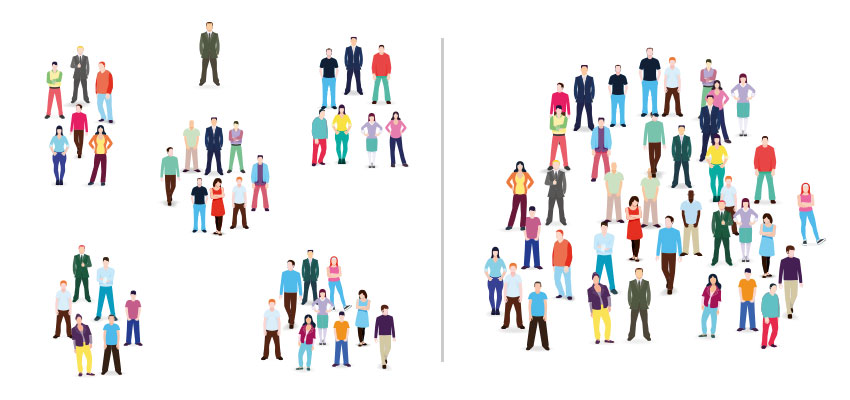
به تصاویر زیر نگاه کنید. فرض کنید اینها افراد شاغل در یک سازمان هستند. آیا می توانید در مورد محل کار هر یک از این شخصیت ها نظری داشته باشید. حالا به تصویر سمت چپ نگاه کنید اگر بدانید هر کدام از آن آقایان کت شلوار پوشیده مدیر کدام قسمت است حتما می توانید محل کار هر یک از شخصیتهای دیگر را به درستی تشخیص دهید.
- مجاورت به ایجاد رابطه اشیاء نزدیک به هم کمک می کند.
- مجاورت به کاربران کمک می کند تا اطلاعات را سریعتر و کارآمدتر درک کرده و سازماندهی کنند.

قانون مجاورت چیست؟
قانون مجاورت، همانطور که گفته شد یکی از اصول گشتالت (Gestalt) در روانشناسی است که نشان میدهد افراد تمایل دارند عناصر یا اشیایی را که از نظر فیزیکی به یکدیگر نزدیک هستند را دی یک گروه قرار دهد. اساس قانون مجاورت، فاصلهگذاری و استفاده از فضای سفید (فصای خالی) بین عناصر است تا مرزهای شفافی بین آنها ایجاد کند.
با به کارگیری قانون مجاورت، میتوانیم المانهای بصری را به شکل موثرتری درک کنیم و ارتباطات معنادار بین آنها را شناسایی نماییم. این قانون نقش بسزایی در چیدمان و سازماندهی اطلاعات بصری و همچنین کاهش اطلاعات توضیحی دارد، به طوری که به ما امکان میدهد بدون نیاز به هر گونه توضیح و راهنمای اضافی، اطلاعات بصری دریافتی را سرعت بیشتری دریافت و تفسیر کنیم، که این موضوع در بهبود فهم و تجربهی ما بسیار کلیدی است.

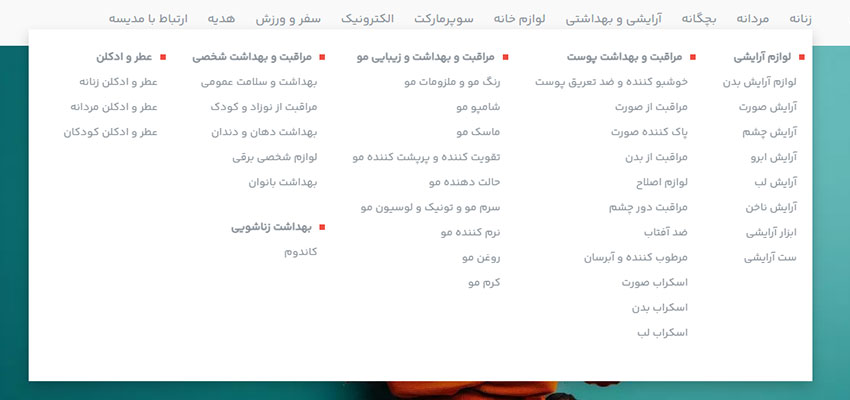
در تصویر بالا مشاهده میکنید طبق قانون مجاورت، ما آیتم های هر یک از پنج ردیف منو را یک گروه تلقی میکنیم هر چند که به اجاظ محتوا و اندازه متن متفاوت هستند.
کاربرد قانون مجاورت در تجربه کاربری
قانون مجاورت، از اصول کلیدی در طراحی تجربه کاربری (UX) است و به طراحان کمک میکند تجربههای دیجیتالی روانتری بیآفرینند. این اصل بر این باور است که عناصر نزدیک به هم در صفحه، در ذهن کاربر به عنوان یک واحد یا گروه منسجم تلقی میشوند. این رویکرد به کاربران اجازه میدهد تا سریعتر و با کمترین اصطکاک ذهنی و تلاش شناختی، روابط بین محتوا را درک کنند.
استفاده از قانون مجاورت در طراحی UX، منجر به سازماندهی بهتر اطلاعات و هدایت موثرتر کاربران به سمت محتوای کلیدی میشود. برای مثال، در یک منوی ناوبری، چینش آیتمهای مرتبط در کنار یکدیگر، به کاربران کمک میکند تا با سهولت بیشتری دستهبندیها را شناسایی و به اطلاعات مورد نظر دست پیدا کنند.
قانون مجاورت کابردر گسترده ای در تجربه کاربری طرح (UX) دارد با متمرکز کردن موارد مشابه و گزینه های انتخابی می توانید گروهی از المانهای مشابه و یا وابسته به هم را گروه بندی کنید.

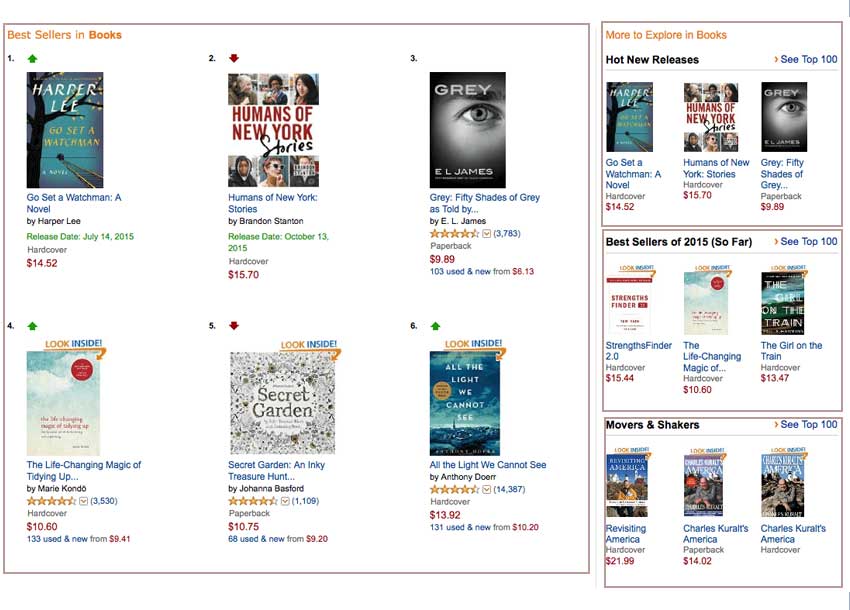
یکی از کاربردهای مهم قانون مجاورت در استفاده از کارتها دیده می شود. مثلا در یک card محصول، اطلاعات روی آن در یک مرز مشخص ( با استفاده ار مرز مشخص (border) یا فضای سفید) قرار میگیرند. کاربرد دیگر آن را می توان در فروشگاههای اینترنتی دید برای دسته بندی محصولات با یک وجه مشترک ( مثلا پرفروشترین ها، کالاهای تخفیف خورده و یا …) به تصویر زیر نگاه کنید.

محدودیتهای قانون مجاورت
هر چند قانون مجاورت ابزاری ارزشمند در طراحی است، اما استفاده از آن با محدودیتها و چالشهایی همراه است که در ادامه به برخی از آنها اشاره میکنیم:
ازدحام بیش از حد
هنگامی که تعداد آیتم های در یک ثفحه بیش از حد معمولی شود فصای سفید کاربرد خود را از دست هواخد داد چرا که حساسیت بصری کاربر با فرار گرفتن در یک طرح شلوغ به شدت کاهش می یابد. در این موارد بهتر است از با کمک روش های دیگر گروه بندی مانند صفحه بندی یا بخش بندی کردن، اطلاعات کمتری را در معرض کاربر قرار داد
اصول متضاد
مسلما در هر طرح چندین قانون طراحی به کار رفته است که گاهی ممکن است این قوانین ناقض یک دیگر بوده و بر روی یکدیگر اثر منفی بگذارند. به عنوان مثال، قانون مشابهت (یکی دیگر از اصول گشتالت) نشان میدهد که اشیا با ویژگیهای مشابه، مرتبط تلقی میشوند. اگر قانون مجاورت با دقت اعمال نشود، ممکن است به سردرگمی منجر شود، زیرا کاربران ممکن است عناصر نامرتبط را بر اساس شباهت بصری آنها، بهم مرتبط کنند. طراحان برای اطمینان از وضوح و سازماندهی باید بین این اصول تعادل ایجاد کنند.
اندازه صفحه نمایش و محدودیتهای دستگاه
در دنیای دیجیتال امروزی، نفاوت ابعاد صفخات نمایش یک چالش بزرگ برای طراحان است. آنها باید اندازههای مختلف صفحه نمایش و دستگاهها را هنگام طراحی رابط کاربری در نظر بگیرند. استفاده از قانون مجاورت در اندازههای مختلف صفحهنمایش میتواند چالش برانگیز باشد، زیرا آنچه در یک صفحه دسکتاپ بزرگ به خوبی کار میکند ممکن است در یک صفحه نمایش موبایل کوچکتر کارایی خوبی نداشته باشد. طراحان باید به این محدودیتها توجه داشته باشند و Responsive Design را ایجاد کنند که با دستگاهها و اندازههای مختلف صفحه نمایش سازگار باشد.
نتیجهگیری
قانون مجاورت، نحوه سازماندهی و چیدمان عناصر طراحی را به ما میآموزد. این قانون تاثیر زیادی در کاهش زمان مورد نیاز درک و نفسیر آیتمهای گروه بندی شده و کاهش بار شناختی کاربر دارد. فضای خالی یا «فضای سفید» اساس این قانون بوده پس در استفاده از آن باید تعادل را رعایت نمود .
استفاده از این قانون به ما اجازه میدهد که عناصر بصری را راحتتر فهمیده و ارتباطات معناداری بین آنها ایجاد کنیم. این قانون همچنین با حذف سایر عناصر بصری که پیش از این برای گروه بندی آیتم ها از آنها استفاده می شد مانند خطوط مرزی یا پس زمین های رنگی، کمک بسیاری به طراحان رابط کاربری – UI، برای خلق طرح های ساده تر، و شکیلتر میکند