میکرو اکشنها (Micro actions) یا میکرواینتراکشن ها (Micro interactions) شاید در نگاه اول امکاناتی اضافی و بی فایده در طراحی یک سایت یا رابط کاربری یک اپلیکیشن به نظر برسد، اما حقیقت این است که این جزئیات کوچک میتوانند تجربهی کاربری (UX) شما را از “خوب” به “شگفتانگیز” تغییر دهند. میکرواینتراکشن چیست؟ آیا این میکرواینتراکشن ها یا ریزتعامل ها روی UX یا سدوی سایت تاثیر می گذارند؟ استفاده از آنها چه مزایایی دارد؟ . در این مقاله قرار است به تمام این سوالات پاسخ دهیم و با اصول، کاربردها، و ابزارهای طراحی میکرواینتراکشن ها در طراحی سایت آشنا شده و می آموزیم که چگونه این جزییات کوچک میتوانند طرح ما را متمایزتر و حرفه ای تر جلوه بدهند.
میکرواینتراکشن چیست؟
میکرواینتراکشن به تعاملات کوچک و ظریفی گفته میشود که کاربران در حین کار با یک محصول دیجیتال تجربه میکنند. این تعاملات معمولاً با یک هدف مشخص اجرا میشوند، مانند نمایش بازخورد هنگام کلیک روی دکمه یا انیمیشنهای کوتاه هنگام بارگذاری صفحه. انیمیشن حین لایک کردن یک پست در توییتر یا اینستاگرام پیام خطا یا موفقیت در هنگام تکمیل فرمهای مانایید یا تغییر شکل دگمه پخش موزیک در برنامه اسپاتیفای همگی نمونه های واقعی از کاربرد میکرواینتراکشن ها در طراحی سایت است.
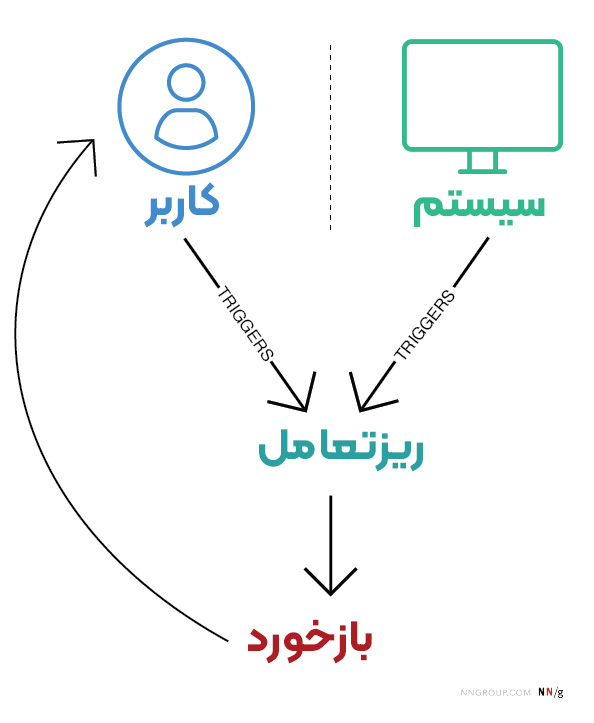
میکرواینترکشن یا ریز تعامل معمولاً از چهار بخش تشکیل میشوند:
1- محرک (Trigger): اقدامی که میکرواکشن را فعال میکند (مانند کلیک کردن)
2- قوانین (Rules): دستوراتی که مشخص میکنند میکرواکشن چگونه اجرا شود.
3- بازخورد (Feedback): پاسخی که کاربر دریافت میکند (مانند تغییر رنگ دکمه).
4- حلقه و حالت (Loop & Modes): رفتار مایکرو اکشن در طول زمان.

کاربرد میکرواینتراکشن ها در طراحی سایت
میکرواینتراکشن ها یکی از تکنیک های پرکاربرد در طراحی سایت های خلاقانه است که گاهاً با تکامل فناوریها و ترندهای دیزاین برخی از آنها محبوب شده و باعث می شود طرح شما خلاقانه تر و متمایز به نظر برسد. شما می توانید در هر وب سایتی که طراحی میکنید باتوجهبه ساختار و طراحی UX و دیزاین سیستم طراحی شده آنها را شخصی سازی نمایید. هیچ فهرست مشخصی از این ریز تعامل ها وجود ندار تا بتوان به آن مراجعه کرد با اینوجود، چند نوع از ریزتعاملها هست که رایجتر است و ما هرروز ازطریق آنها با اپلیکیشنهای محبوبمان (مانند اینستاگرام، تلگرام، واتساپ و SoundCloud) تعامل برقرار میکنیم.
دگمه ها: رایج ترین و پرکاربردترین المان قابل تعامل در طراحی سایت است. معمولا کاربران انتظار دارند با کلیک کردن یا ضربه زدن روی یک دگمه اتفاقی رخ بدهد!
See the Pen
Lil rainbow gradient button by LukyVJ (@LukyVj)
on CodePen.
نشانگر موس: با کمی خلاقیت و تغییر نشان گر موس در بخش های مختلف می توان کارکرد آن از یک نشانگر صرف بودن به کاربرد هایی مانند یک راهنما یا ترغیب کننده کاربر نیز گسترش داد.
See the Pen
Mutant Cursor by Rafael González (@rgg)
on CodePen.
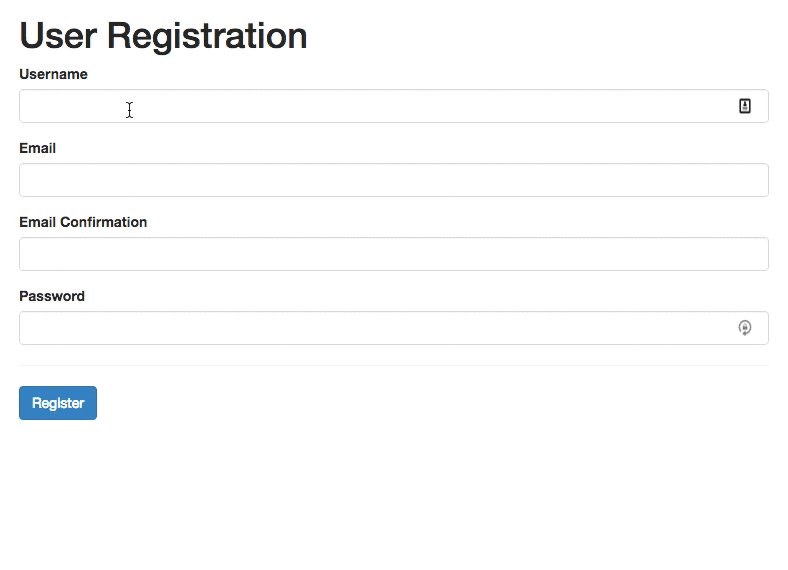
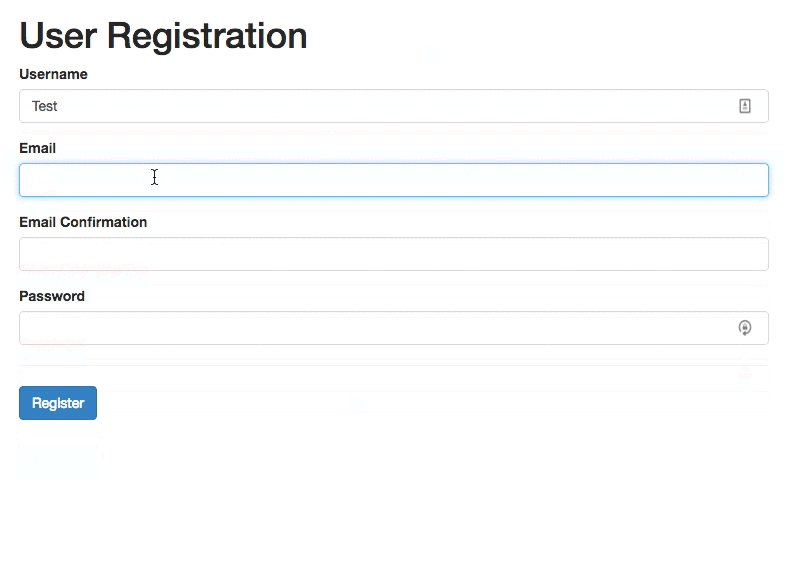
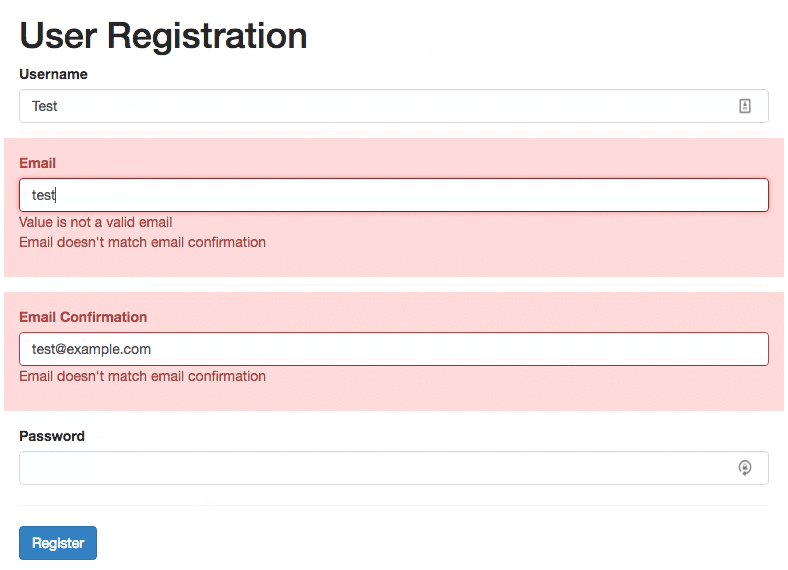
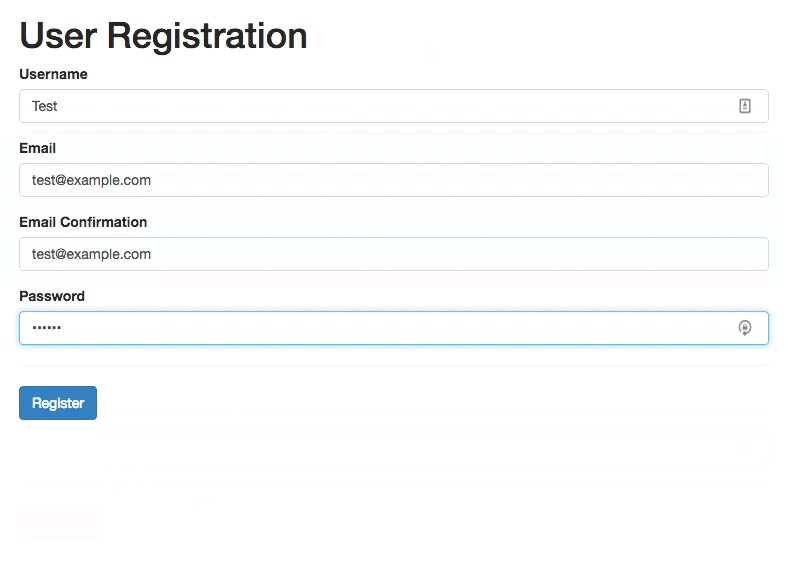
اعتبار سنجی فرم ها: فرم ها همیشه در طراحی سایت کاربرد داشته اند از ورود به سایت گرفته تا تکمیل فرآیند خرید. یکی از کاربرد های میکرواینتراکشن ها در طراحی سایت ، اعتبار سنجی فرم ها است که در به صورت یک پیام موفقیت یا خطا به کاربر بازخورد میدهند.

اعلان ها(نوتیفیکیشن ها): اعلان ها معمولا پیام یا اطلاعاتی را در اختیار کاربر قرار می دهند و از جمله المانهایی هستن که میتوان با اعمال میکروتعامل های مناسب، کاربر را درگیر کرد.

نشانگر لودینگ : از دیگر المانهای طراحی سایت که می تواند روی آنها میکرواینتراکشن را پیاده سازی کرد لودینگ است از این المانها می توان قبل از بارگذاری کامل سایت یا قسمتهایی که توسط درخواست های ایجکس به روزرسانی میشوند استفاده نمود.
See the Pen
Bootstrap Button Loading by jmalatia (@jmalatia)
on CodePen.
افکت های شناوری (Hover Effects): ازساده ترین و معمول ترین میکرواینتراکشن ها در طراحی سایت افکت هاور کردن – زمانی که کاربر نشانگر موس را روی یک المان قرار میدهد- است. با تغییر استایل یک المان هنگامی که کاربر ناشانگر موس را روی آن می برد می توان یک میکرواینتراکشن ایجاد نمود.
See the Pen
Hover.css by Ian Lunn (@IanLunn)
on CodePen.
اسلایدها: از دیگر المان هایی هستند که کاربر معمولا با آنها تعامل برقرار می کند.
See the Pen
Creative Split Slider | Swiper Slider by CreativeSalahu (@CreativeSalahu)
on CodePen.
باکس ها توضیحی(Tooltips): پاپ آپ ها کوچکی که حاوی یک پیام (معمولا پیام های توضیحی ) بوده و معمولا با هاور کردن کاربر روی یک المان نمایش داده می شوند نوع دیگری از میکرواینتراکشن ها در طراحی سایت هستند.
See the Pen
Social Media Icons with Popups (HTML + Pure CSS Only) by Abdelrhman Said (@abdelrhmansaid)
on CodePen.
نوار های پیشرفت (Progress bar) : هنگامی که قرار است کاربر منتظر پاسخی ار سوی ماشین باشد چه ریزتعاملی بهتر از یک نوار پیشرفت می تواند کاربر را در تعامل با سیستم نگه دارد؟
![]()
دگمه های دو حالته (Toggle Switches) : دگمه های دو حالته که دو حالت خاموش یا روشن دارند از دیگر انواع المانهای تعاملی معمول بوده که در طراحی سایت مورد استفاده قرار میگیرند.
See the Pen
Switch Toggle Animation Effect (Yputube) by Vasyl (@vklabua)
on CodePen.
چرا میکرواینتراکشن ها در طراحی سایت اهمیت دارند
میکرواینتراکشن ها در طراحی سایت تاثیر زیادی روی تجربه کاربری دارند و از این رو می توانند در در افزایش رتبه و سئو سایت نیز کار آمد باشند. ریز تامل ها همچنی پایه و اساس طراحی وب سایت خلاقانه بوده و میتوان خلاقیت کلی طرح را با به کار بردن ریز تعاملات کاربردی، به جا، هدفمند و خلاقانه افزایش داد اما چگونه؟ در ادامه خواهیم دید چگونه میکرواکشن ها بر تجربه کاربری تاثیر می گذارد؛
افزایش تعامل کاربر:
میکرواینتراکشن حس مشارکت و درگیری کاربر را افزایش میدهند. برای مثال، انیمیشن هنگام بارگذاری محتوا باعث میشود کاربر حس کند سیستم در حال انجام کاری است و این مدت انتظار را برای کاربر دلپذیرتر میکند.
ایجاد حس لذتبخش:
تجربهای جذاب و سرگرمکننده برای کاربر ایجاد میکنند. برای مثال افکت هایی که با هاور کردن روی دگمه ها اتفاق میافتد یا انیمیشنهای تعاملی که بر اساس کنشهای کاربر اتفاق می افتد حس کنجکاوی کاربران را تحریک میکنند.
هدایت کاربر:
برخی میکرواینتراکشن مانند باکس ها توضیحی(Tooltips) یا باکسهای توضیح و راهنما میتوانند به کاربران کمک کنند تا بدون نیاز به توضیحات اضافی، نحوهی استفاده از محصول را یاد بگیرند.
تقویت برندینگ
میکرواینتراکشن در طراحی سایت، با ایجاد تجربهای منحصر برای کاربران میتوانند به برند آگاهی و تقویت برند شما کمک کنند به ویژه اگر به صورت شخصی سازی شده طراحی و پیاد سازی شوند.
افزایش نرخ تبدیل
استفاده هوشمندانه ازریزتعامل ها، کاربران را به اقداماتی مانند خرید، ثبتنام یا کلیک بر روی لینکهای کلیدی ترغیب میکند و این کار درنهایت منجر به افزایش نرخ تبدیل خواهد شد.
چگونه ریزتعامل های کاربردی در طراحی سایت ایجاد کنیم؟
وضوح هدف
هر میکرواینتراکشن باید یک هدف مشخص داشته باشد. برای مثال وقتی کاربر روی دکمه ارسال کلیک میکند، انیمیشن باید پیام “ارسال موفق” را به او منتقل کند.
سادگی
میکرواینتراکشن همانطور که از نامش پیداست نباید بیش از حد پیچیده و یا طولانی مدت باشند یا توجه کاربر را از عملکرد اصلی منحرف کنند.
انسجام با طراحی کلی
مایکرو اکشنها باید با رنگ، فونت، و طراحی کلی محصول همخوانی داشته باشند.
بازخورد سریع
واکنشها باید در کمتر از ۰.۱ ثانیه اتفاق بیافتند تا حس پاسخگویی سریع به کاربر منتقل شود.
تست و بهبود مداوم
ریزتعامل ها باید با تست کاربر و دادههای تحلیلی بهبود یابند تا بهترین تجربه ممکن فراهم شود.
نمونه های واقعی از کاربرد میکرواینتراکشن در طراحی سایت
پخش آهنگ در اسپاتیفای
وقتی کاربران در Spotify روی دگمه پخش آهنگ کلیک میکنند آیکن دگمه از حالت پخش به حالت توقف تغییر پیدا میکند. نوار نشانگر مدت زمان پخش آهنگ نیز به صورت حلقه ای در دور دگمه پخش آهنگ به نمایش گذاشته می شود.

بارگذاری محتوا در دراپ باکس
انیمیشنکوتاهی گه هنگام لارگذاری فایل ها در دراپ باکس نمایش داده می شود، حس روان بودن فرآیند را به کاربر منتقل میکند و این کار صبر کردن برای کاربر را تحمل پذیر تر میکند.

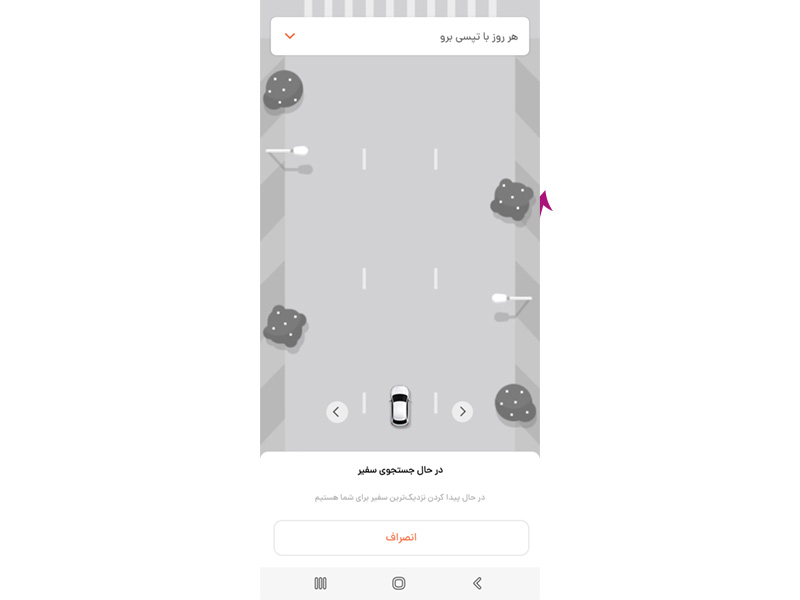
تمرین رانندگی در تپ سی
در برنامه تپسی وقتی درخواست تاکسی میدهید می توانید اتومبیل موجود در صفحه را هدایت کنید و امتیاز بگیرید این مینی بازی کوچک باعث می شود مدت زمان منتظر بودن برای تاکسی سرگرم کننده باشد.

افکت شناوری در لینک های مانایید
اگر موس خود را بر روی یکی از لینکهای این صفحه یا یکی از مقالات مانایید ببرید یک انیمیشن کوچک شبیه کشیدن هایلایت روی نکات مهم کتاب ایجاد می شود که به کاربر نشان میدهد این قسمت از متن مهم است.
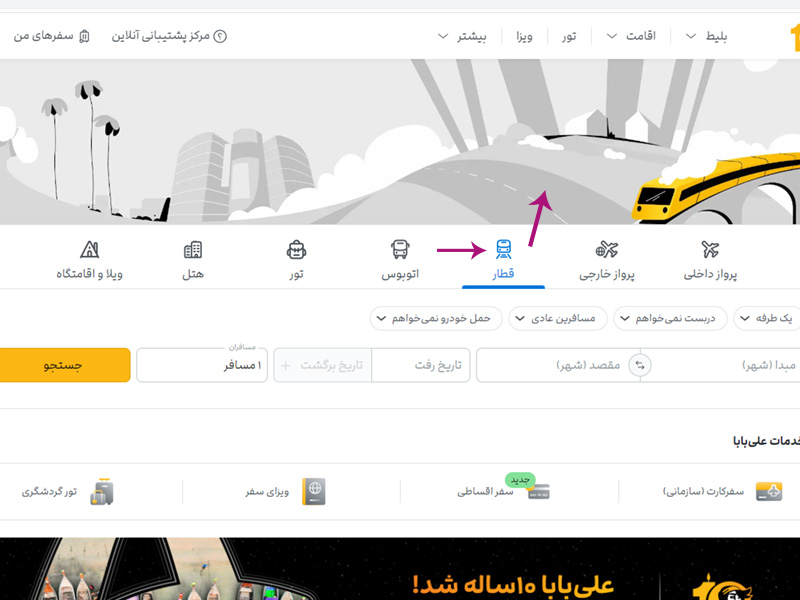
هدر اختصاصی علی بابا
در سایت علی بابا با انتخاب هر کدام از خدمات هدرصفحه یا همون بخش هیرو تغییر میکنه این کار علاوه بر جذابیت بصری باعث میشه کاربر با یک نگاه متوجه بشه در کدام بخش و در حال انتخاب چه سرویسی است.

ابزارهای طراحی میکرواینتراکشن
پویا نمایی یا انیمیشن جز جدایی نا پذیر میکرواینتراکشن ها در طراحی سایت است اما قبل از اینکه به سراغ طراحی پروژه اصلی بروید باید بدانید خروجی کار به چه شکل خواهد بود. آیا با بقیه طرحی همخوانی دارد؟ آیا کارفرما آن را تایید میکند؟ آیا خروجی کار جذابیت لازم را دارد؟ برای طراحی مایکرو اکشنها، ابزارهای متنوعی وجود دارد که میتوانید از آنها استفاده کنید.
همانطور که کمی پیش تر گفتیم قبل از طراحی میکرواینتراکش نیاز به یک دمو یا نمونه اولیه داریم. برای طراحی نمونه اولیه یا پروتوتایپ می توانید از ابزارهایی مانند Figma، ادوبی XD ، Skethch و Framer استفاده کنید. با کمک این ابزارها می توانید المانهای مورد نظرتون رو طراحی کنید و برای اونها حالتهای مختلف یا رویدادهای متفاوتی تعریف کرده و برای هر رویداد انیمیشنی ایجاد کنید. پس از طراحی پروتوتایپ نوبت به اجرای میکرواینتراکشن می رسد. برای این منظور نیز میتوان ازCSS ، جاوا اسکریپت یا کتابخانه های مبتنی بر آنها مانند ,Lottie Anime js, animate.cssو micron js استفاده کرد
جمعبندی
ریزتعامل ها اگرچه کوچک هستند، اما تأثیری عمیق بر طراحی سایت و تجربه کاربری میگذارند. این جزئیات میتوانند تعامل کاربران با محصول شما را بهبود بخشند، شخصیت برندتان را تقویت کنند، و کاربران را با رضایت بیشتری بازگردانند. با درک اهمیت این جزییات و استفاده از ابزارها و تکنیکهای مناسب، میتوانید طراحیهایی بسازید که نهتنها کاربردی بلکه لذتبخش و خاطرهانگیز باشند.
در اکثرپروژه های طراحی شده توسط مانایید از میکرواینتراکشن ها به صورت مختلف و با اهداف متفاوت استفاده می شوند. در مانایید ما برای درگیر کردن مخاطب و کلیک گرفتن، افزایش نرخ ماندگاری، تحریک حس کنجکاوی، هدایت کاربر به سمت ادام و عمول (CTA) و غیره از میکرواینتراکشن مبتنی بر کلیک کردن یا اسکرول کردن بهعنوان بخشی از فرآیند طراحی پروژههای خود استفاده میکنیم. در بخی از پروژهها، ما با استفاده ازهمین انیمیشنهای تعاملی، نرخ تبدیل کاربران راحتی تا ۲۰٪ افزایش دادیم. این جزئیات کوچک تجربهای متفاوت و حرفهای برای کاربران ایجاد کرده و حس اعتماد به برند را تقویت می کند.