داستان عکس زیر را احتمالا می دانید. این تصویر در شبکه ها مجازی پس از مرگ ملکه انگلستان به نام ملکه در ابرها وایرال شد.

اما چرا ما یک تکه ابر را شبیه ملکه میبینیم؟ اطلا چرا دوست داریم ابرها را شبیه چیزهای آشنا ببینیم؟
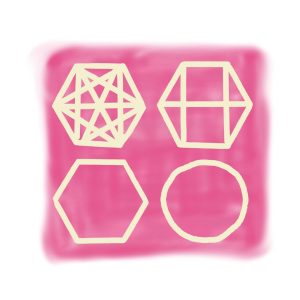
به طور کلی مغز ما برای ذخیره و بازیابی سعی میکند تا حد امکان اطلاعات را فشرده مند. پس آنها را ساده و شبیه به تجربیات قبلی میکند تا اطلاعات جدید جای کمتری اشغال کنند و راحتتر بازیابی(یادآوری) شوند. همین ویژگی منجر به ایجاد اصلی به نام مشابهت شد که به زبان ساده میگه: ذهن انسان تمایل دارد اشکال مشابه را مرتبط بهم در نظر بگیرد و در یک گروه دستهبندی کند.

- عناصری که از نظر بصری مشابه باشند مرتبط با هم شناخته میشوند.
- رنگ ، شکل و اندازه ، جهت و حرکت میتواند نشانه این باشد که عناصر به یک گروه تعلق دارند و احتمالاً دارای یک معنی یا ویژگی مشترک هستند.
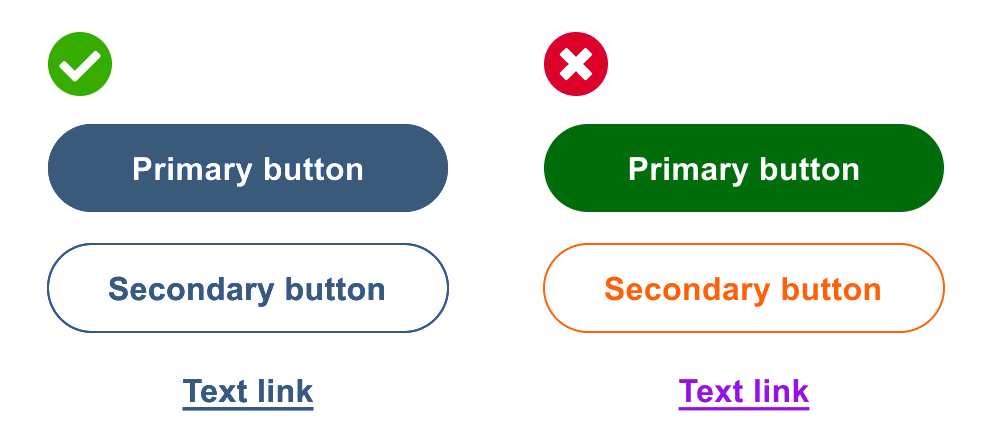
- اطمینان حاصل کنید نویگیشنها و لینکها از متون معمولی متفاوت باشند.
کاربرد قانون مشابهت در UX
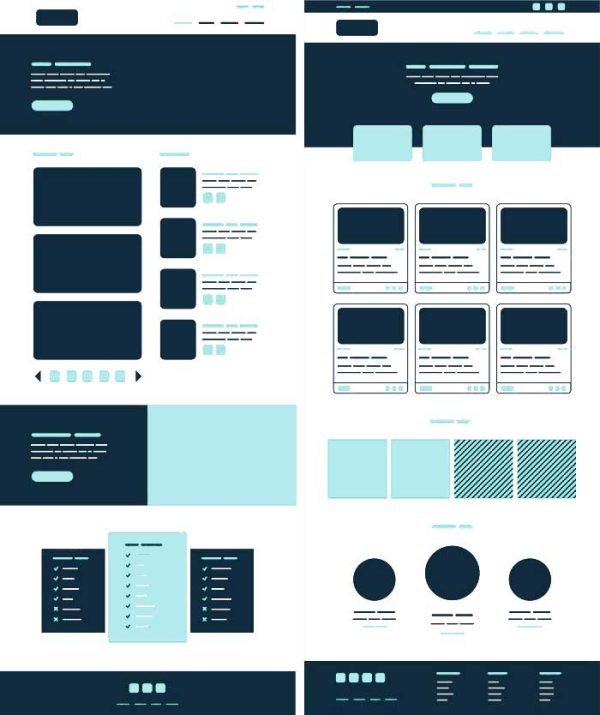
برای تمایز المانهایی که از یک نوع هستند یک ویژگی را ثابت در نظر بگیرید و بقیه ویژگی ها را برای ایجاد تمایز تغییر دهید. برای طراحی لینکهای مختلف رنگ را ثابت در نظر بگیرید اما سایر ویزگی ها را برای تعیین اهمیت تغییر دهید مانند شکل زیر. می توانید برای متون ساده و سایر متون ( مثلا نقل قولها و متون توضیحی) هم از همین اصل استفاده کنید