اصل پارتو که به قانون 80 /20 هم معروف است بیان میکنه که در بسیاری از رویدادها، تقریباً ۸۰٪ اثرات از ۲۰٪ علل ناشی میشوند. در این مقاله قصد داریم با کاربردهای قانون پارتو در طراحی سایت آشنا بشیم.
جوزف م. جوران، مشاور مدیریت، این اصل را مطرح کرد و آن را به افتخار اقتصاددان ایتالیایی ویلفردو پارتو(Vilfredo Federico Damaso Pareto) نامگذاری کرد پارتو کشف کرده بود که تقریباً ۸۰٪ از اراضی ایتالیا متعلق به ۲۰٪ از جمعیت این کشور است. کم کم این نسبت در جاهای دیگه نیز مشاهده شد و امروزه تقریبا در تمام علوم کاربر دارد.
کاربرد قانون پارتو در طراحی سایت
اول اینکه این اصل الزاما به اعداد 80 و 20 تمرکز نمی کند. در واقع اصل قانون عنوان میکند که در هر سیستمی، تنها چند متغیر اصلی بر نتایج تأثیر میگذارند، و بسیاری از عوامل دیگر تأثیر کمی دارند یا اصلاهیچ تأثیری ندارند. به عبارت دیگر اصل پارتو بیان کننده سرمایهگذاری ضعیف در زمان و تلاش است. اصل پارتو چندین کاربرد در در طراحی سایت دارد؛
اولین کاربرد قانون پارتو در طراحی سایت مربوط به بودجه بندی زمان و توجه به طراحی صفحات مهم است. در فرآیند طراحی یک سایت معمولا تعداد زیادی صفحات داریم اعم از درباره ما، تماس با ما، صفحات دسته بندی، صفحه محصول، صفحه فرود و … اما همه این صفحات از اهمیت یکسانی برخودار نیستن. از طرفی هر طراحی برای ارایه یک پروژه طراحی زمانی مشخصی دارد که همیشه محدود است! اینجاست که ما به عنوان یک طراح UX باید بدانیم اهمیت کدام صفحات بیشتر است و زمانمان را بسته به اهمیت صفحات بودجه بندی کنیم. برای مثال وب سایتی که هدف آن معرفی و فروش محصول یا محصولات خاصی است صفحه فرود مهمتر از صفحه درباره ما یا صفحه دسته بندی محصولات است.
یکی دیکر از کاربرد های قانون پارتو در طراحی سایت مربوط به طراحی یک صفحه است.. برای مثال طراحی یک صفحه فرود را در نظر بگیرید. هدف طراحی تمام بخشها، تک تک تصاویر به کار رفته و تمام واژه های تایپ شده این است که کاربر را به سمت دگمه فراخوان (CTA) هدایت کند. بنابراین اهمیت هر بخش نسبت به بخشی دیگر متفاوت است. به همان روش می توانید زمان خود و میزان مهارت خود را بسته به اهمیت بخش های یک صفحه سایت مدیریت کنید.
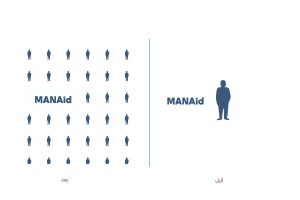
کاربرد مهم دیگر قانون پارتو در طراحی سایت در مورد شناخت مخاطبان با پتانسیل بالاست. شناخت مخاطب و شخصیت شناسی مخاطبان یک سایت بخشی از فرآیند طراحی UX است. معمولا 20 در صد از مخاطبان یک سایت بالقوه به مشتریان یک سایت تبدیل می شوند. یک طراح UX حرفه ای طیف مخاطبان یک سایت را شناسایی میکند و قسمتهای با اهمیت سایت را بر مبنای آن دسته از مخاطبان که پتانسیل بیشتری برای تبدیل شده به مشتری دارند، طراحی میکنند. برای مثال فرض کنید یک پروژه طراحی سایت برای فروشگاه آنلاین لباس مردانه و زنانه داریم. از یک رو می دانیم که معمولا افراد نوجوان بیشتر از افراد با سن 30 تا 40 سال خرید آنلاین اجام میدهند. و زن ها بیشتر از مردها به خرید آنلاین علاقه دارند. از طرفی با مطالعه راهنمای جامع انتخاب رنگ برای طراحی سایت و تئوری رنگ ها می دانیم که این طیف مخاطب چه رنگهایی را بیشتر ترجیح می دهد. بنابراین می توانیم در طرح هایمان از این رنگ ها بیشتر استفاده کنیم.
آخرین کاربرد این اصل پس از راه اندازی سایت است. پس از طی مراحل طراحی و پیاده سازی و راه اندازی سایت با بررسی آمار، ممکن است متوجه شویم درصد بالایی از ترافیک سایت ما مربوط به یکی دو صفحه خاص باشد. پس با باز طراحی آنها می توانیم دسترسی به این صفحات را تا حد امکان برای کاربران تسهیل و تسریع کنیم.
منبع: اصل پارتو در سایت قوانین UX