در این نوشته قصد داریم با کاربرد اثر زیگارنیک در طراحی سایت آشنا شویم. اگر در اینستاگرام چرخی زده باشید به احتمال بسیار زیاد توسط اثر زیگارنیک به تله افتاده اید. کجا؟ اجازه بدید با یک مثال توضیح دهیم. شما برای کشف یک داستنی یا سرانجام یک ماجرا قطعه ای از یک فیلم را مشاهده میکنید اما درست در زمانی که منتظر کشف حقیقت هستید فیلم قطع می شود و با پیامی از شما می خواهند برای مشاهده فیلم به فلان پیج مراجعه و در آن عضو شوید. این تکنیک یک نمونه از استفاده (یا سوء استفاده ) از اثر زیگارنیک است. این پدیده به زبان ساده تر بیان میکنه: افراد، تسکهای ناتمام یا منقطع را نسبت به تسکهای تمامشده، بهتر به خاطر میآورند.
خواستگاه اثر زیگارنیک
هر چند دانستن تاریخچه کمک چندانی در آشنایی با کاربردهای اثر زیگارنیک در طراحی سایت نداشته باشد. اما این اثر برگرفته از کاشف آن یعنی”بلوما وُلفونا زیگارنیک” (۱۹۰۰ تا ۱۹۸۸)، روانشناس و روانپزشک اهل شوروی، عضو مدرسه روانشناسی تجربی برلین است. . زیگارنیک متوجه می شود که گارسن های رستورانی که معمولا آنجا غذا میخورده به جای اینکه سفارش ها را در دفترچه یادداشت بنویسیند ، آنها را حفظ می کنند !!!آنها سفارش ها را گم نمی کردند و به خوبی به یاد داشتند اما نکته جالب برای زیگارنیک این بود که وقتی سفارش تمام می شود ، این سفارش به کلی از ذهن گارسن خارج می شد و دیگر به خاطر آورده نمی شد ! به زبان ساده کاری که برای گارسن تمام شده تلقی می شد از ذهن و حافظه او حذف می شوددرنهایت ! او مطالعهای در مورد حافظه انجام داد که در آن حافظه را با تسکهای ناتمام و خاتمه یافته مقایسه کرد.
کاربرد اثر زیگارنیک در طراحی سایت
در ادامه چند مثال از کاربرد اثر زیگارنیک در طراحی رو با هم بررسی میکنیم.
۱. تکنیک اطلاعات چکیده
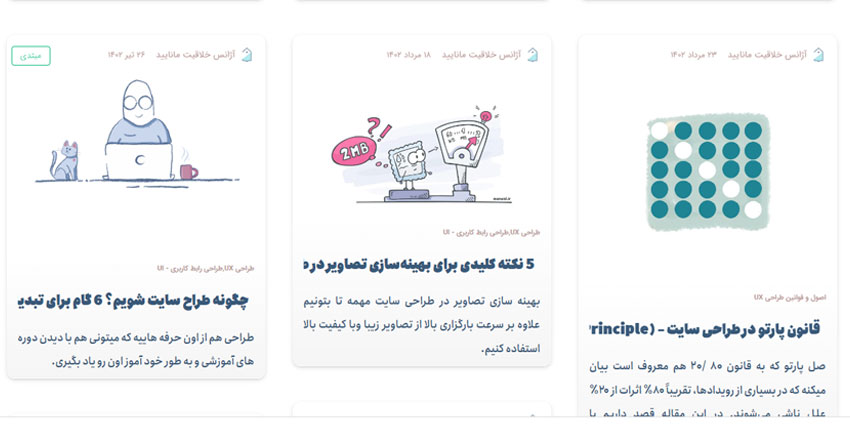
بسیاری از وبلاگها و سایتهای خبری در صفحه ورود بخش کوچکی از محتوا، شامل تصویر و چند جمله ابتدایی را به عنوان چکیده مطلب در اختیار کاربران قرار می دهد این کار علاوه بر کمک به مخاطب برای انتخاب بهتر مطالب، برای خواندن ادامه مطلب ایجاد علاقه میکند. تمایل طبیعی ما به کامل کردن چیزها باعث می شود که کاربران بر روی دگمه ادامه مطالعه کلیک کنند. در وبلاگ مانایید نیز ما از همین تکنیک استفاده کرده ایم(تصویر زیر)

۲ تکنیک بصری سازی میزان پیشرفت
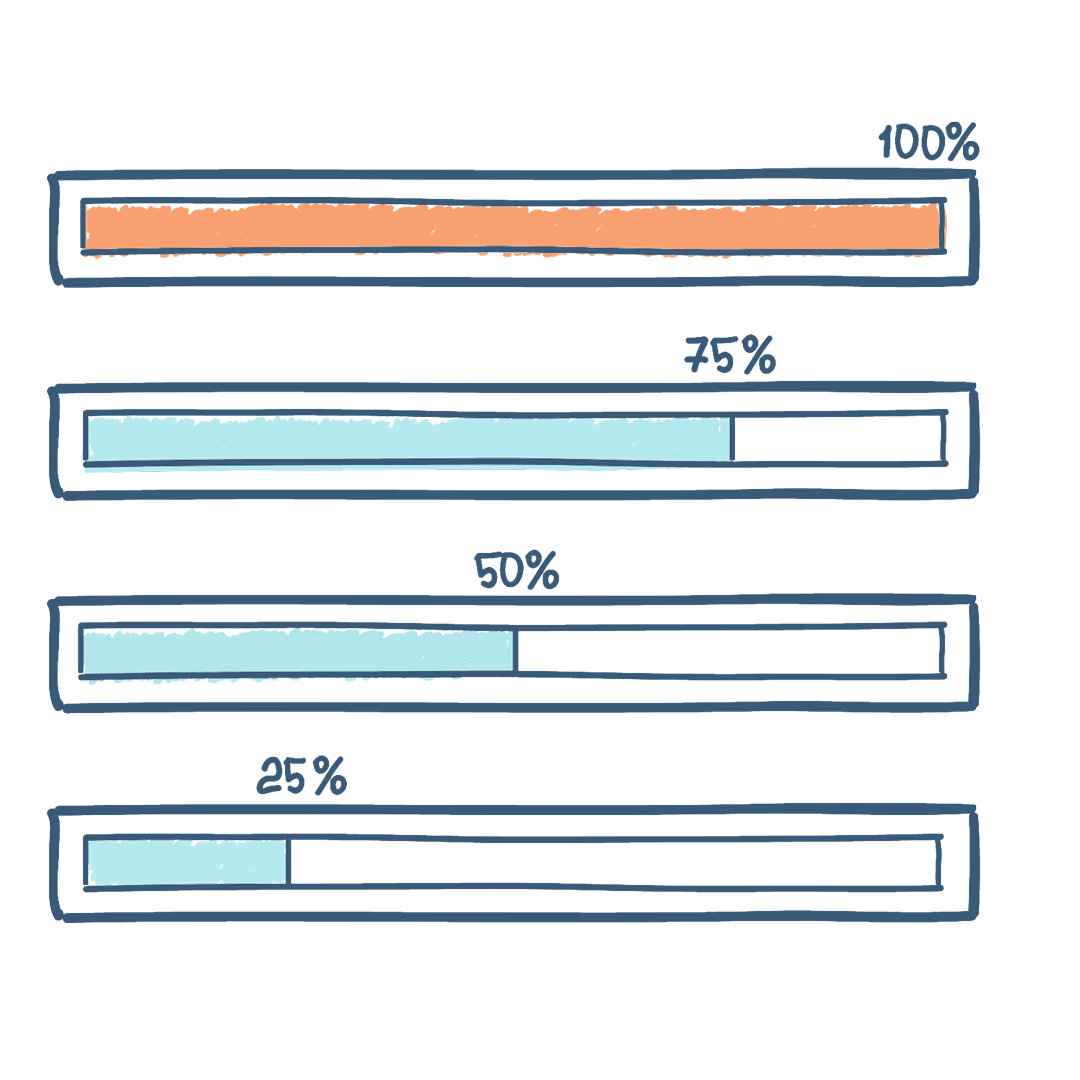
در مقاله اثر شیب هدف دیدیم یکی از ابزارهایی که کاربر را به اتمام وظایف و ماموریتش تشویق میکند مستند نمودن میزان پیشرفت از طریق ابزارهای بصری است. یکی از کاربردهای اثر زیگارنیک در طراحی استفاده از ابزراهایی مانند نمودارهای پیشرفت برای نشان دادن مقدار اقدامات لازم برای رسیدن به هدف توسط کاربر است. بسیاری از محصولات دیجیتال از نوارهای پیشرفت برای کمک به کاربران در پیگیری پیشرفت خود استفاده میکنند و با نمایش میزان نزدیکی آنها به تکمیل یا دستیابی به یک هدف به آنها انگیزه میدهند تا کار را کامل کنند.

۳. تکنیک وقفه
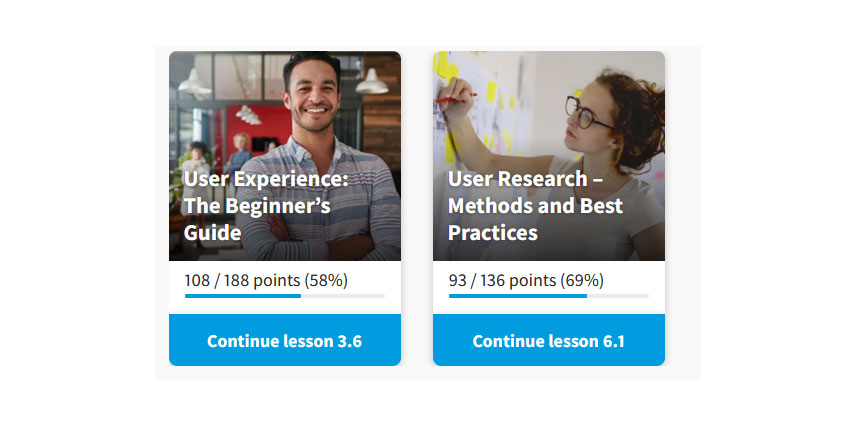
پلتفرم آموزشی Interaction design foundation با استفاده از کاربرد اثر زیگارنیک در طراحی، محتوای آموزشیاش را با وقفه های برنامه ریزی شده در اختیار مخاطبان خود قرار می دهد. وقتی دانشجو محتوای درسی را زودتر از یک هفته تمام کند، برای دسترسی به محتوای هفته دوم باید تا موعد آن صبر کند. چرا که ایجاد وقفه موقت در حین یادگیری به بهتر فراگرفتن دروس کمک میکند. همچنین برای بازگشت و تکمیل درس در کاربر انگیزه ایجاد میکند.

۴. تکنیک تکه تکه کردن
تقسیم فعالیتهای سخت یا زمان بر به مراحل کوچکتر و قابل مدیریت کردن به کاربران کمک کند تا احساس پیشرفت و موفقیت داشته باشند. این روش میتواند انگیزه افراد را برای ادامه کار تا زمانی که به هدف خود برسند بیشتر کند.

برنامه آموزش زبان Duolingo با تقسم کردن پروسه یادگیری زبان به درسهای کوچکی که از آسان به سخت چیده شده اند و تنها در چند دقیقه تکمیل میشوند، بهترین مثال برای استفاده از این تکنیک است. کاربران می توانند پیشرفت خود را در حین تکمیل هر درس مشاهده کنند و برای ادامه یادگیری بیشتر ترغیب شوند.
جمع بندی
اثر زیگارنیک یکی از مقوله های سوی گیری های شناختی است که در زندگی بسیار با آن مواجه شده و آن را به وضوع لمس کرده ایم .انسان ها ذاتا تمایل دارد امور نا تمام را به پایان برساند چرا که امور نا تمام همواره دگوشه ای از ذهن آنها را درگیر نگه می دارد . برای همین همه افراد از تکمیل یک کار لذت میبرند و در شرایطی که کاری را در نیمه راه رها کنند، ذهنشان مدام در پی بازگشت به مسیر قبلی و تمام کردن آن کار است. از اثر زیگارنیک چه در برنامهریزی شخصی چه در طراحی میتوان بهره برد. ذهن در شرایطی که دچار تنش ناشی از کار ناتمام باشد، اطلاعات را بهتر به خاطر میسپارد.
در طراحی تجربه کاربری میتوان از طریق راهکارهایی مانند نمایش میزان پیشرفت کاربر، تکه تکه کردن امور و فعالت ها و ارایه بخشی از محتوا نه تنها برای بازگشت و اتمام هدف در او انگیزه ایجاد کرد، بلکه میتوان تنش ناشی از ابهام میزان کار باقی مانده را، کاهش داد.